安卓(android)仿电商app商品详情页按钮浮动效果
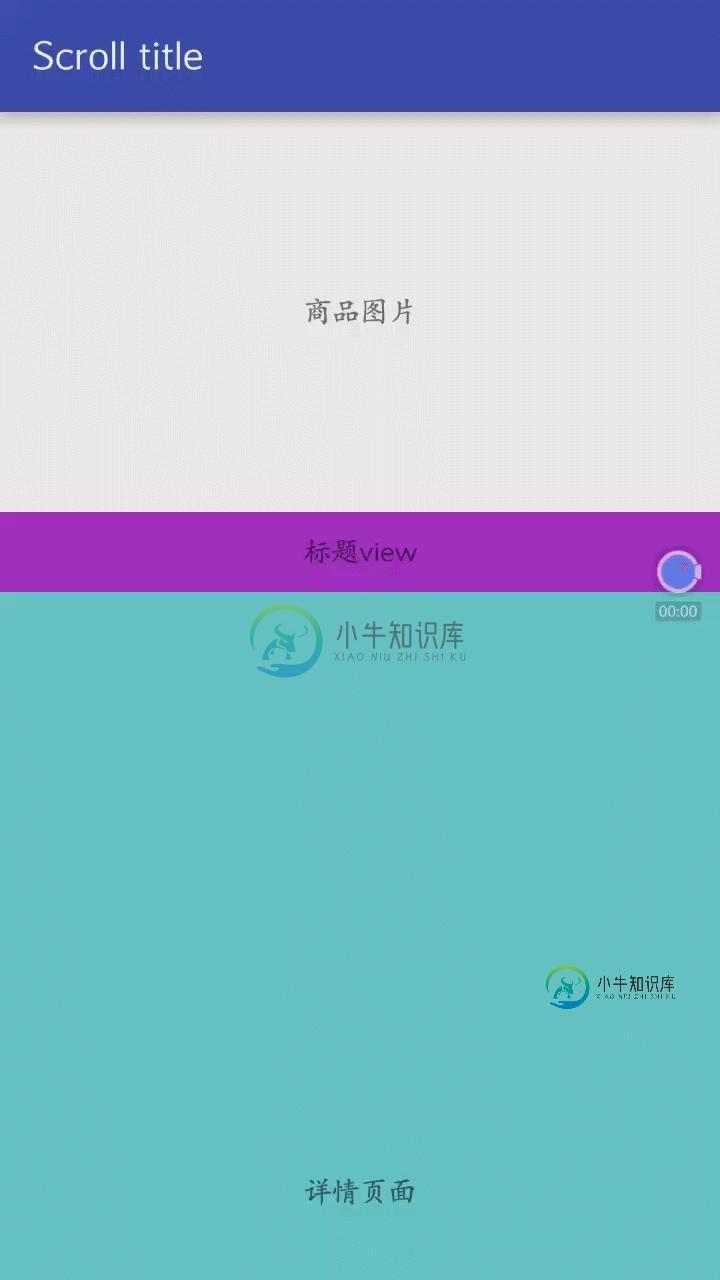
1、效果图如下:

这效果用户体验还是很酷炫,今天我们就来讲解如何实现这个效果。
2、分析
为了方便理解,作图分析

如图所示,整个页面分为四个部分:
1、悬浮内容,floatView
2、顶部内容,headView
3、中间内容,与悬浮内容相同,middleView
4、商品详情展示页面,detailView
因为页面内容高度会超出屏幕,所以用Scrollview实现滚动,悬浮view与scrollview同级,都在一个帧布局或者相对布局中。
当y方向的滚动距离小于中间的内容middleView到顶部的距离时,middleView理所当然的会随这页面向上滑动而消失,我们显示悬浮view,从而实现middleView一直卡在顶部的效果。
当y方向滚动距离大于中间的内容middleView容到顶部的距离时,悬浮view隐藏即可。
通过分析,我们发现只要知道scrollview的滚动距离和middleView到顶部的高度即可。至此将复杂的交互特效变成了俩个简单的api。
3、第一种方法实现
3.1 获取middleView的到父容器顶部的距离
tv_title.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener()
{
@Override
public void onGlobalLayout()
{
mTitleTopAndHeight = tv_title.getTop();
tv_title.getViewTreeObserver().removeGlobalOnLayoutListener(this);
}
});
在activity的oncreate()中直接通过view的getTop()方法获取到view的高度会返回0,这是因为此时view还没有绘制到界面,所以我们采用上面的方法给view设置监听获取,由于可能发生多次绘制,所以最后记得移除监听事件。
以下代码同样可以获取:
tv_title.post(new Runnable()
{
@Override
public void run()
{
mTitleTopAndHeight = tv_title.getTop();
}
});
利用post方法将操作放到队列中,等系统布局完成后执行队列中的事件,同样可以获取到正确的view的top值。
3.2 获取垂直方向滚动距离
在Scrollview的父类View中有个内容变化的方法onScrollChanged(),虽然该方法是protect的外部不可调用,但是在内部,当scrollview滚动时就会执行该方法,所以我们自定义一个MyScrollView在onScrollChanged()通过回调将滚动的距离传递给外部。
自定义scrollview完整代码如下:
public class MyScrollView extends ScrollView
{
private OnScrollListener mOnScrollListener;
/**
* 是否用户手指触摸滑动
*/
private boolean mIsTouch = false;
public MyScrollView(Context context)
{
this(context, null);
}
public MyScrollView(Context context, AttributeSet attrs)
{
this(context, attrs, 0);
}
public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr)
{
super(context, attrs, defStyleAttr);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt)
{
super.onScrollChanged(l, t, oldl, oldt);
if (mOnScrollListener != null)
{
mOnScrollListener.onScroll(t, mIsTouch ? OnScrollListener.SCROLL_STATE_TOUCH_SCROLL : OnScrollListener.SCROLL_STATE_FLING);
}
}
@Override
public boolean onTouchEvent(MotionEvent ev)
{
switch (ev.getAction())
{
case MotionEvent.ACTION_MOVE:
mIsTouch = true;
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
mIsTouch = false;
break;
}
return super.onTouchEvent(ev);
}
public void setOnScrollListener(OnScrollListener onScrollListener)
{
mOnScrollListener = onScrollListener;
}
public interface OnScrollListener
{
/**
* 用户手指拖动滚动
*/
int SCROLL_STATE_TOUCH_SCROLL = 0x0;
/**
* 惯性滑行滚动
*/
int SCROLL_STATE_FLING = 0x1;
/**
* 滚动时的回调
*
* @param scrollY Y方向滚动的距离
* @param scroll_state 当前滚动状态:自由滚动或者手势拖动滚动
*/
void onScroll(int scrollY, int scroll_state);
}
}
3.3 使用
在acitivity中给scrollview设置自定义滚动监听事件即可
mScrollView.setOnScrollListener(new MyScrollView.OnScrollListener()
{
@Override
public void onScroll(int scrollY, int state)
{
Log.d("onScroll: ", scrollY + "" + "----------- state:" + state);
if (scrollY <= mTitleTopAndHeight)
{
tv_float.setVisibility(View.INVISIBLE);
} else
{
tv_float.setVisibility(View.VISIBLE);
}
}
});
这样,通过垂直方法的滚动值来控制floatView的显示隐藏,
tv_float.setOnTouchListener(new View.OnTouchListener()
{
@Override
public boolean onTouch(View v, MotionEvent event)
{
mScrollView.onTouchEvent(event);
return false;
}
});
给悬浮view设置触摸监听,将用户手势传递给scrollView,这样用户滑动悬浮view时,内容区域也可以跟随滚动。
下面是布局代码
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <com.example.qike.scrolltitle.MyScrollView android:id="@+id/sv_main" android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="200dp" android:gravity="center" android:text="商品图片"/> <TextView android:id="@+id/tv_title" android:layout_width="match_parent" android:layout_height="40dp" android:background="#a3c" android:gravity="center" android:text="标题view"/> <TextView android:layout_width="match_parent" android:layout_height="600dp" android:background="#a2bb" android:gravity="center" android:text="详情页面"/> </LinearLayout> </com.example.qike.scrolltitle.MyScrollView> <TextView android:id="@+id/tv_float" android:layout_width="match_parent" android:layout_height="40dp" android:background="#a3c" android:gravity="center" android:text="标题view" android:visibility="invisible"/> </RelativeLayout>
4、第二种方式
本方法与第一种方式的区别就是获取滚动位置的方法不同,该方法更简单一些:
mScrollView.getViewTreeObserver().addOnScrollChangedListener(new ViewTreeObserver.OnScrollChangedListener()
{
@Override
public void onScrollChanged()
{
int scrollY = mScrollView.getScrollY();
if (scrollY <= mTitleTopAndHeight)
{
tv_float.setVisibility(View.INVISIBLE);
} else
{
tv_float.setVisibility(View.VISIBLE);
}
}
});
可能有读者要问,既然有这种简单的方法直接设置监听,为什么还介绍第一种方法。细心的你可能已经发现,在第一种方法中,我在自定义的监听事件中,还回调了代表当前回调状态的参数statue,因为很多app,在用户手动拖动滚动跟惯性滚动的处理是不能的。比如淘宝商品详情页面,当达到边界值中间view的top值时,只有用户手动拖动一段距离后才会拉出底部的详情类容,而惯性滑动的话只会停在那里。
5、总结
以上就是关于安卓实现按钮随着上下滚动而悬浮顶在固定位置的方法,希望本文的内容对大家开发Android能有所帮助。
-
本文向大家介绍Android仿京东、天猫商品详情页,包括了Android仿京东、天猫商品详情页的使用技巧和注意事项,需要的朋友参考一下 前言 前面在介绍控件TabLayout控件和CoordinatorLayout使用的时候说了下实现京东、天猫详情页面的效果,今天要说的是优化版,是我们线上实现的效果,首先看一张效果: 项目结构分析 首先我们来分析一下要实现上面的效果,我们需要怎么做。顶部是一个可以
-
打开商品详情 Tida.detail(42792477524);//参数为商品ID
-
本文向大家介绍python爬取淘宝商品详情页数据,包括了python爬取淘宝商品详情页数据的使用技巧和注意事项,需要的朋友参考一下 在讲爬取淘宝详情页数据之前,先来介绍一款 Chrome 插件:Toggle JavaScript (它可以选择让网页是否显示 js 动态加载的内容),如下图所示: 当这个插件处于关闭状态时,待爬取的页面显示的数据如下: 当这个插件处于打开状态时,待爬取的页面显示的数据
-
电商网站的商品详情页系统架构 小型电商网站的商品详情页系统架构 小型电商网站的页面展示采用页面全量静态化的思想。数据库中存放了所有的商品信息,页面静态化系统,将数据填充进静态模板中,形成静态化页面,推入 Nginx 服务器。用户浏览网站页面时,取用一个已经静态化好的 html 页面,直接返回回去,不涉及任何的业务逻辑处理。 下面是页面模板的简单 Demo 。 <html> <body>
-
本文向大家介绍Android利用悬浮按钮实现翻页效果,包括了Android利用悬浮按钮实现翻页效果的使用技巧和注意事项,需要的朋友参考一下 今天给大家分享下自己用悬浮按钮点击实现翻页效果的例子。 首先,一个按钮要实现悬浮,就要用到系统顶级窗口相关的WindowManager,WindowManager.LayoutParams。那么在AndroidManifest.xml中添加权限: 然后,我们要
-
本文向大家介绍Vue实现商品飞入购物车效果(电商项目),包括了Vue实现商品飞入购物车效果(电商项目)的使用技巧和注意事项,需要的朋友参考一下 各位掘友,好久不见,最近利用工作之余开源了Vue电商项目,高仿某知名O2O买菜平台,整个项目做下来收获还是蛮多的,可以扫描下方二维码体验,本篇是项目的核心知识拆解篇,主要是拆解增加商品飞入购物车的实现过程。 点我体验 项目开源地址 感谢点星+收藏 首先我先

