一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成,『G2Plot』中的 G2 即意指图形语法 (the Grammar of Graphics),同时也致敬了 ggplot2。我们想做的事有三件:(1)使用户不用成为可视化专家也能够轻松制作出优雅美观的图表 (2)保证图表能够经受得起业务的检验,在真实的场景中易用、好用 (3)探索统计图表的更多可能性,使统计图表变得更好玩、更酷。
特性
-
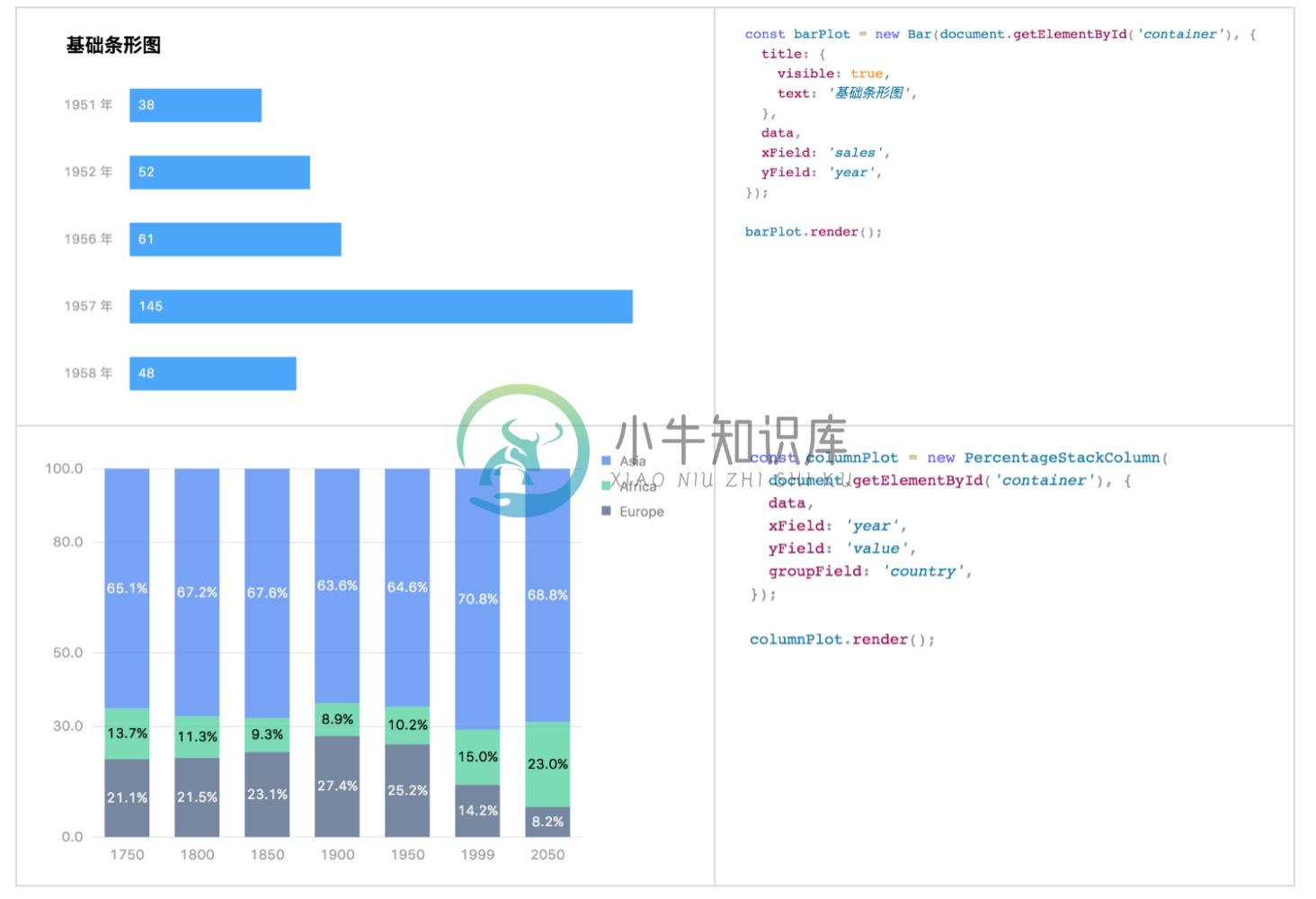
�� 开箱即用、体验优雅的高质量统计图表
G2Plot 呈现给用户的是一套提炼自企业级产品的视觉语言和设计规范。不仅对图表的整体视觉样式进行了优化,并且针对每一个图表自身的特点,沉淀出一套最佳配置,保证用户能够通过最少的配置制作出优雅、标准的图表。

-
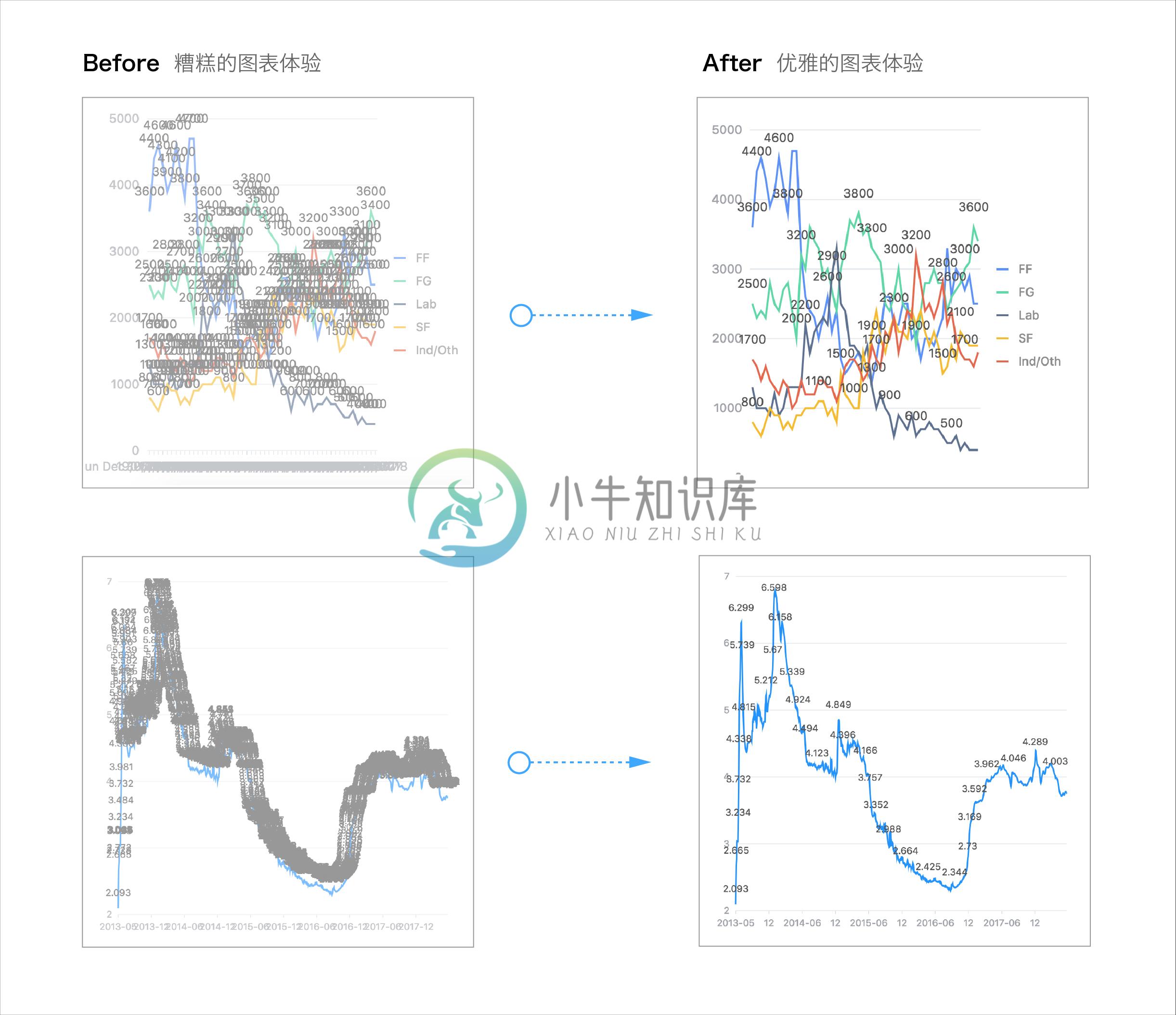
�� 响应式:让图表更聪明
在现实的图表应用场景中,一个棘手的难题是图表的展示空间往往并不足够显示图表的数据量,造成极值情况下文本的重叠遮挡、内容无法自适应、内容裁剪等问题。G2Plot 借鉴宽容性设计的思想,在图表的信息密度过高时,对图表辅助信息进行抽稀,保证图表主要信息的展示和基本可读性。

-
�� 向前一步:会讲故事的图表
在 G2Plot 体系下,图表不仅仅只是各不相关的实例,图层概念的引入提供了多图表组合、叠加、联动,共同讲述一个数据故事的可能性。未来,我们还将探索统计图表转化信息图的可能性,丰富统计图表的表现能力。
安装
$ npm install @antv/g2plot
使用
<div id="container"></div>
import { Bar } from '@antv/g2plot';
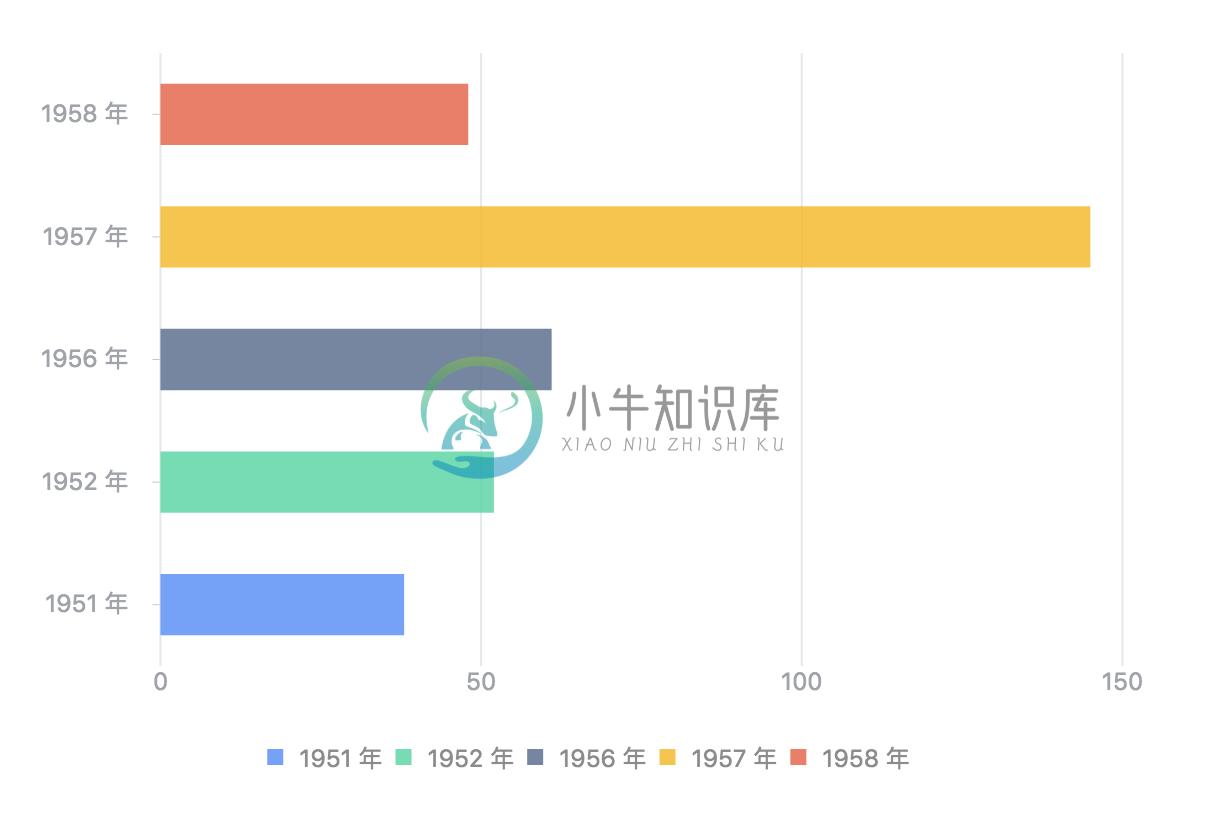
const data = [
{ year: '1951 年', sales: 38 },
{ year: '1952 年', sales: 52 },
{ year: '1956 年', sales: 61 },
{ year: '1957 年', sales: 145 },
{ year: '1958 年', sales: 48 },
];
const bar = new Bar(document.getElementById('container'), {
data,
xField: 'sales',
yField: 'year',
colorField: 'year',
});
bar.render();
开发
$ npm install # run test case $ npm run test-live # build watching file changes and run demos $ npm run dev # run demos $ npm run demos
-
前言 这一章节主要讲解的是如何使用G2和G2Plot, 通过阅读你可以学习到: G2最基本的使用 在vue中使用G2 在vue中使用G2Plot 一、G2简介 G2其实就是一套基于可视化编码的图形语法,使得前端能够高效的生成各种统计图表... 不做过多介绍,直接贴文档:G2文档 二、最基本的使用 不结合任何的前端框架来使用G2 1. 浏览器引入 创建一个名为demo1.html的文件, 想要在ht
-
G2Plot 支持多种数据源,包括 JSON 数组、CSV 文件、远程 API 等。要配置数据源,可以在初始化图表时传入 data 属性,如: const data = [ { year: '1991', value: 3 }, { year: '1992', value: 4 }, ... ]; const chart = new G2Plot.Line(container, {
-
G2Plot是一个基于 G2 (AntV) 的图表库,它可以通过配置数据源自动更新数据。
-
AntV | G2Plot API AntV | G2Plot 教程 1、通用 API G2Plot 的核心技术架构非常简单,所有的 Plot 图表都继承于一个基类,基类为所有的图表提供的了通用的 API 方法,而每个具体的可视化图表仅仅处理自己不同的配置项。所以 API 部分,所有图表基本都是一样,除了部分图表(比如:仪表盘、水波图)在 changeData API 上有细微的区别。 <1> 创
-
以下是一个在 G2Plot 中重新绘制图表的示例代码: import { Chart }from '@antv/g2plot'; // 创建图表实例 const chart = new Chart({ container: 'chart', autoFit: true, height: 500, }); // 加载数据 chart.data(newData); // 重新配置坐标
-
<template> <!-- 1.先安装 npm install @antv/g2plot --save--> <!-- 2.创建一个容器,要给容器设置大小,不设置的话是默认的大小--> <div ref="container" style="height: 300px"></div> </template> <script> //3.引入g2plot import { Line }
-
annotations:[ { id: 'nameId', type: 'text', position: ['50%', '50%'], content: '标题', style: { textAlign: 'center', tex
-
我的工具提示在d3图表中是开箱即用的。 有人能告诉我我做错了什么吗? css- 工具提示的div- 我觉得有点问题,请指导我。 密码沙盒https://codesandbox.io/s/wizardly-butterfly-2nnbw
-
我以ServletContainer的身份从Tomcat切换到Jetty,并尝试使用Jetty的所有默认设置启用SPDY。以下是启用SPDY的步骤: > 我下载并解压缩Jetty 我在webapps中复制了一个。war文件和一些只针对项目的部署描述符。 (现在是棘手的部分)我通过执行以下命令来启用SPDY: java-jar start.jar--add-to-startd=spdy 我接受不受信
-
问题内容: 我正在尝试使用HTML5功能。它可以使用IE8完成,但是当我尝试使用它时,却出现了JavaScript错误 所以我的问题是:IE8 可以直接使用吗?这是我的代码: 问题答案: 它确实支持,尽管您需要处于IE8模式(这在IE7模式下不起作用)。 要检查您是否在IE8模式下工作,请加载开发人员控制台。在顶部,确保已选择IE8模式。标准模式也不错。 您还需要确保的一件事是您正在使用HTML5
-
G2Plot-QRCode 是一个基于 G2Plot 的强大二维码渲染库。LIVE DEMO, CodeSandbox. 安装 $ npm i --save g2plot-qrcode 使用 渲染 import { G2Plot } from '@antv/g2plot';import { adaptor, defaultOptions } from 'g2plot-qrcode';const q
-
我正在阅读这个教程页面:https://javaee.github.io/tutorial/security-intro006.html这解释了我应该可以通过以下网址查看主页(index.html)的SSL版本:https://localhost:8181。但是,当我将浏览器指向这个地址时,我收到一个错误,如图1所示。 我觉得第一次配置这个可能需要几个小时。有没有人有教程可以帮助我在Glassfi