Alink是基于Flink的通用算法平台。
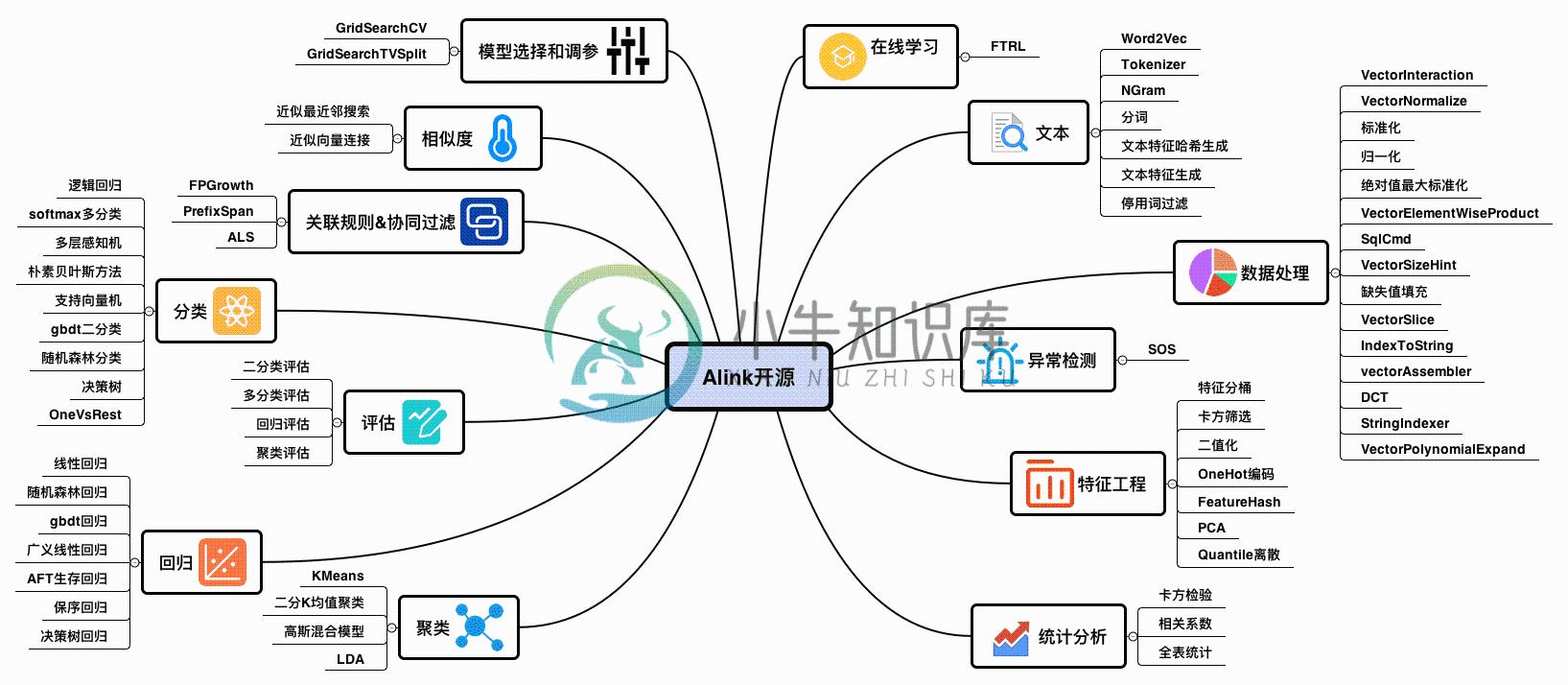
开源算法列表

pyAlink

-
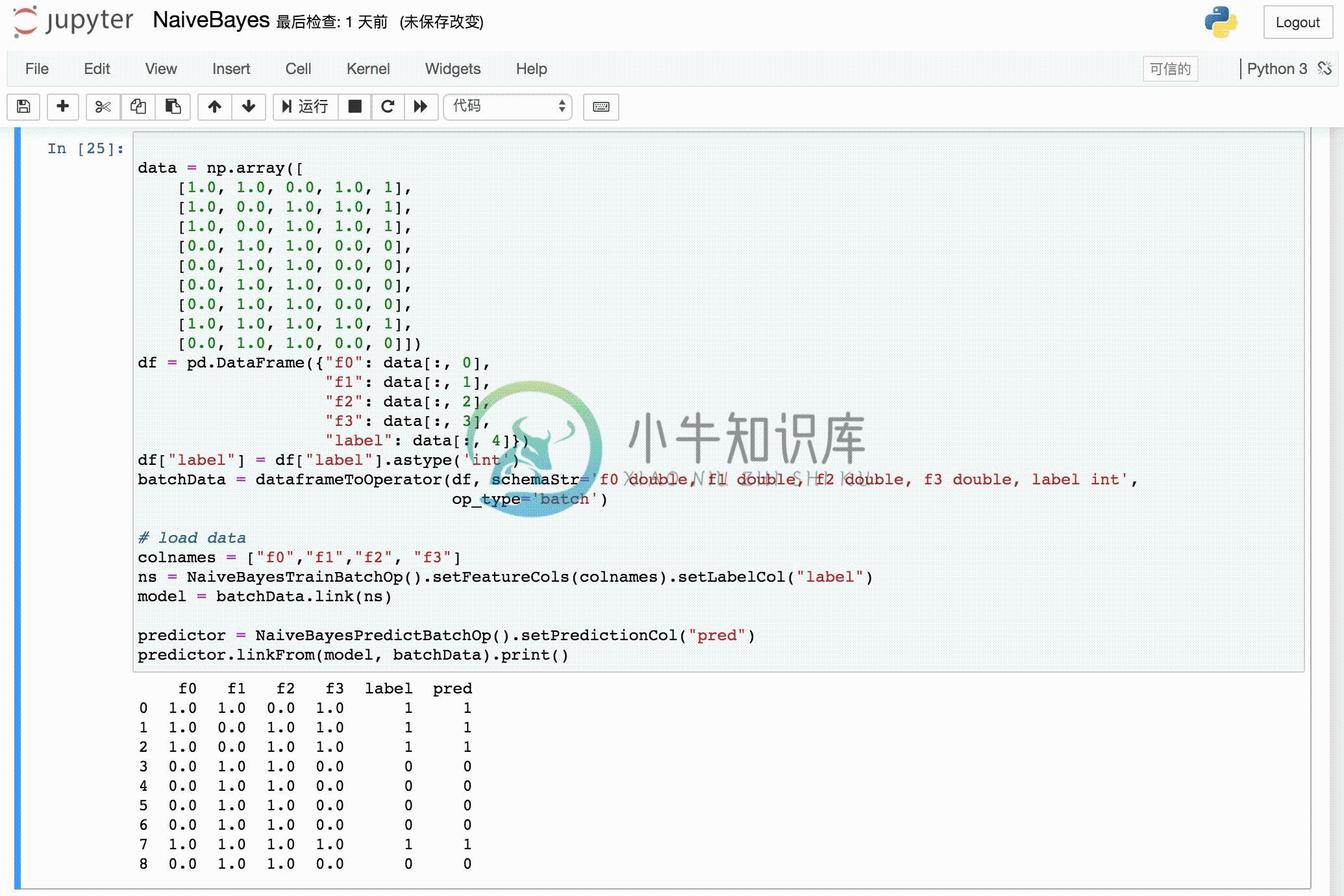
0x00 摘要 Alink 是阿里巴巴基于实时计算引擎 Flink 研发的新一代机器学习算法平台,是业界首个同时支持批式算法、流式算法的机器学习平台。二分类评估是对二分类算法的预测结果进行效果评估。本文将剖析Alink中对应代码实现 public class EvalBinaryClassExample { AlgoOperator getData(boolean isBatch) {
-
发件人 Apple 0. 4.0 BEFORE YOU SUBMIT: INFO NEEDED Information Needed We began the review of your app but are not able to continue because we need access to a video that demonstrates your app's backgroun
-
超链接文字的状态可以通过伪类选择符+样式规则来控制。 一组专门的预定义的类称为伪类,主要用来处理超链接的状态。超链接文字的状态可以通过伪类选择符+样式规则来控制。伪类选择符包括: 总: a 表示 超链接文字的状态可以通过伪类选择符+样式规则来控制。 一组专门的预定义的类称为伪类,主要用来处理超链接的状态。超链接文字的状态可以通过伪类选择符+样式规则来控制。伪类选择符包括: 总: a 表示所有状态下
-
由于a link是disabled属性设置成true,只是颜色变灰色但是还能提交.要想不能提交,可以删除href属性: disable link [html] view plain copy function disableLink(link) { //link.disabled = true; link.setAttribute("disabled",true);
-
下载地址:https://github.com/espressif/esp8266-alink-v1.0 使用非透传 - static xTaskHandle read_handle = NULL; void start_alink_task(void *pvParameters) { ALINK_LOGD("start demo task, free heap size %d", sys
-
css选择器中a:link是选择尚未点击的链接,a是选择链接,在一个链接未点击的时候好像可以同时被这两个选择器选择。 但是a与a:link选择器是有区别的,a选择器是选择所有链接,不管是否有效,a:link选择器是选择有效的链接。 例:<a href="#">点击</a> <!--无效链接--> 这个链接可以被a选择器选择,但是不可以被a:link选择器选择。
-
原文地址:http://www.cnblogs.com/yangfeng/archive/2009/07/25/1530962.html 1:解释 link:连接平常的状态 visited:连接被访问过之后 hover:鼠标放到连接上的时候 active:连接被按下的时候 详细的: :hover版本:CSS1/CSS2 兼容性:IE4+ NS4+ 语法: Selector
-
今天学到一个有趣的新知识呢,迫不及待的想分享一下。自学前端的这条路上,还在基础部分打转,未来好难,走好现在脚下的每一步才是我现在最重要的。小小地感慨一下,下面进入正题吧。 1. <a>标签 我们先说一说<a>标签是干啥用的。 <a> 标签定义超链接,用于从一张页面链接到另一张页面。 <a> 元素最重要的属性是 href 属性,它指示链接的目标。 在所有浏览器中,链接的默认外观是: 未被
-
<div id="box"> <a href="#">111111</a> <a href="">22222</a> </div> 同样的css #box a:link{ color:red;} #box a:hover{ color:black;} 在谷歌里可以看见两个不同结果,这是因为a:link会对拥有href=”“,即拥有实际链接地址的a对象发生效果。 #box a:li
-
问题:我们都知道链接的样式在设置的时候可以有四种状态, a:link{} 或者a{} 设置链接的颜色 , a:visited{} 设置点击链接之后显示的颜色 , a:hover{} 设置光标悬停在链接上时显示的颜色 , a:active{}
-
//(方法一)有数据流文件 let data = "" //data 为了你的数据流 let blob=new Blob([data]);//将返回的数据包装成blob(方法的具体使用参考mdn) //创建a let alink = document.createElement("a"); alink.download='teamplte.plt';//文件名,大部分浏览器兼容,IE10及以下不兼
-
什么是link标签? link标签通常放置在一个网页的头部标签head标签内的用于链接外部css文件、链接收藏夹图标(favicon.ico), <link> 标签最常见的用途是链接外部样式表,外部资源。 link实例 <link href="img/divcss5.css" rel="stylesheet" type="text/css" />链接外部css样式时候link标签的内容结构解释——
-
我想用基于历史事件的流计算Flink中基于窗口的平均值(或我定义的任何其他函数),因此流必须是事件时间(而不是基于处理时间): 我已经了解了如何在摄入时添加时间戳: 但是当我进行计算(应用函数)时,当我只是以与没有EventTime时相同的方式进行计算时,它就不起作用了。我读过一些关于我必须设置的水印的东西: 有没有人举一个简单的Scala例子? 尊敬的安德烈亚斯
-
注意:我目前不检查是否一个瓷砖被占用,我想采取这一步一次,第一步是得到正确的结果,哪些瓷砖的角色可以去。 我有一个板大小的3D阵列。第三个维度有两个层,第一个被初始化为所有99,除了你正在移动的字符(原点),它被设置为0。此维度包含从每个瓷砖到原点的距离。另一层包含到达该瓷砖所需的对角线数。 基本上,我有一个递归函数,它检查每个相邻的瓷砖到原点的最低距离,并将当前瓷砖设置为最低距离数+1(如果是第
-
参考文献:基于连通图动态分裂的聚类算法.作者:邓健爽 郑启伦 彭宏 邓维维(华南理工大学计算机科学与工程学院,广东广州510640) 我的算法库:https://github.com/linyiqun/lyq-algorithms-lib 算法介绍 从文章的标题可以看出,今天我所介绍的算法又是一个聚类算法,不过他比较特殊,用到了图方面的知识,而且是一种动态的算法,与BIRCH算法一样,他也是一种
-
更新时间:2018-09-18 15:30:51 网络通道能力介绍 传输数据形式 透传 概念介绍 设备端直接通过上发自定义二进制数据, 云端对上传上来的二进制数据直接进行解析(通过云端转换脚本, 需自行开发), 并转换为标准Alink协议数据的格式。而在下行时, 云端同样会通过经过解析, 把标准的Alink协议数据转换成二进制数据, 并发送到设备端。 透传相关的Topic定义如下,传输数据为二进制
-
我试图用JAVA开发一个应用程序,它将检查用户输入的信用卡号是否有效。 下面是检查模数10的步骤: 步骤1:从右到左每秒数字加倍。如果一个数字的倍增导致一个两位数,则将这两个数字相加得到一个个位数。 步骤4:求和步骤2和步骤3的结果 步骤5:如果步骤4的结果可被10整除,则卡号有效;否则无效。在这种情况下,卡号无效--因为75不能被10整除。 到目前为止,我的问题是,我尝试的每一个卡号(使用有效的
-
我在试图理解这个算法是如何工作的。 给定一个问题,搜索从源s到图中所有顶点的路径, 我想我必须这样做: 我的问题是: 我的程序是好的还是我必须改变它。 当我必须检查是否存在负循环时?非常感谢。

