使用样式化组件在React Native中动态样式化按钮
Button组件通常由Text元素组成,该元素用TouchableHighlight(或其他touchable)包装。我正在尝试创建一个使用styled-components样式的按钮组件,但是我的样式很难动态响应道具。
下面,我创建了一个按钮组件,类似于样式化组件文档中的Adapting based on props示例。
import React from 'react';
import { Text, TouchableHighlight } from 'react-native';
import styled from 'styled-components/native';
const colors = {
accent: '#911',
highlight: '#D22',
contrast: '#FFF',
}
const Label = styled.Text`
color: ${props => !props.outline ? colors.contrast : colors.accent};
font-weight: 700;
align-self: center;
padding: 10px;
`
const ButtonContainer = styled.TouchableHighlight`
background-color: ${props => props.outline ? colors.contrast : colors.accent};
width: 80%;
margin-top: 5px;
border-color: ${colors.accent};
border-width: 2px;
`
const Button = (props) => {
return (
<ButtonContainer
onPress={props.onPress}
underlayColor={colors.highlight}
>
<Label>
{props.children}
</Label>
</ButtonContainer>
);
};
export default Button;
导入后,我用的按钮是这样的...
<Button
outline
onPress={() => console.log('pressed')}>
Press Me!
</Button>
所以,我希望我的纽扣看起来像这样...


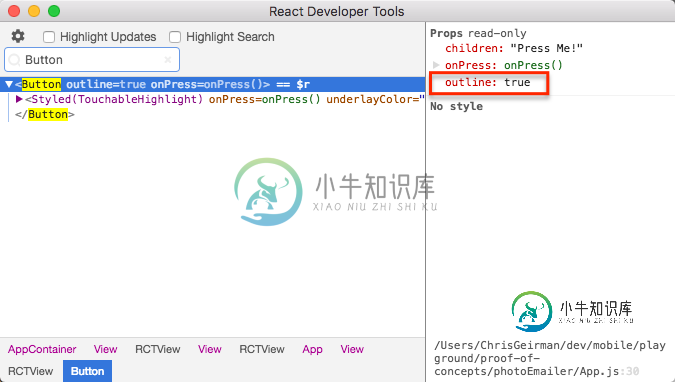
当我使用react-devtools进行检查时,我可以看到outling道具正在向下传递到button组件。

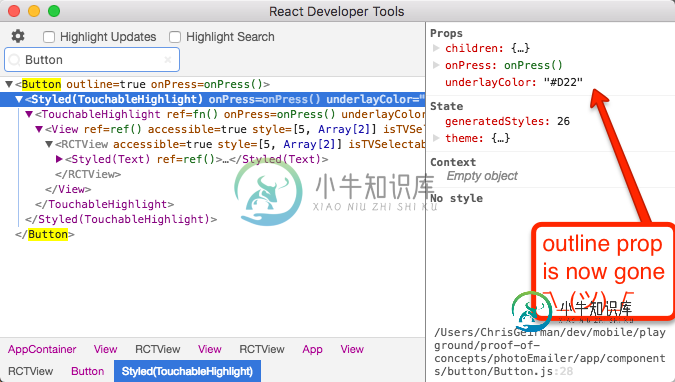
但这个道具不会传给它的任何一个孩子

文档的pass Props部分表示,“styled-components pass on all ther Props”,但我猜不是一直往下走?
我需要更改什么,以便我可以根据按钮的道具动态地设置按钮的样式?
共有1个答案
这里有:
const Button = (props) => {
return (
<ButtonContainer underlayColor={colors.highlight}>
<Label>
{props.children}
</Label>
</ButtonContainer>
);
};
如果ButtonContainer是一个普通的React组件,则您不会期望传递给Button的Props会自动传递给ButtonContainer。您必须执行
来执行此操作。
实际上buttoncontainer是一个普通的React组件,唯一的区别是使用hoc预应用一些样式。
此外,如果您将其转换为react.createElement调用,您可以看到props是不可能自动传递的,因为函数的参数不会自动传递给它内部的函数调用。
const Button = (props) => {
return React.createElement(ButtonContainer, { underlayColor: colors.highlight }, ...);
};
它并不是styled-components特有的。您只需将道具自己传给buttoncontainer以及label。
因此您需要将代码重写为:
const Button = (props) => {
return (
<ButtonContainer underlayColor={colors.highlight} onPress={props.onPress} outline={props.outline}>
<Label outline={props.outline}>
{props.children}
</Label>
</ButtonContainer>
);
};
从技术上讲,React组件可以向下传递道具给它的子组件,因此ButtonContainer可以使用React.Childre和React.CloneElementAPI向下传递道具给Label。但是buttoncontainer由于明显的原因不会这样做,例如,您不希望underlayColor和onpress自动传递给label。它会引起很多混乱的虫子。
-
我试图找到一种方法来动态导入继承一些标准样式的svg图标。我没有看到其他人写这个...所以我想我走错了路。 我尝试过在样式化的组件中创建一个SVG包装器,但这给了我一个svg的巢 SVG图标代码 我的图标代码 导入正在工作并显示,但我希望将组件作为样式化组件,这将使我能够使用道具设置主题并动态更改SVG样式。
-
我似乎无法让MediaRoute按钮在我的实体ActionBar中显示为“白色”。 我的问题是:我们如何在不更改可绘制名称的情况下,将MediaRoute按钮设置为浅色或深色? 看看这里的一个类似问题:如何更改ActionBar中MediaRouteButton的样式?公认的解决方案只是使用您自己的MediaRoute绘图集,并交换名称 对于我的应用程序,我有3种不同的风格:浅色ActionBar
-
本文向大家介绍在React.js中样式化,包括了在React.js中样式化的使用技巧和注意事项,需要的朋友参考一下 React.js的样式可以通过以下两种方式完成 CSS样式表 内联样式 首先来看CSS样式表 我们有App.js文件,如下所示- 在App.js文件中,我们导入了一个包含CSS类myColoredText的App.css文件 请注意 我们在属性className的双引号中使用了CSS
-
问题内容: 您如何以编程方式向Android按钮添加/删除样式?是否可以在运行时应用样式? 我有两个看起来像这样的按钮 我想做的是单击一个按钮时(让我们说按钮B),它运行一些代码,然后将按钮B的样式更改为其他样式(即突出显示的边框),并且将是这样的: 我知道如何在XML中进行样式设置(即创建样式),我只想知道如何在运行时/使用Java代码应用样式。 问题答案: 让我们为您编写一些案例代码::)为了
-
问题内容: 如何在样式组件中使用条件渲染以使用React中的样式组件将按钮类设置为活动状态? 在css中,我会这样做: 在样式化的组件中,如果我尝试在类名中使用“ &&”,则不喜欢它。 问题答案: 你可以简单地做到这一点 在您的样式中,如下所示:
-
如何在样式组件中使用条件渲染来设置我的按钮类在React中使用样式组件? 在css中,我会这样做: 如果我尝试使用'

