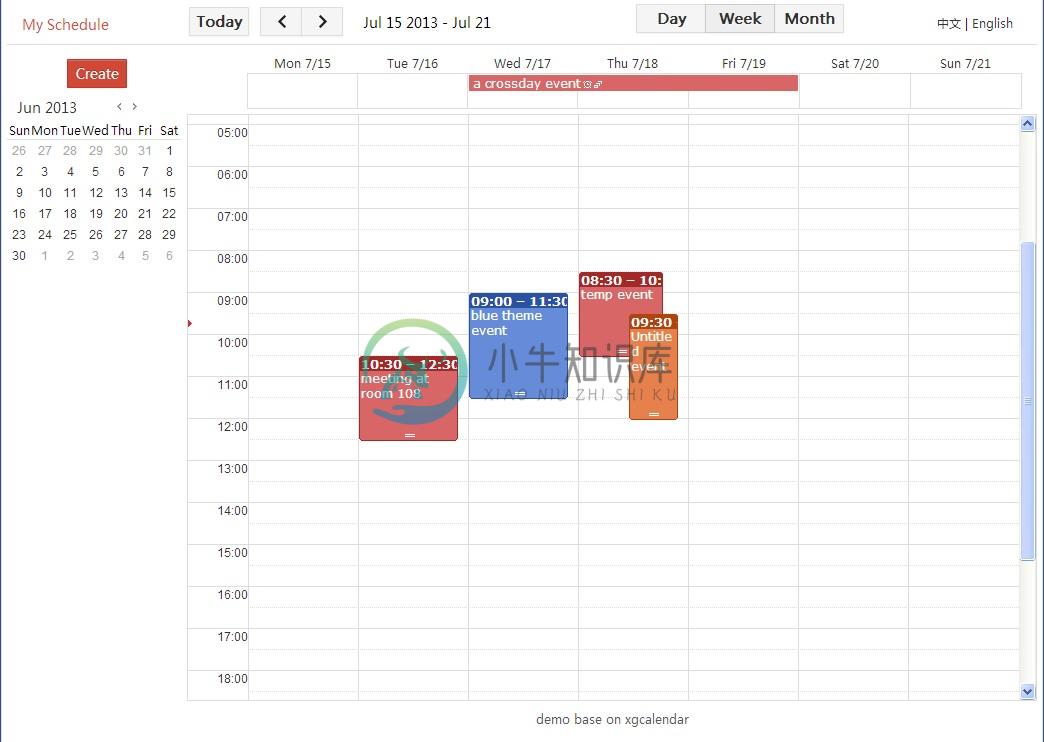
xGCalendar 是一个基于jQuery 的日历控件,操作方式和样式参考Google Calendar。

功能列表
支持三种视图类型 (日,月,周)
支持定义一周的开始日期(周一或者周日)
支持无刷新获取数据和更新数据
支持拖拽选择时间段新增日程(包括单日和跨日)
快速删除
通过拖拽方式快速修改时间
通过拖拽改变大小来调整日程持续时间
支持权限控制
支持多主题风格
优异的性能表现
支持多语言
支持的浏览器 IE6+,FireFox3.5+,Opera 10+,Chrome 3+
-
之所用“国产前端插件之xgcalendar”这个标题也是为了让更多想用xgcalendar的人可以看到这个帖子,不过可能会让你失望了,这帖子不是xgcalendar的教程,而是吐槽了一下我的使用经历。 ok,切换到吐槽模式 头让我找一款日历插件,给我介绍了两个:fullcalendar、xgcalendar(国人写的),让我去研究下。首先我要做的当然是找到官网,然后
-
在使用xgcalendar日历插件的时候,参数数组并非只有类型、显示时间、时区等这些参数,还可以根据extParam自定义参数扩展搜索条件,例如根据用户Id搜索不同用户的日历信息,需要将用户的Id存在参数数组中,代码如下: 触发搜索函数时添加参数数组 $("#checkbtn").click(function (e) { var id = $('#ccLUser')
-
【实例简介】 最近项目组要做一个日程管理,原先使用fullcalendar,后面使用xgcalendar,感觉效果更好,而且日历容易定位。 因每个java项目使用的框架不一样,所以我只提取出html,没有后台java的action、service的代码。html复制到你的jsp页面,后台依据项目需求进行编写。 【实例截图】 【核心代码】 xgcalendar ├── index.html └──
-
1:参数说明: var def = { view: "week", //默认是周视图day,week,month weekstartday: 1, //默认星期一开始 theme: 0, //默认使用第一套主题 height: false,//视图的高度,如果不设置则默认获取所在页面的高度 url: "", //请求数据的Url
-
新增了针对php实现的demo,方便自会php或者类似脚本语言的同学理解xgcalendar,代码可能比较丑陋,请大家不吝指教 下载地址:http://code.google.com/p/xgcalendar/downloads/list 另有gae python版本的demo,不过因为gae对查询的限制,没有实现完整版本,如果有需要的同学可以到svn中获取。 另请有能力的同学提供以下js
-
1.将wdCalendar文件夹考入项目中 2.在页面中添加引用,见3中head标签中定义 3.配置xgCalendar,两段代码放在一起就是完整的页面 body> <div> <div></div> <div id="calhead" style="padding-left: 1px; padding-right: 1px;"> <
-
本文向大家介绍基于jquery实现日历签到功能,包括了基于jquery实现日历签到功能的使用技巧和注意事项,需要的朋友参考一下 在一些任务游戏、贴吧管理中都会有一个签到功能,帮助大家记录登录天数,积累等级经验,这个日历签到功能是如何实现的,本文为大家进行演。 本文实例讲述了基于jquery实现日历签到功能。分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下: index.html
-
本文向大家介绍基于jquery日历价格、库存等设置插件,包括了基于jquery日历价格、库存等设置插件的使用技巧和注意事项,需要的朋友参考一下 基于jquery的日历价格、库存等设置插件。需要设置的参数(字段)需自定义,详见(demo)使用方法… 源码地址:https://github.com/capricorncd/calendar-price-jquery Create by capricor
-
本文向大家介绍基于javascript编写简单日历,包括了基于javascript编写简单日历的使用技巧和注意事项,需要的朋友参考一下 一.表格行数问题 既然要显示日期表格的话,首先得知道这个表格有多少行多少列,列数是已经确定的,从星期天(日历上第1列是星期天)到星期六一共7列。要解决行数问题之前,还得先知道这个月的第1天是星期几,因为每个月的1号并不都是从日历上的星期天开始排的,可能1
-
在课堂上,我的任务是创建一个基于菜单的日历系统,可以接受用户输入(他们指定日期)。它们通过输入数字来指定年份、月份、日期(例如26)和星期几。我不允许使用基于日期的库或内置类。 基于此,程序需要根据他们的输入输出日历,类似于: 如果该月有28天,则该日之后的任何一天都应显示为连字符(-),如果该月的第一天是星期一,则该月的前一个星期天应显示为连字符,而不是负数。我有一个数组,包含每个月可以在这里使
-
本文向大家介绍Jquery日历插件制作简单日历,包括了Jquery日历插件制作简单日历的使用技巧和注意事项,需要的朋友参考一下 在页面开发中,经常遇到需要用户输入日期的操作。通常的做法是,提供一个文本框(text),让用户输入,然后,编写代码验证输入的数据,检测其是否是日期类型。这样比较麻烦,同时,用户输入日期的操作也不是很方便,影响用户体验。如果使用jQuery UI中的datepicker(日
-
本文向大家介绍jquery网页日历显示控件calendar3.1使用详解,包括了jquery网页日历显示控件calendar3.1使用详解的使用技巧和注意事项,需要的朋友参考一下 关于日历控件,我做了好多次尝试,一直致力于开发一款简单易用的日历控件。我的想法是争取在引用这个控件后,用一行js代码就能做出一个日历,若在加点参数,就能自定义外观和功能丰富多彩的日历。Calendar 3.1是我初步满意

