wxBot 是用 Python 包装 Web 微信协议实现的微信机器人框架。
目前的消息支持情况:
群消息
文本
图片
地理位置
个人名片
语音
动画
语音电话
红包
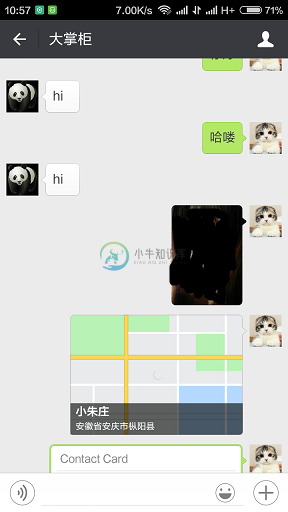
联系人消息
文本
图片
地理位置
个人名片
语音
小视频
动画
视频电话
红包
转账
消息发送
文本
图片
文件
1 环境与依赖
此版本只能运行于Python 2环境 。
wxBot 用到了Python requests , pypng , Pillow 以及 pyqrcode 库。
使用之前需要所依赖的库:
pip install requests pip install pyqrcode pip install pypng pip install Pillow
2 快速开发
利用 wxBot 最简单的方法就是继承WXBot类并实现 handle_msg_all 或者 schedule 函数,然后实例化子类并调用 run 方法 。
2.1 代码
以下的代码对所有来自好友的文本消息回复文本消息 hi 、图片消息 1.png 以及文件消息 1.png , 并不断向好友 tb 发送文本 schedule 。
handle_msg_all 函数用于处理收到的每条消息,而 schedule 函数可以做一些任务性的工作(例如不断向好友推送信息或者一些定时任务)。
#!/usr/bin/env python
# coding: utf-8
import time
from wxbot import *
class MyWXBot(WXBot):
def handle_msg_all(self, msg):
if msg['msg_type_id'] == 4 and msg['content']['type'] == 0:
self.send_msg_by_uid(u'hi', msg['user']['id'])
self.send_img_msg_by_uid("img/1.png", msg['user']['id'])
self.send_file_msg_by_uid("img/1.png", msg['user']['id'])
def schedule(self):
self.send_msg(u'tb', u'schedule')
time.sleep(1)
def main():
bot = MyWXBot()
bot.DEBUG = True
bot.run()
if __name__ == '__main__':
main()
2.2 运行
直接用 python 运行代码(如运行测试代码 test.py ):
python test.py
2.3 登录微信
程序运行之后,会在当前目录下生成二维码图片文件 qr.png 并自动打开,用微信扫描此二维码并按操作指示确认登录网页微信。
如果运行在Linux下,还可以通过设置 WXBot 对象的 conf['qr'] 为 tty 的方式直接在终端打印二维码(此方法只能在Linux终端下使用),效果如下:
3 效果展示
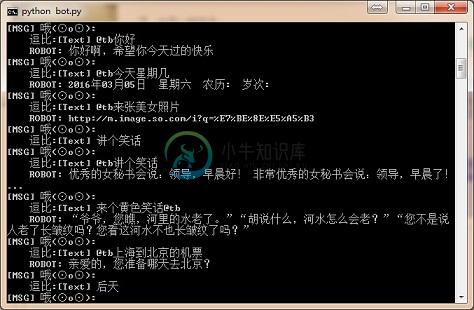
测试代码 test.py 的运行效果:
4 接口
4.1 handle_msg_all
handle_msg_all 函数的参数 msg 是代表一条消息的字典。字段的内容为:

4.2 消息类型表

4.3 数据类型表

4.4 群文本消息
由于群文本消息中可能含有@信息,因此群文本消息的 content 字典除了含有 type 与 data 字段外,还含有 detail 与 desc 字段。

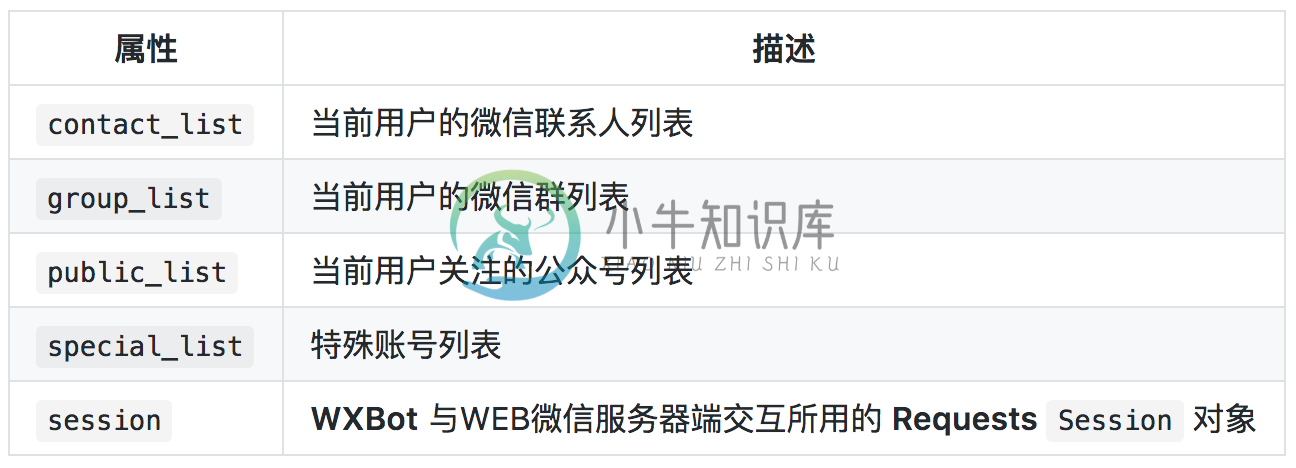
4.5 WXBot对象属性
WXBot 对象在登录并初始化之后,含有以下的可用数据:
各字段内容为:

4.6 WXBot对象方法
WXBot 对象还含有一些可以利用的方法

5 群聊机器人示例
bot.py 用 图灵机器人 API 以及 wxBot 实现了一个自动回复机器人.
此机器人会回复来自联系人的消息,以及群里@此账号的消息。
并且本帐号可以通过发送 退下 、 走开 、 关闭 、 关掉 、 休息 、 滚开 来关闭机器人的自动回复。
也可以通过发送 出来 、 启动 、 工作 来再次开启机器人的自动回复。
群聊时需要将对应的群保存到联系人列表。
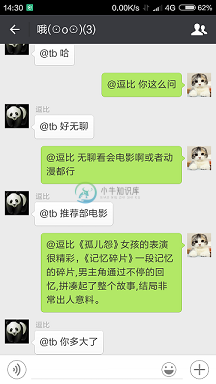
群聊实现效果:
bot.py 的运行方法:
要接入图灵机器人API时:
在图灵机器人官网注册账号,申请图灵key: 图灵key申请地址
在 bot.py 文件所在目录下新建 conf.ini 文件,内容为:(key字段内容为申请到的图灵key)
[main] key=1d2678900f734aa0a23734ace8aec5b1
运行 bot.py
python bot.py
不接入图灵机器人API时(此时机器人对联系人消息以及群里@自己的消息统一回复 知道了 ):
运行 bot.py
python bot.py
-
#!/usr/bin/env python # coding: utf-8 import time from wxbot import * import requests import os,re,string,sys,time import cookielib import random import md5 "百度爬图的微信接口" url = "http://image.baidu.com/s
-
为了拿pandas练手,做了这个东西,分享一下给大家,有需要的可以参考,不喜勿喷 1.使用wxBot获取到微信好友列表 2.下载好wxBot后根据文档提示运行起来,登录微信 3.在当前目录下 找到 temp/contact_list.json 4.在 json-csv网站 把Json文件转换成CSV文件 # -*- coding: utf-8 -*- #导入库 import re import p
-
1. 申请应用 登录微信企业版控制台:控制台 (opens new window) 如果没有企业可以点击 “企业注册”注册企业后再登录控制台 创建企业微信应用:导航栏 – 应用管理 – 自建 – 创建应用 设置企业微信授权登录 创建完应用之后,拖到应用最下方,选择“设置企业微信授权登录” 设置“Web网页”应用的“授权回调域” 设置可信域名 注意 这里 “授权回调域” 不需要指定 “前缀、后缀”
-
非微信环境网页可以实现微信登录吗?
-
本文向大家介绍MVC微信网页授权获取用户OpenId,包括了MVC微信网页授权获取用户OpenId的使用技巧和注意事项,需要的朋友参考一下 最近开发微信公众平台,做下记录,以前也开发过,这次开发又给忘了,搞了半天,还是做个笔记为好。 注意框架为MVC 开发微信公众平台。场景为,在模板页中获取用户openid,想要进行验证的页面,集成模板页就可以了。 在_Layout.cshtml中加入如下代码
-
本文向大家介绍微信开发之网页授权获取用户信息(二),包括了微信开发之网页授权获取用户信息(二)的使用技巧和注意事项,需要的朋友参考一下 在公众号的配置过程中,许多开发者会在菜单中加入HTML5页面,有时在页面内需要访问页面的用户信息,此时就需要网页授权获取用户基本信息 呐喊教程提醒大家:本文介绍讲述的内容是基于yii2.0框架 1、设置授权回调域名:开发 ---> 接口权限 找到“网页授权获取
-
本文向大家介绍PHP实现微信网页授权开发教程,包括了PHP实现微信网页授权开发教程的使用技巧和注意事项,需要的朋友参考一下 微信网页授权是服务号才有的高级功能,开发者可以通过授权后获取用户的基本信息;在此之前,想要获取消息信息只能在用户和公众号交互时根据openid获取用户信息;而微信网页授权可在不需要消息交互,也不需要关注的情况下获取用户的基本信息。 微信网页授权时通过OAuth2.0完成的,整
-
本文向大家介绍微信网页 第三方登录原理详解,包括了微信网页 第三方登录原理详解的使用技巧和注意事项,需要的朋友参考一下 微信开放平台和公众平台的区别 1.公众平台面向的时普通的用户,比如自媒体和媒体,企业官方微信公众账号运营人员使用,当然你所在的团队或者公司有实力去开发一些内容,也可以调用公众平台里面的接口,比如自定义菜单,自动回复,查询功能。目前大多数微信通过认证之后,都在做这个事情。 2.开放
-
本文向大家介绍ajax 实现微信网页授权登录的方法,包括了ajax 实现微信网页授权登录的方法的使用技巧和注意事项,需要的朋友参考一下 项目背景 因为项目采用前后端完全分离方案,所以,无法使用常规的微信授权登录作法,需要采用 ajax 实现微信授权登录。 需求分析 因为本人是一个phper ,所以,微信开发采用的是 EasyWeChat ,所以实现的方式是基于EW的。 其实实现这个也麻烦,在实现之
-
本文向大家介绍微信小程序webview组件交互,内联h5页面并网页实现微信支付实现解析,包括了微信小程序webview组件交互,内联h5页面并网页实现微信支付实现解析的使用技巧和注意事项,需要的朋友参考一下 前言 小程序支持webview以后,我们开发的好多h5页面,就可以直接在小程序里使用了,比如我们开发的微信商城,文章详情页,商品详情页,就可以开发一套,多处使用了。我们今天来讲一讲。在小程序的