jquery网页日历显示控件calendar3.1使用详解
关于日历控件,我做了好多次尝试,一直致力于开发一款简单易用的日历控件。我的想法是争取在引用这个控件后,用一行js代码就能做出一个日历,若在加点参数,就能自定义外观和功能丰富多彩的日历。Calendar 3.1是我初步满意的一个作品。
日历的常用场景有两种,一种是用在日期选择器里面,比如某个位置需要输入日期,点一下输入框会弹出一个日历以供选择日期;另一种是单纯的显示作用,在页面某个地方显示日历,一般起装饰作用,很多博客首页都会有这种日历。我前面的随笔介绍的都是第一种日历,而今天要介绍的Calendar 3.1是第二种日历。有兴趣的朋友可以去我的github主页上查看,https://github.com/dige1993/calendar.git
首先当然要看的是效果,先看一张素颜:

然后在调用过程中指定若干参数,可以定义出比较漂亮的日历,这里仅仅是演示,上一张红绿配的丑照:

在区域宽度小于200px的时候,会提示无法正常显示日历:

接下来看下这款控件的用法。
首先照例是引用jquery库和calendar-3.1-js,然后准备一个width>=200px的div,高度最好自适应内容,如果这个div的id为test,则只要一句calendar_init($("#test"));就能在div内显示日历了。代码如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Calendar 3.1</title> <script src="js/jquery-2.1.1.min.js"></script> <script src="js/calendar-3.1.js"></script> <script type="text/javascript"> $(document).ready(function(e) { calendar_init($("#test"));//在id=test的DIV中显示日历 }); </script> <style> #test { width:200px; height:auto; overflow:hidden; border:solid 1px; margin-bottom:20px; } </style> </head> <body> <div id="test"></div> </body> </html>
以上就是素颜效果的代码,如果还想自定义UI,可以在调用calendar_init()时加上第二个参数。浓妆照的代码如下:
calendar_init($("#test"),{
title_color:"yellow",
title_bg_color:"red",
day_color:"brown",
day_bg_color:"green",
date_bg_color:"pink",
date_color:"blue",
date_active_color:"red"
});
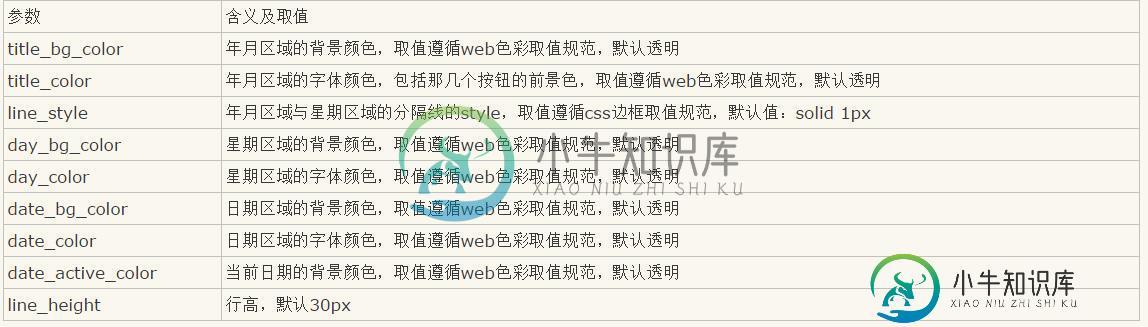
calendar_init函数的第二个参数是可选项,类型是包含键值对的对象,下面用表格介绍下这个参数的每个键的含义及其取值:

calendar_init函数的第一个参数是必需项,用于指示在哪个容器里面显示日历。如果容器的宽度小于200px, 还会出现上面第3张图里面的错误提示。更多内容呢,请访问我的github主页:https://github.com/dige1993/calendar.git
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
问题内容: 我正在使用asp.net mvc列出jquery完整日历中的事件。下面是我用来通过mvc中的json列出事件的脚本。 但是以上脚本未在日历中显示任何事件。我在上面的脚本中做错了什么? 问题答案: 当我将json事件的日期解析为以下内容时,此问题已解决:
-
本文向大家介绍jQuery日历插件datepicker用法详解,包括了jQuery日历插件datepicker用法详解的使用技巧和注意事项,需要的朋友参考一下 jQuery是一款不可多得的非常优秀的javascript脚本开发库,而基于其上的很多插件也是非常规范和卓越的,如果错过这番美景真是太可惜了,比如datepicker这个插件。 一般MIS系统的前端,尤其是用户注册页面,都会有诸如“出身年
-
我希望使用calendar对象显示日期。 ...和... 我面临的问题是,为什么以下输出中的出生日期会给我一条未知的、荒谬的长线: ID员工编号:123 员工姓名:明武 出生日期:java.util.GregorianCalendar[time=?, areFieldsSet=false, areAllFieldsSet=true, lenient=true, zone=sun.util.cale
-
本文向大家介绍jQuery插件实现控制网页元素动态居中显示,包括了jQuery插件实现控制网页元素动态居中显示的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery插件实现控制网页元素动态居中显示的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍基于jQuery实现网页进度显示插件,包括了基于jQuery实现网页进度显示插件的使用技巧和注意事项,需要的朋友参考一下 相信大家都见过类似的网站功能,这种形式的进度显示可以很方便的让用户去理解和操作, 以下是插件的测试截图 ,提供了两个皮肤 使用js编写 可以灵活的生成进度条 方便进对一些工作进度进行图形显示 1、简单的调用 //所有步骤的数据 var stepListJson=[
-
本文向大家介绍Andorid 日历控件库,可左右滑动,显示公历,农历,节假日等功能,包括了Andorid 日历控件库,可左右滑动,显示公历,农历,节假日等功能的使用技巧和注意事项,需要的朋友参考一下 封面图: demo效果图 源码目录结构 Features 日历左右滑动. 显示阳历,农历,节假日和二十四节气 实现对某月日期的单选或者多选. 使用步骤 Gradle Depend

