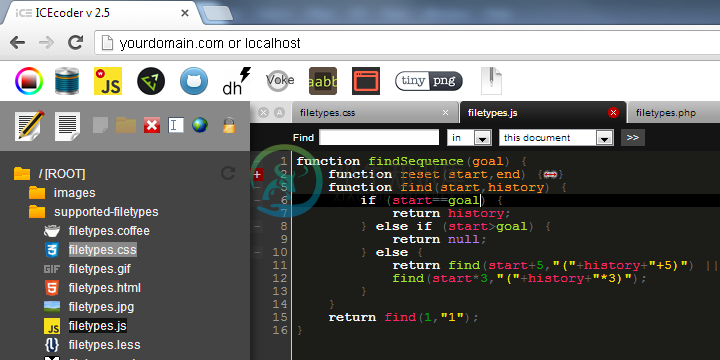
ICEcoder 是一个开源的基于 Web 的 IDE ,使用 PHP 构建。支持文件拖放编辑、语法着色、缺失标签补足、HTML 结构显示。提供强大的 JavaScript API 可轻松进行交互,支持多种编程语言,包括:(PHP, JS, CSS, LESS, Ruby, etc.).

-
在网上看到icecoder这个小东西,是一个基于web的编辑器,很不错。唯一的缺点是打开的文件中汉字会变成乱码。 经查看源代码,在lib/file-control.php中,第89行是: echo '</script><textarea name="loadedFile" id="loadedFile">'.htmlentities($loadedFile).'</textarea><script
-
有人能回答我的困境,使用哪种方法将Android设备连接到mySQL或PostgreSQL? 我可以用这两种方式来做,没有任何错误和问题,没有明显的区别,但每个人都建议使用web服务而不是使用jdbc驱动程序和直接连接,
-
问题内容: 我正在设计一个简单的基于Web的应用程序。我是这个基于Web的领域的新手,我需要您提供有关设计模式的建议,例如应如何在Servlet之间分配职责,创建新Servlet的条件等。 实际上,我主页上的实体很少,而与每个实体相对应,我们几乎没有添加,编辑和删除等选项。之前,我为每个选项使用一个Servlet,例如Servlet1用于添加实体1,Servlet2用于编辑实体1,依此类推,这样我
-
问题内容: 我正在设计一个简单的基于Web的应用程序。我是这个基于Web的领域的新手,我需要您提供有关设计模式的建议,例如如何在Servlet之间分配职责,创建新Servlet的标准等。 实际上,我主页上的实体很少,而与每个实体相对应,我们几乎没有添加,编辑和删除等选项。早些时候,我为每个选项使用一个Servlet,例如Servlet1用于添加实体1,Servlet2用于编辑实体1,依此类推,这样
-
本文向大家介绍基于豆瓣API+Angular开发的web App,包括了基于豆瓣API+Angular开发的web App的使用技巧和注意事项,需要的朋友参考一下 一、扯淡的说 name:【豆瓣搜索】 最近关注了下豆瓣的API,发现豆瓣开放平台需要加强API文档撰写啊....但是有个可喜的发现豆瓣V2接口提供了搜索接口。最近在用phantom弄些爬虫,想想,真是美丽极了!有个豆瓣的接口,我都不用去
-
null 问题:它总是下载js和css文件。 我想如何开发chrome桌面应用程序 启动chrome桌面应用程序时,请将所有资产保存在本地。 每当chrome桌面应用程序启动时,它都应该引用本地保存的资产(我指的是角js文件和css) 在启动chrome桌面应用程序之前,它应该向服务器请求资产是否被更改。如果更改,请删除本地保存的文件并保存最新的文件。 如果资产没有更改,请使用旧的资产文件。这样,
-
我试图让我的flutter应用程序在浏览器中工作,它依赖于Firebase_database。没有关于如何做到这一点的文档,但我根据firebase_core和firebase_auth文档做了一些假设: > https://github.com/firebaseextended/flutterfire/tree/master/packages/firebase_core/firebase_cor

