GGEditor
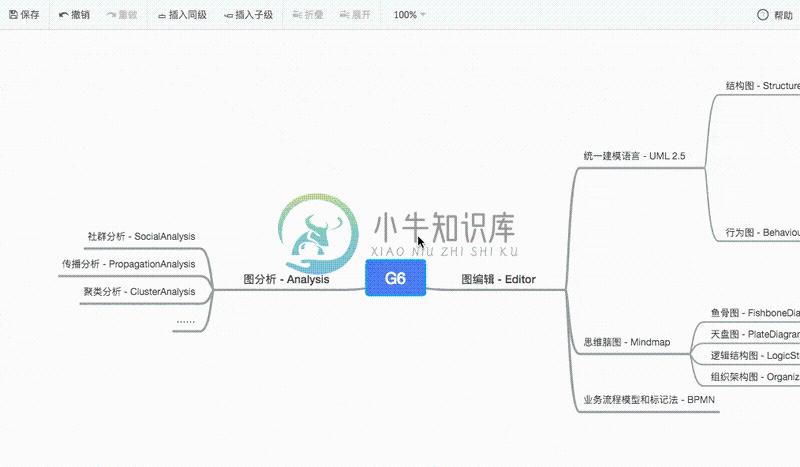
演示
安装
npm
npm install --save gg-editor
umd
run demo
$ git clone https://github.com/gaoli/GGEditor.git $ cd gg-editor $ npm install $ npm start
快速开始
流程图
import GGEditor, { Flow } from 'gg-editor';
const data = {
nodes: [{
type: 'node',
size: '70*70',
shape: 'flow-circle',
color: '#FA8C16',
label: '起止节点',
x: 55,
y: 55,
id: 'ea1184e8',
index: 0,
}, {
type: 'node',
size: '70*70',
shape: 'flow-circle',
color: '#FA8C16',
label: '结束节点',
x: 55,
y: 255,
id: '481fbb1a',
index: 2,
}],
edges: [{
source: 'ea1184e8',
sourceAnchor: 2,
target: '481fbb1a',
targetAnchor: 0,
id: '7989ac70',
index: 1,
}],
};
思维导图
import GGEditor, { Mind } from 'gg-editor';
const data = {
roots: [{
label: '中心主题',
children: [{
label: '分支主题 1',
}, {
label: '分支主题 2',
}, {
label: '分支主题 3',
}],
}],
};
文档
钉钉交流
-
遇到的问题 1.propsAPI获取不到内容:withPropsAPI包裹的组件必须是GGEditor的子组件。 2.自定义组件如何使用:正确的办法是通过config配置,参照上面的代码(之前我在在内部RegisterCommand以后,在onAfterExecuteCommand中截获命令,通过函数控制图例操作。这中间需要下钻到内部组件调用propsAPI,我就通过setState去设置状态传递
-
ggeditor推动 创造一种可持续发展的文化,重视公司的卓越成就,使公司能够吸引来自全球的人才。 扩展我们的文章“ 谁在DevOps中推动文化发展? ,必须指出,招聘是每个人的责任。 招聘中也使用了相同的自上而下和自下而上的文化方法,但是这两种方法在招聘中都具有重要的价值。 与您要与之共事的人进行互动是关键。 询问参与招聘的任何人,他们都会告诉您:转介很重要。 考虑将转介以自下而上的方式进行招聘
-
最近使用antPro自带的流程图完成一个流程图的功能。 它是基于antv的G6进行二次开发的一个流程图工具,库比较小,也比较简单,但是遇到一些问题比较难解决 官网: ggeditor官网 使用博客:博客 来源于博客园 一颗小白菜呀 const [flowchartDatas, setFlowchartDatas] = useState(''); <Flow data={flowchartDatas
-
Dokuwiki编辑器问题 1:Dokuwiki环境搭建 1.1:Dokuwiki自带安装文件 安装文件入口:/install.php 界面安装很方便 1.2:Dokuwiki自带zh-cn包 2:直接拷贝图片到编辑器 2.1:自带编辑器介绍 自带编辑器不支持所见所得,依靠一些标签来建立目录和页面排榜,尽管标签很强大,但是对于初学者或者不熟悉的人来说,比较麻烦. 2.2:更换流程及需求分析思考
-
问题内容: 我不清楚在Django 1.5中如何最好地在基于类的视图中访问URL参数。 考虑以下: 视图: URLCONF: 我想在我的视图中访问参数,因此可以执行以下逻辑: 例如,如何最好地访问CBV中被子类化的url参数,理想情况下应将逻辑放置在哪里?在某种方法上? 问题答案: 要在基于类的视图中访问url参数,请使用或,这样你就可以通过
-
在“定义”选项卡,你可以创建和编辑视图的 SELECT 语句 SQL。Navicat Data Modeler 为编辑视图定义提供广泛的高级功能,例如:编辑代码功能、智能自动完成代码、设置 sql 格式及更多。 【提示】当你在视图创建工具创建视图,SELECT 语句将会自动生成。 美化 SQL(仅适用于非 Essentials 版) 若要格式化凌乱的 SQL 代码到一个结构良好的脚本,你可以点击
-
这几天在看threejs,全是代码去实现效果,有那种可视化组件直接拖动去实现效果的吗?就像html一样,用之前的Dreamweaver之类的去编辑?
-
表单的处理通常有3 个步骤: 初始的的GET (空白或预填充的表单) 带有非法数据的POST(通常重新显示表单和错误信息) 带有合法数据的POST(处理数据并重定向) 你自己实现这些功能经常导致许多重复的样本代码(参见在视图中使用表单)。为了避免这点,Django 提供一系列的通用的基于类的视图用于表单的处理。 基本的表单 根据一个简单的联系人表单: #forms.py from django
-
目前,我正在创建基于Eclipse4的RCP应用程序,它有部分(视图和编辑器)。我想添加一个基于GEF的图形编辑器。但是没有找到任何关于Eclipse4和GEF的教程。 目前,我也看到了GEF4,但它的渲染引擎是JavaFX。我不应该使用GEF4,因为我必须提供图形编辑器和不同部分之间的拖放功能。
-
在本节中,您将验证电影控制器生成的编辑方法(Edit action methods)和视图。但是首先将修改点代码,使得发布日期属性(ReleaseDate)看上去更好。打开Models \ Movie.cs文件,并添加高亮行如下所示: using System; using System.ComponentModel.DataAnnotations; using System.Data.E
-
注意:对于 Photoshop CC 之前的 Photoshop 版本,只有当您拥有 Photoshop Extended 时,本文所讨论的某些功能才可能可用。Photoshop 不提供单独的 Extended 版本。Photoshop Extended 中的所有功能是 Photoshop 的一部分。 变换视频图层 可以像在 Photoshop 中变换其它任何图层一样变换视频图层。但是,必须在变换