Aptana是一个非常强大、开源的专注于Ajax开发的开发工具。

它的特性包括:
*JavaScript,JavaScript函数,HTML,CSS语言的Code Assist功能。
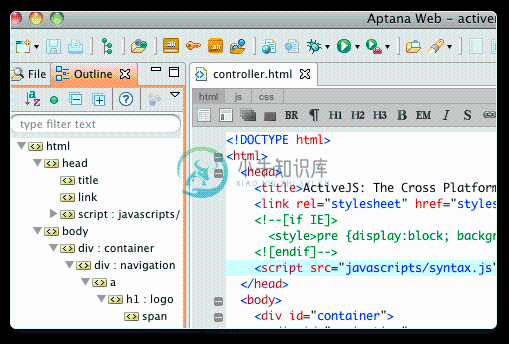
*Outliner(大纲):显示JavaScript,HTML和CSS的代码结构。
*支持JavaScript,HTML,CSS代码提示,包括JavaScript 自定函数
*代码语法错误提示。
*支持Aptana UI自定义和扩展。
*支持跨平台。
*支持FTP/SFTP
*调试JavaScript
*支持流行AJAX框架的Code Assist功:AFLAX,Dojo,JQuery,MochiKit,Prototype,Rico,script.aculo.us,Yahoo UI,Ext。
*Adobe AIR与iPhone开发工具
该项目的主页上还提供如何使用该开发工具的视频。
-
myeclipse安装aptana插件 Aptana是检查js语法,并带有自动提示功能的插件,对于web页面的开发很有帮助 1.下载aptana的插件, 2.解压出文件夹 3.在子文件夹下,有features,plugins 将这两个文件夹,复制到myeclipe主目录下的Common文件夹下 4.找到myeclipse文件... 文章 疯狂小兵 2014-09-23 1105浏览量 定制Ecli
-
今天太高兴了,因为我今天终于把Aptana成功汉化了,当时的心情真是高兴极了。 我并不是说阅读英文有困难才这么做的,只是觉得如果有英汉两种界面,对我以后学习英文肯定有帮助,因为你可以对照者英文找对应的中文菜单。 时间长了,自己的英文水平肯定有所提高,以后遇到一些英文原版软件就可以很快熟练掌握。虽然你有可能是计算机专业的,但是你有了这些积累之后,你就有可能翻译出专业的计算机词汇。 我们处在一个开源的
-
1.安装纯净eclipse 3.4.2; 2.清除configuration目录下除org.eclipse.equinox.simpleconfigurator和config以外所有文件; 3.将aptana目录放入dropins文件夹,重启eclipse,将自动加载; 4.如果还不行将拷入configuration目录下; 5.aptana解决乱码:将jre中的charset包拷入aptana的
-
Aptana插件在ecpise中的安装 1.在eclipse的plugins文件夹的同级目录新建文件夹,命名为plugsNew; 2.打开pluglnsNew,在其中新建一个你插件容易记的文件夹,比如:aptana_update_024747 3.打开aptana_update_024747在其中新建一个eclipse(名字固定)文件夹; 4.打开eclipse文件夹,将你的features和pl
-
窗口类: Ctrl+ Shift +L 调出快捷键提示 Ctrl+ W 关闭当前标签窗口 Ctrl+ Shift + W 关闭当前标签窗口 Ctrl+ F6 (或者是Aptana的Ctrl+Tab )下一个编辑器标签 Ctrl+ Shift + F6 (或者是Aptana的Ctrl+Shift+Tab )前一个编辑器标签 Ctrl+ F7 下一个视图(view) Ctrl+ Shift + F7
-
原文:http://ouyo.info/show.php?pid=1064 1.去掉每次启动软件都会打开的主窗口: Window->Preference->Aptana->My Aptana -> Never display after startup.(1.5) Window->Preference->Aptana->Startup Page->Never display ....
-
https://github.com/aptana/studio3/releases aptana 转载于:https://www.cnblogs.com/Brittany-yan/p/5089446.html
-
一.Aptana的下载地址:**http://www.aptana.com/** 二.Aptana 安装与配置 https://jingyan.baidu.com/article/9989c74630b638f648ecfee3.html
-
本文所记载技巧来源有从互联网上看到,有自己实践得来,也许一些是在别人看来根本不是技巧的技巧。 开启JSLint检查 1.点击主菜单:Window -> Preferences; 2.在左侧导航中选:Aptana -> Editor -> JavaScript -> Validation; 3.选中在右侧面板的Validators组中的“JSLint JavaScript Validator”复
-
纵观网上哪个简单,插件秒秒钟 1、eclipse--help--install new。。 2、填写名称,填写网址http://preview.appcelerator.com/aptana/studio3/plugin/update/rc/ 3、next next继续下一步,中间我的出现一次错误,第二次再涮了一下,ok了 4,新建工程 py,Project interpreter not spe
-
Aptana 是一个非常强大 , 开源 , 专注于 JavaScript 的 Ajax 开发 IDE 它的特性包括 1 、JavaScript,JavaScript 函数,HTML,CSS 语言的Code Assist 功能
-
现在aptana官网不能直接下载zip格式了。 http://download.aptana.com/studio3/plugin/install 等跳转后,输入后缀 index.html 或者:http://d1iwq2e2xrohf.cloudfront.net/tools/studio/plugin/install/studio3/3.0.9.201202140953/index.html
-
尽管不喜欢,但工作所需,还是得学点前端开发。在网上找了一轮,找到了一个觉得比较完美的开发工具 Aptana + Firebug 用Aptana调试JavaScript教程见:http://www.css88.com/archives/685/comment-page-1 Aptana实际上就是一个Eclipse,Aptana调试javascript和Eclipse调试java差不多。
-
下载链接 离线包 http://update1.aptana.org/studio/3.2/024747/index.html 升级包 http://update1.aptana.org/studio/3.4/023903/index.html eclipse在线安装(没有反应) http://update.aptana.com/update/studio/3.4
-
1.下载aptana包 http://update.aptana.com/update/studio/3.2/ aptana_update_024747.zip(包) 2.安装插件包 解压该文件,解压后的文件夹中新建eclipse文件夹,然后把解压中features和plugins的文件全部复制到其中(其它文件删除),最终文件结构如下图: -aptana_update_024747 (
-
当项目逐渐变大,webpack 的编译时间会变长,可以通过参数让编译的输出内容带有进度和颜色。 $ webpack --progress --colors 如果不想每次修改模块后都重新编译,那么可以启动监听模式。开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译,所以监听模式的整体速度是很快的。 $ webpack --progress --colors --watch
-
Termux 支持的开发环境很强,可以完美的运行 C、Python、Java、PHP、Ruby等开发环境,建议读者朋友们选择自己需要的开发环境折腾。 编辑器 写代码前总得折腾一下编辑器,毕竟磨刀不误砍柴工嘛。Termux 支持多种编辑器,完全可以满足日常使用需求。 Emacs 据说Emacs是神的编辑器,国光我这种小菜鸡还不会使用哎,但是 Termux 官方已经封装好了 Emacs了,我们安装起来
-
你可以使用原生的Node.js开发环境来开发Electron应用。 为了打造一个Electron桌面程序的开发环境,你只需要安装好的Node.js、npm、一个顺手的代码编辑器以及对你的操作系统命令行客户端的基本了解。 Developer Environment Electron development is essentially Node.js development. To turn you
-
主机系统环境搭建 推荐使用ubuntu 16.04 64位镜像 下载地址:http://releases.ubuntu.com/16.04/ 备用地址:阿里云镜像 Ubuntu 16.04 安装 U盘启动安装Ubuntu16.04详解 VMware虚拟机安装Ubuntu16.04 Ubuntu下代码编辑器 vim ubuntu 16.04 配置vim开发环境 visual studio code
-
1. 运行环境 2. 编译和运行项目 Device System: iOS 8.0 or later language Version: Swift 4.0 IDE Version: Xcode 10 or later 项目是用 CocoaPods 管理第三方依赖的,CocoaPods 的环境搭建参考官方文档 或者这篇博文 项目下载成功之后,在命令行工具中( Mac 上的终端程序或者 iTerm)
-
1. 环境要求 安装 Android Studio,配置好相应的开发环境,具体教程可以在网上搜索相关教程,这里不再赘述; 需注意的是,Android studio 的版本最好更新为 3.2.1;gradle 版本 4.6。 安装好 Android Studio 后,开始导入公版APP源码,具体操作如下: 点击箭头所指的选项,会弹出文件选择框,找到第一步下载的源码,点击确定后就可以自动导入源码到 A
-
主要内容:C#和.Net Framework的关系,C#集成开发环境(IDE),在Linux或Mac OS上编写C#程序本节我们来介绍一下 C# 编程所需的工具,前面我们已经提到 C# 是 .Net Framework 的一部分,可以用来编写 .Net 应用程序,在介绍运行 C# 程序所需的工具之前,我们先来了解一下 C# 和 .Net Framework 之间到底是什么关系。 C#和.Net Framework的关系 .Net Framework 是一个平台,它提供了一个跨语言的统一编程环境。
-
英文原文 在 Windows 系统上配置 PyCharm 使用 Kivy 从 1.9.1 开始, Kivy 就可以安装到你系统中已有的 Python 解释器中,所以在 Windows 系统上面的安装非常简单直接。 1 在 Windows 系统上安装 Kivy;可以参考英文原版安装指南或者我博客里的安装指南,或者参考我的知乎专栏。 2 然后就在 PyCharm 里面建立或者打开你的项目就可以了。 理

