LogicFlow 是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和简单灵活的节点自定义、插件等拓展机制,方便快速在业务系统内满足类流程图的需求。
特性
-
�� 高拓展性
兼容各种产品自定义的流程编辑需求,绝大部分模块以插件的形式实现,支持各模块自由插拔。
-
�� 重执行
流程图能完备的表达业务逻辑,不受流程引擎限制。
-
�� 专业
专注于业务流程图编辑的框架
使用
安装
# npm
$ npm install @logicflow/core @logicflow/extension --save
代码示例
// 创建容器 <div id="container"></div>; // 准备数据 const data = { // 节点 nodes: [ { id: 21, type: 'rect', x: 100, y: 200, text: { value: '矩形节点', x: 100, y: 200, }, }, { id: 50, type: 'circle', x: 300, y: 400, text: { value: '圆形节点', x: 300, y: 400, }, }, ], // 边 edges: [ { type: 'polyline', sourceNodeId: 50, targetNodeId: 21, }, ], }; // 渲染画布 const lf = new LogicFlow({ container: document.querySelector('#container'), width: 700, height: 600, }); lf.render(data);
文档
核心能力
流程图编辑器快速搭建
提供了一个流程图编辑所必需的各项能力,这也是 LogicFlow 的基础能力:
-
图的绘制能力。基于 SVG 来绘制形状各异的节点和线,并提供了基础的节点(矩形、圆形、多边形等)和线(直线、折线、曲线)
-
各类交互能力,让图动起来。根据节点、线、图的各类鼠标事件(hover、点击、拖拽等)做出反应。比如节点拖拽、拖拽创建边、线的调整、双击节点编辑文本等
-
提升编辑效率的能力。提供网格、对齐线,上一步、下一步,键盘快捷键,图放大缩小等配套能力,帮助用户提升编辑效率
-
提供了丰富的 API ,宿主研发通过 API 传参调用和监听事件的方式,与 LogicFlow 完成交互
下面是通过 LogicFlow 内置的节点和配套能力,做的流程图示例 :

基于业务场景拓展
当基础能力无法满足业务需求的时候,便需要基于业务场景拓展。
- 设置图上所有元素的样式,比如各种节点、线、锚点、箭头、对齐线的大小颜色等,满足对前端样式调整的需求
- API 拓展。支持在 LogicFlow 上注册自定义的方法,比如通过 API 拓展提供图片下载的方法
- 自定义节点、线。内置的矩形、圆形等图形类节点往往无法满足实际的业务需求,需要定义具有业务意义的节点。LogicFlow 提供了 的方式让用户定制具有自定义图形、业务数据的节点,比如流程审批场景中的 “审批” 节点
- 拓展组件。LogicFlow 在 SVG 图层上提供了 HTML 层和一系列坐标转换逻辑,并支持在 HTML 层注册组件。宿主研发可以通过 LogicFlow 的 API,基于任何 View 框架开发组件,比如节点的右键菜单、控制面板等
- 数据转换 adapter。LogicFlow 默认导出的图数据不一定适合所有业务,此时可以通过 adapter API,在图数据从 LogicFlow 输入、输出的时候做自定义转换,比如转换成 BPMN 规范的图数据
- 内置部分拓展能力。基于上述拓展能力,我们还单独提供了 extension 的包,用来存放当前业务下沉淀出的具有通用性的节点、组件等,比如面向 BPMN 规范的节点和数据 adapter,默认菜单。注意 extension 可以单独安装,并支持按需引入
基于上述拓展的能力,前端研发能够根据实际业务场景的需求,灵活的开发出所需的节点、组件等。下面有两个基于 LogicFlow 拓展能力做出的流程图:
BPMN应用demo
示例地址:http://logic-flow.org/examples/#/extension/bpmn
源码地址:https://github.com/didi/LogicFlow/tree/master/examples/src/pages/usage/bpmn
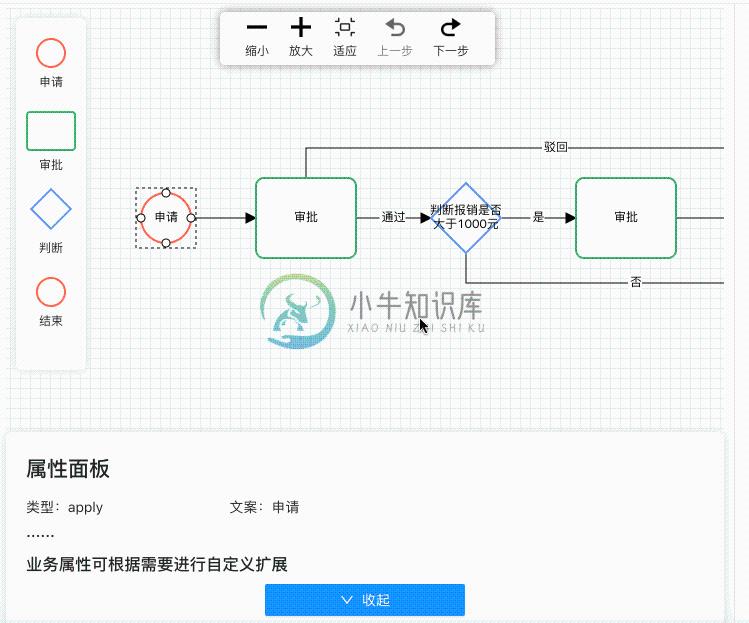
审批流应用demo
示例地址:http://logic-flow.org/examples/#/usage/approve
源码地址:https://github.com/didi/LogicFlow/tree/master/examples/src/pages/usage/approve
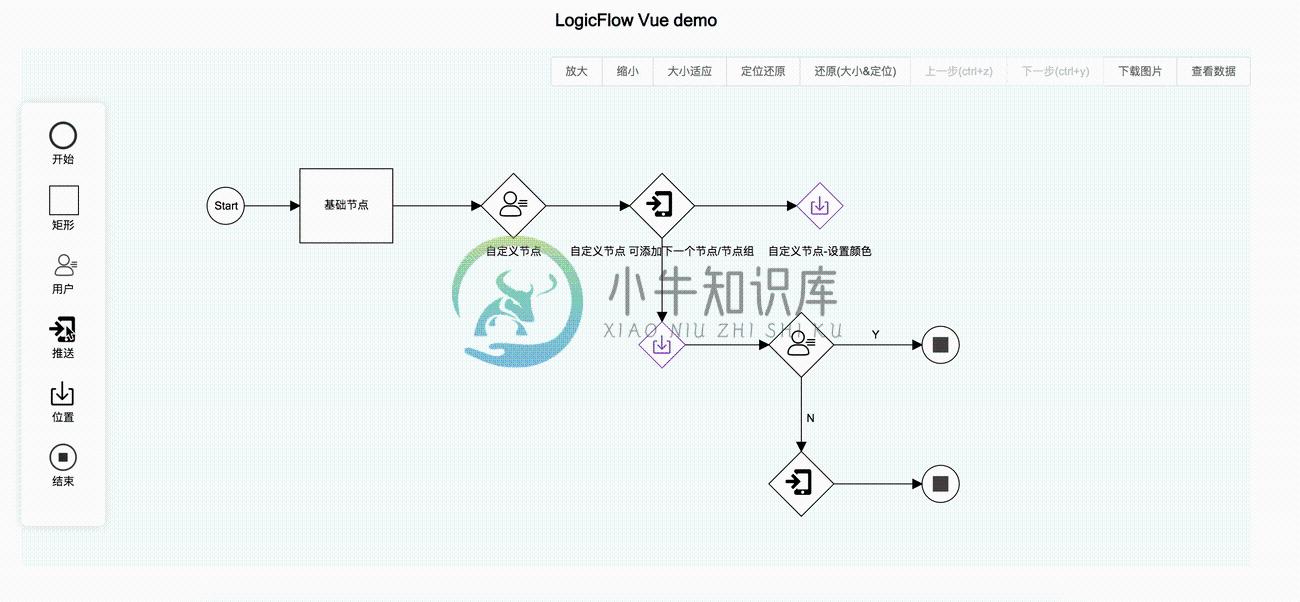
vue 应用 demo
源码地址 https://github.com/xinxin93/logicflow_vue_demo
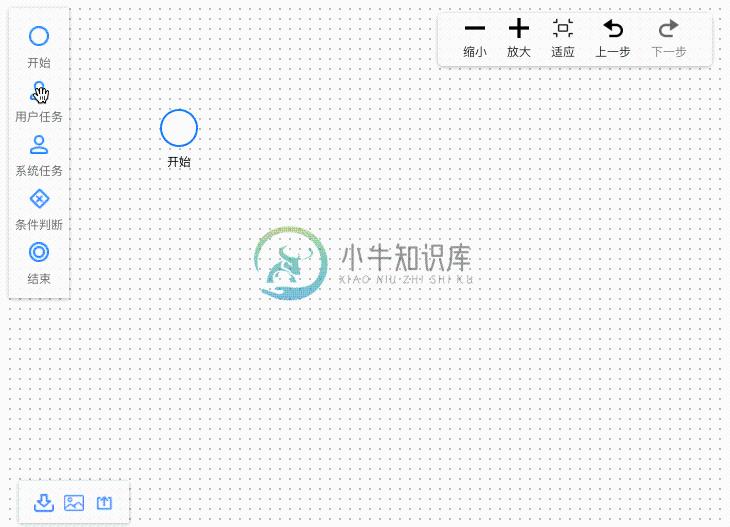
作图工具示例
LogicFlow不仅支持开发类似bpmn.js这种固定整体样式、更偏向生成数据在流程引擎可执行的流程图工具。也支持实现类似ProcessOn这种自由控制样式的作图工具。
示例地址:http://logic-flow.org/mvp/index.html
源码地址:https://github.com/didi/LogicFlow/tree/master/site/mvp
示例图如下:
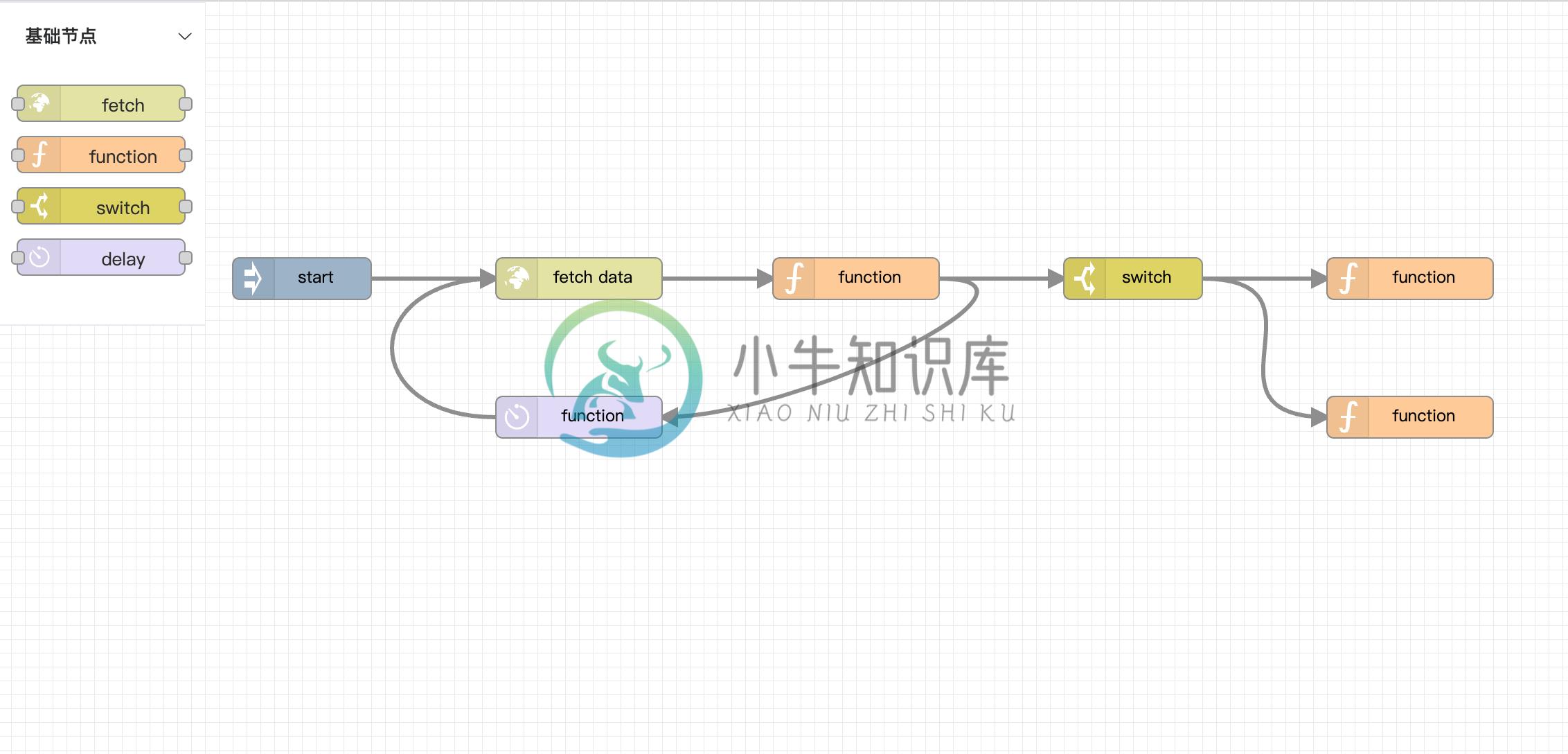
vue3 node-red风格示例
源码地址: https://github.com/Logic-Flow/logicflow-node-red-vue3
-
一、弃用及选用缘由 bpmn.js原生的局限 ① bpmn.js对于外部自定义不友好,bpmn.js 的拓展能力不足,很难在代码层面进行个性化修改, 自定义节点支持成本很高,而且只能全量引入,无法按需引入。 ② bpmn强调的是流程与固定步骤的执行,OA中某些流程可能不存在严格的先后顺序,更多的是对于审判者的决策和事件的执行,比如订单客户在某个节点有定制化需求等等,虽然使用并行网关+事件处理可以实
-
Hi~ 大家好,我是小鑫同学,一位长期从事前端开发的编程爱好者,我将使用更为实用的案例输出更多的编程知识,同时我信奉分享是成长的唯一捷径,在这里也希望我的每一篇文章都能成为你技术落地的参考~ 1. 准备工作: 1. 初始化项目: 1.1 初始化环境: 使用pnpm create vite创建项目,选择Vue框架及TypeScript变体; 1.2 安装核心模块: 在完成了前面的准备工作后,需要安
-
注意事项: 1、logicflow生成的xml,默认process下的isExecutable是false,这个key是判断流程是否可用,必须设置成true,不然提交时xml会报错。 2、修改definitions的targetNamespace为"http://www.flowable.org/processdef" 3、definitions新增属性xmlns:flowable="http:/
-
# npm $ npm install @logicflow/core --save # yarn $ yarn add @logicflow/core 调用 // 创建容器 <div id="container"></div> // 准备数据 const data = { // 节点 nodes: [ { id: 21, type: 'rect',
-
公司新项目引入了Logicflow制作流程图,记录一下实现的一个动画 效果: kk 2023-03-28 22-22-03 import { h } from '@logicflow/core' export default function registerMyline(lf) { lf.register('globe', ({ BezierEdge, BezierEdgeModel }
-
问题内容: 是否有用于IPython的GUI,允许我打开/运行/编辑Python文件?我在IDLE中的工作方式是打开两个窗口:shell和.py文件。我编辑.py文件,运行它,并与外壳中的结果进行交互。 这样可以使用IPython吗?还是有另一种工作方式? 问题答案: 当我使用python时,通常会打开两个终端窗口-一个使用IPython,另一个使用相当自定义的Vim。 两个好的资源: http:
-
问题内容: 我正在寻找有关如何使用GWT 2.1编辑器框架的 文档或示例。Google的文档非常少。 从有限的可用文档中,我已经能够得知,编辑器(理论上)将使您能够更轻松地将GUI元素绑定到数据模型。这将减轻将数据复制到TextArea / ListBox / CheckBox,然后将用户的更改复制回基础模型(最终是数据库)的非常常见的任务。 如果确实做到了这一点,将非常受欢迎。目前,我还不知道如
-
2 架构流程
-
单击地图列表右侧的编辑地图,或者新建地图会自动进入地图编辑模块。编辑地图时无需特意保存您的修改,系统会根据您的操作自动将信息保存到服务器中。 本章节将详细介绍如果新建地图以及对地图进行编辑。单击下一页开始详细了解。 3.1 界面说明 3.2 添加图层 3.3 图层列表 3.4 图元列表 3.5 设置图层样式 3.6 查看图元数据 3.7 图层更多设置 3.8 修改图元 3.9 查看及修改图例 3.
-
单击地图列表后边的编辑按钮,会进入编辑状态,可以对地图进行图层添加,样式设置等。详细操作请查看“编辑地图”章节。
-
我正在尝试使用一个可编辑的组合框。因为我想添加一个用于按回车键的监听器。我尝试了下面的选项,但都不起作用。:( < code>cmb_year是组合框对象。