一个适用于 Android 的日期选择控件
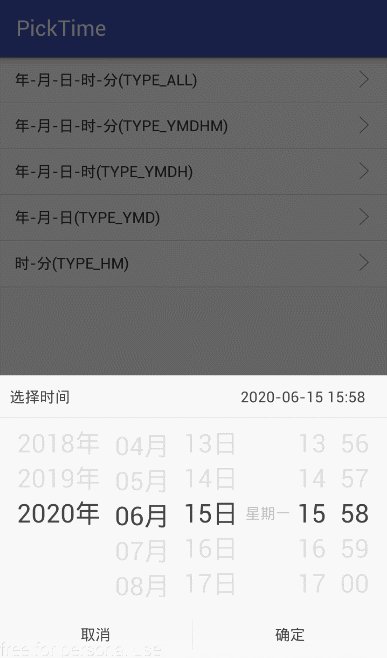
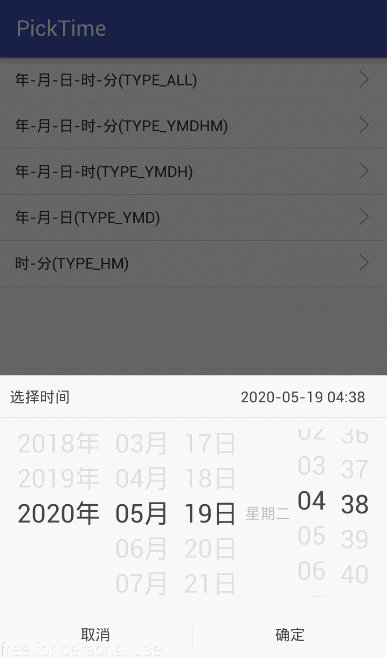
运行截图

DateType
TYPE_ALL--年、月、日、星期、时、分
TYPE_YMDHM--年、月、日、时、分
TYPE_YMDH--年、月、日、时
TYPE_YMD--年、月、日
TYPE_HM--时、分
-
创建Picktime过程(12章 挑战练习) 1.在crime的详细信息界面添加时间按钮 (1)修改布局文件 (2)修改Crime.fragment,添加时间按钮监听器 2.创建时间布局文件 赋值dialog_date,得到dialog_time,并修改id 3.创建时间Fragment 弹出框,有修改时间 4.将原有的时间传递给时间Fragment 5.将用户修改后的时间信息传递给Crime
-
Zookeeper:Unable to read additional data from client sessionid 0x00, likely client has closed socket 异常信息: 1 2 3 4 5 6 7 8 9 10 2018-03-20 23:34:01,887 [myid:99] - INFO [NIOServerCxn.Factory:0.0.0.0/
-
日期时间选择器是一个定制的picker,因此他的用法和picker完全一致。打开picker的默认值是当前时间,可以通过value参数指定 datetime-picker 定制了 onChange 和 cols 参数,请不要设置这两个参数。 <input type="text" id='datetime-picker'/> <script> $("#datetime-picker").da
-
datePicker 日期选择或者时间选择 使用方法 AlipayJSBridge.call('datePicker', { beginDate: '2016-10-10', minDate: '2016-10-9', maxDate: '2017-10-9', mode: 1, }, function(e) { alert(JSON.stringify(e)); });
-
DateTimePicker 日期时间选择器 在同一个选择器里选择日期和时间 tip DateTimePicker 由 DatePicker 和 TimePicker 派生,Picker Options 或者其他选项可以参照 DatePicker 和 TimePicker。 日期和时间点 通过设置type属性为datetime,即可在同一个选择器里同时进行日期和时间的选择。快捷选项的使用方法与 D
-
在同一个选择器里选择日期和时间 tip DateTimePicker 由 DatePicker 和 TimePicker 派生,相关属性可以参照 DatePicker 和 TimePicker。 日期和时间点 通过设置type属性为datetime,即可在同一个选择器里同时进行日期和时间的选择。快捷选项的使用方法与 Date Picker 相同。 <template> <div class="
-
DateTimePicker 日期时间选择器 在同一个选择器里选择日期和时间 日期和时间点 :::demo 通过设置isShowTime,即可在同一个选择器里同时进行日期和时间的选择。快捷选项的使用方法与 Date Picker 相同。 constructor(props) { super(props) this.state = {} } render() { const {val
-
我想禁用日期时间选择器中的时间选择器。我正在使用一些参数,如picTime: false和form:"dd MM yyyy"。但是没有用...我正在使用http://eonasdan.github.io/bootstrap-datetimepicker/ Plzz给出解决方案
-
我正在使用Kartik日期选择器。在数据库中,我正在使用时间戳。但是检出值没有设置。它显示(未设置)
-
我正在尝试实现这里介绍的日期时间选择器https://eonasdan.github.io/bootstrap-datetimepicker/#minimum-安装程序,我已将文件文件下载到目录和。但当点击图标时,日历不会弹出。

