简洁、易用、多样的菜单解决方案
入门指南、DEMO、文档
插件官方首页(入门指南、DEMO、文档):
项目GitHub地址:
https://github.com/TerryZ/SelectMenu
插件运行效果预览
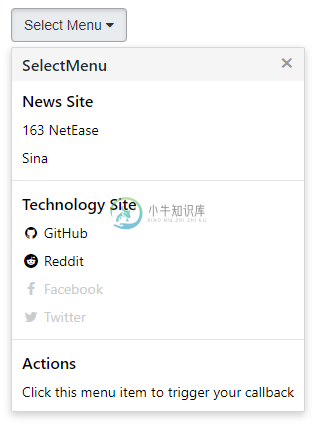
常规菜单模式
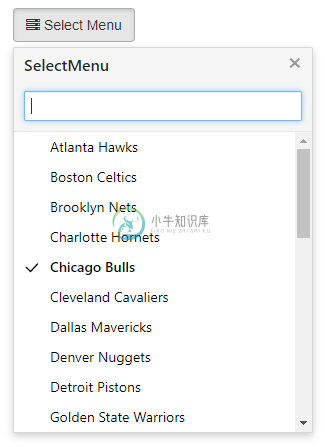
高级菜单模式
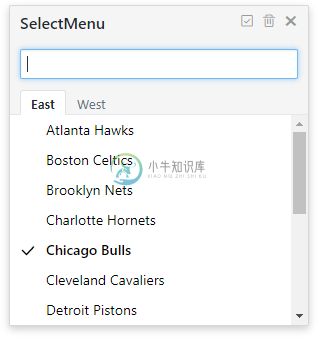
高级菜单多分组数据模式
功能特点
-
基于 jQuery1.x 开发, jQuery2和3的版本未经测试
-
简洁清爽的界面,可适应大多数UI环境
-
Autocomplete输入自动查找功能
-
结果列表多分组(Tabs)展示
-
允许使用静态数据或动态获取数据的数据源
-
使用键盘快速导航、选择等操作
-
高级模式下支持多项目被选中
-
支持鼠标右键呼出菜单模式
-
i18n国际化支持
-
丰富的参数设置及功能API调用
浏览器兼容:IE8+、Chrome、Firefox等
插件基于jQuery开发,可即插即用于多数UI环境
怎么使用SelectMenu
在 Github 或 码云 上下载最新版本,解压后并放入需要使用的项目中
或使用 npm 指令进行安装
npm install selectmenu
引用文件
< !-- 基础环境引用说明 -- > < !-- jQuery功能库引用 -- > < script type="text/javascript" src="jquery.min.js" >< /script> < !-- SelectMenu插件样式引用 --> < link rel="stylesheet" href="selectmenu.css" type="text/css" > < !-- SelectMenu插件核心脚本 --> < script type="text/javascript" src="selectmenu.js" >< /script>
HTML内容
< !-- 设置触发菜单打开对象,在此仅为最常用的按钮为例 -- > < button type="button" id="btnDemo" >Select Menu< /button >
javascript初始化
//定义数据源
//数据格式:Array[{Object},{...}]
var data = [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{id:3 ,name:'Detroit Pistons',desc:'底特律活塞'},
{id:4 ,name:'Indiana Pacers',desc:'印第安纳步行者'}
];
//初始化插件
$('#btnDemo').selectMenu({
showField : 'desc',
keyField : 'id',
data : data
});-
#!/bin/bash names=( "张三" "李四" "王二" ) echo "Please guess who is my friend :" select var in ${names[@]} do if [ x$var = x"李四" ]; then #这里$var和"李四"前边的x,,是为了避免,当输入的选择不在
-
根据JQM的官方说明,如果用用代码修改了select的选中项,需要手动的调用$('#dob_day').selectmenu("refresh", true),这样才能让select显示选中项
-
选中的方法,其实和普通的select一样,有2种方式,详见上篇文章一个select引发的血案。 但是要请注意到:设置完值后,要调用refresh方法刷新一下。 见下面代码: $('#companyType_modify').selectmenu( "refresh" ); 参考URL: 1、http://www.iteye.com/topic/1113036 2、http://
-
$('#select-id').val('下拉框中的选项名称'); $("#select-id").selectmenu("refresh");//刷新 参考:《Set a jQuery UI selectmenu to a specific option by javascript》
-
静态时,ok,没问题,如下: <label for="swicher" class="ui-hidden-accessible">Notification:</label> <select data-track-theme="b" data-theme="c" name="swicher" id="swicher" data-role="slider" data-mini="true" οn
-
0.组件 jqueryui 的Selectmenu和dialog控件的组合使用 1.现象 如果在html中静态写入的控件,然后在dialog中显示它,那么select的下拉框会被对话框覆盖。 2. 原因 Its a z-index problem. When you use multiple jquery UI component, jquery library starts adding z-i
-
<pre name="code" class="html"><tbody> <c:forEach items="${compInfo}" var="comp" varStatus ="status"> <tr> <td> <select name="costEval_${comp.componentID}" id="costEval_${status.index}">
-
layui的select选项动态加载重新渲染方法 代码如下: function renderSelect(data){ var html = '<option value="">分诊类目</option>' for (var i = 0; i < data.length; i++) { html += '<option value='+ data[i].id +'>'+ data[
-
这两天项目中有个查询功能是要做联动菜单,既:我点击第一个下拉列表的查询条件的时候,第二个下拉列表中的内容要变成第一个下拉列表当前值所对应的选项。 思考了几分钟,想到的最简单的方法就是对第二个下拉列表做显示隐藏,当第一个列表发生变化的时候显示该显示的列表,隐藏其他的下拉列表。 在写的过程中遇到一个问题就是select的点击事件没有用,上网查了一个发现select支持onchange事件,不支持cli
-
本文向大家介绍jQuery实现简洁的导航菜单效果,包括了jQuery实现简洁的导航菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现的伸展收缩型菜单代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 鼠标悬浮时菜单项向上移动成蓝底白字,点击之后底部会有蓝条表示当前选中项。 页面代码,菜单的每一项都是一个 div ,其中包括一个 ul 用来放置显示文字等
-
用RXJava解决这个问题的最好方法是什么?我想摆脱UiThread的帖子和列表的前期准备。但将其替换为RXJava特性。
-
本文向大家介绍jquery实现未经美化的简洁TAB菜单效果,包括了jquery实现未经美化的简洁TAB菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现未经美化的简洁TAB菜单效果。分享给大家供大家参考。具体如下: 这是一个看上去未经美化的简洁TAB选项卡,触发类的动作都是完整的,有兴趣的自己进行美化,美化漂亮了还是相当不错的,代码简洁,对学习参考比较不错,使用了jQ
-
问题内容: 在JavaScript中实现单例模式的最简单/最干净的方法是什么? 问题答案: 我认为最简单的方法是声明一个简单的对象文字: 如果您希望单例实例上有私人成员,则可以执行以下操作: 这就是所谓的模块模式,它基本上可以让你来封装对象私有成员,通过采取利用的优势关闭。 更新: 我想补充一点,如果要防止修改单例对象,可以使用ES5 方法冻结它。 这将使对象不可变,从而防止对其结构和值进行任何修
-
本文向大家介绍jquery实现简洁文件上传表单样式,包括了jquery实现简洁文件上传表单样式的使用技巧和注意事项,需要的朋友参考一下 文章开始先告诉大家制作jquery实现简洁文件上传表单样式的简易教程。 效果图: 页面结构: css文件样式: javascript部分代码: 下载地址: jquery实现简洁文件上传表单样式 希望这款简洁实用的jquery实现文件上传表单样式大家会喜欢,并可以
-
本文向大家介绍jQuery实现的简洁下拉菜单导航效果代码,包括了jQuery实现的简洁下拉菜单导航效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的简洁下拉菜单导航效果。分享给大家供大家参考。具体如下: 这里使用jQuery实现简洁下拉菜单导航效果,代码规范,兼容性方面:支持 IE6+, Firefox 1.5+, Opera 8+, Safari 3+, Chro
-
问题内容: 例如,我目前正在这样做: 你能打败这个吗? 问题答案:
-
本文向大家介绍JS+CSS实现的竖向简洁折叠菜单效果代码,包括了JS+CSS实现的竖向简洁折叠菜单效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS+CSS实现的竖向简洁折叠菜单效果代码。分享给大家供大家参考,具体如下: 这是一款JS+CSS竖向简洁的折叠菜单,支持三级分类,红色垂直型,个人感觉非常棒,希望大家喜欢。 运行效果截图如下: 在线演示地址如下: http://demo