-
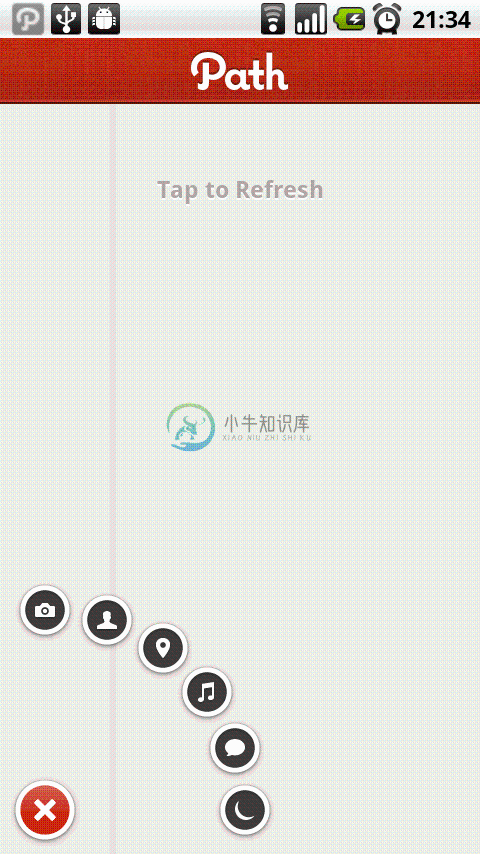
最近项目上有一个关于悬浮组件需求需要优化,想好好多方法,一开始是“大块头”悬浮在顶部——位置占据过大,导致显示内容较少;接着是在向下滑动时隐藏部分控件,向上滑动时再做显示,但是又出现闪跳,而且还是占据较大控件;最后想到可以做仿PathButton控件——控件占据小,体验也不错... 好了废话不多说了,希望接下来的内容对需要该控件的你有帮助(可以自定义控件显示位置) 一、首先创建一个类Compose
-
本文向大家介绍原生js仿jquery animate动画效果,包括了原生js仿jquery animate动画效果的使用技巧和注意事项,需要的朋友参考一下 jquery animate动画效果: 代码 注意点 1.动画前要先停止原来的定时器,不然绑定多个对象的话会冲突 2.定时器的id要区分开,不能重叠,这里我直接那绑定对象的 对象来赋值 obj.timer 3.要判断所要执行的动画,
-
我正在使用一个语音识别应用程序,我想让我的播放/停止按钮在录制时“脉冲”。比如: 我曾试图使一个ScaleAnimation,做按钮增长,但当然,它使增长所有的按钮。 所以这个想法是实现类似的东西,但是只是在实际按钮后面有一个alpha。我想知道在我的按钮后面添加第二个“阿尔法按钮”以使它成长并达到这种效果之前,是否有可能用阿尔法动画或其他东西来做到这一点。
-
本文向大家介绍微信小程序按钮点击动画效果的实现,包括了微信小程序按钮点击动画效果的实现的使用技巧和注意事项,需要的朋友参考一下 动画效果如下: GIF看起来可能会有点卡 wxml wxss 总结 以上所述是小编给大家介绍的微信小程序按钮点击动画效果的实现,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持! 如果你觉得本文对你有帮助,欢迎
-
本文向大家介绍安卓(android)仿电商app商品详情页按钮浮动效果,包括了安卓(android)仿电商app商品详情页按钮浮动效果的使用技巧和注意事项,需要的朋友参考一下 1、效果图如下: 这效果用户体验还是很酷炫,今天我们就来讲解如何实现这个效果。 2、分析 为了方便理解,作图分析 如图所示,整个页面分为四个部分: 1、悬浮内容,floatView 2、顶部内容,head
-
问题内容: 当前在我的应用程序中按下按钮后,我有一个按钮的基本动画。按钮完成动画设置后,我无法再单击它。它甚至不带有橙色突出显示。 有什么帮助吗? 这是我的代码: 问题答案: 动画仅影响小部件的绘制,这意味着完成动画后,您的按钮仍位于其先前位置。如果要将按钮移动到新位置,则需要手动更新按钮的布局参数。同样,您的AnimationSet和AnimationController也没有用。
-
我想为我的工厂制作动画,就像材料设计原理中的这个例子,我意识到工厂里的图标有两个动画。一个是旋转共享图标,另一个是alpha动画同步。之后,另一个图标被替换。但当我为这个目标创建动画集时,整个晶圆厂旋转并消失,但我希望晶圆厂内的图标拍摄这个动画。我怎样才能创建这个动画?谢谢