mobl 是一个新的开源的编程语言,主要用于加速手机应用的开发,mobl 可方便构建手机 web 应用程序,包括 iOS、Android 和其他支持 HTML5 技术的手机。

主要特点:
- Statically typed language, enabling great IDE support and as-you-type error detection, while reducing the amount of typing other statically typed languages require, through type inference.
- Scripting language syntax similar to Javascript.
- Declarative domain-specific language (DSL) for defining user interfaces.
- Declarative concise DSL for defining data models. Data is stored on the device. No server back-end required.
- Easy access to existing “native” Javascript libraries and widgets.
- Compiler generates static Javascript and HTML files, ready to be deployed to any web host and to be cached on the device, to enable offline web applications.
-
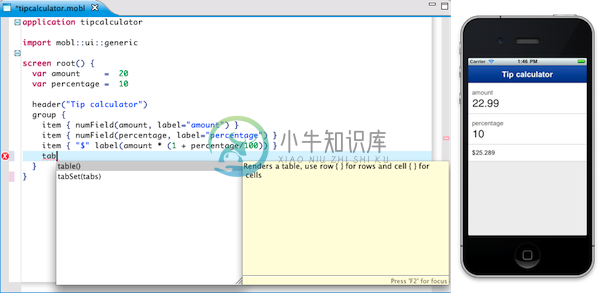
mobl-lang是一门针对移动应用开发的语言,接下来介绍该语言的反应性编程特性,下面是一段简单的代码,看看是什么意思? screen root() { var amount = 20 var percentage = 10 header("Tip calculator") group { item { numField(amount, label="amou
-
Mobl试用之helloword http://www.cnblogs.com/GnagWang/archive/2011/04/02/2003180.html Mobl部分控件说明 http://archive.cnblogs.com/a/2010189/
-
Mobl——用于创建HTML移动应用程序的新DSL 作者 Abel Avram译者 侯伯薇发布于 2011年2月12日 下午6时44分 http://www.infoq.com/cn/news/2011/02/Mobl Mobl是一种外部DSL,它的目的是要把代码编译到HTML5中,从而为移动设备创建跨浏览器的应用程序。Zef Hemel已经在WebDSL项目的启发下把它开发出来了,作为模型驱动工
-
在这里可以下载到: https://github.com/mobl/mobl-lib/tree/master/mobl/ui 目前官网的source链接是错的http://docs.mobl-lang.org/mobl/ui/googlemap
-
mobl 是一个新的开源的编程语言,主要用于加速手机应用的开发,mobl 可方便构建手机 web 应用程序,包括 iOS、Android 和其他支持 HTML5 技术的手机。一起来看本文。 AD: 简单的To-do列表 为了真正了解mobl是什么样子的,我会在这个部分演示如何实现一个简单的to-do列表管理器。 首先我们要在Eclipse中创建一个新的mobl项目,这样会得到mobl项目的基本
-
标题颜色的设置,一开始的时候就看官网的方法:发觉官网的方法在我这里根本就不行 http://docs.mobl-lang.org/tutorial/styling 后来看到中文的博客说明,还是清楚一些 http://www.leonzhang.com/2011/03/17/style-mobl-ui/ 实际上就是在 /www 文件件的同级目录下,建立一个 ui.mobl 中间文件.
-
本文向大家介绍JS解决移动web开发手机输入框弹出的问题,包括了JS解决移动web开发手机输入框弹出的问题的使用技巧和注意事项,需要的朋友参考一下 在移动web开发中和pc端不同的是,手机的输入是软键盘,这样就会有个问题,那就是当有输入的时候,键盘弹起来,整个页面难免会发生变化 1、页面提高背景会出现不够用的现象, 解决方法,在body中设置背景图,即便是页面抬升了,背景也依旧存在, 2、底部用f
-
开发手机应用 当你用Meteor开发完成web app之后,只需几个命令,就可以轻松地构建一个native包装,并发布到Google Play Store或是iOS App Store。 我们用了很大精力,使相同的包和API在桌面端和移动端都能工作,所以你无须担心大量的移动应用开发相关的边界情况。 安装手机 SDKs 安装Android 或ios 开发工具: meteor install-sdk
-
imi 框架基于Swoole的PHP协程开发框架,高性能,功能强大,运行稳定,开发方便,支持 Http、Http2、WebSocket、TCP、UDP、MQTT 等主流协议的服务开发,特别适合互联网微服务、即时通讯聊天im、物联网等场景!
-
本文向大家介绍C#之Android手机App开发,包括了C#之Android手机App开发的使用技巧和注意事项,需要的朋友参考一下 目前Android在全世界市场上大约有75%的占有率,国人Android手机的持有比例更甚,甚至达到90%以上。因此搞计算机的一听说手机应用开发,一个个都像着了魔似的,既然有那么多人对它感兴趣,那咱也跟着玩一玩。但是,本模块不是介绍如何用Java开发,而是全部用C#去
-
弹出框 (bui-dialog) 用法 <div class="center" style="padding:10px;"> <bui-button type="warning" value="打开自定义窗口" @click="open"></bui-button> </div> <bui-dialog v-model="showDialog" @btnClick="onDialo
-
搜索框 (bui-searchbar) 框架提供两个搜索框布局,一个是搜索位于中间布局 bui-searchbar-center ,一个是搜索位于左边布局 bui-searchbar-left。 用法 <bui-searchbar-center placeholder="请输入关键字" @search="onSearch"></bui-searchbar-center> <bui-sea

