MVC微信网页授权获取用户OpenId
最近开发微信公众平台,做下记录,以前也开发过,这次开发又给忘了,搞了半天,还是做个笔记为好。
注意框架为MVC 开发微信公众平台。场景为,在模板页中获取用户openid,想要进行验证的页面,集成模板页就可以了。
在_Layout.cshtml中加入如下代码
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - My ASP.NET Application</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@{
var code = HttpContext.Current.Request["code"];
Log.logmsg(code);
string urlpath = HttpContext.Current.Request.Url.AbsoluteUri.ToString();
ViewBag.at = AdminUtil.GetOpenID(urlpath, code);
}
</head>
类AdminUtil中加入GetOpenID方法
#region 获取OpenID
/// <summary>
/// 获取OpenID
/// </summary>
public static string GetOpenID(string redirect_url, string code)
{
string AppID = WXModel.AppID;
string AppSecret = WXModel.AppSecret;
string openid = "";
openid = WXApi.GetOpenID(AppID, redirect_url, code, AppSecret);
return openid;
}
#endregion
类WXApi中加入GetOpenID方法
#region 获取OpenId
/// <summary>
/// 获取OpenId
/// </summary>
public static string GetOpenID(string appid, string redirect_url, string code, string screct)
{
string strJson = "";
if (string.IsNullOrEmpty(code))
{
redirect_url = HttpUtility.UrlEncode(redirect_url);
HttpContext.Current.Response.Redirect(string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect",
appid, redirect_url, new Random().Next(1000, 200000).ToString()));
}
else
{
strJson = HttpRequestUtil.RequestUrl(string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code",
appid, screct, code));
}
return Tools.GetJsonValue(strJson, "openid");
}
#endregion
public static class WXModel
{
public static string access_token;
public static string AppID;
public static string AppSecret;
}
/// <summary>
/// 工具类
/// </summary>
public class Tools
{
#region 获取Json字符串某节点的值
/// <summary>
/// 获取Json字符串某节点的值
/// </summary>
public static string GetJsonValue(string jsonStr, string key)
{
string result = string.Empty;
if (!string.IsNullOrEmpty(jsonStr))
{
key = "\"" + key.Trim('"') + "\"";
int index = jsonStr.IndexOf(key) + key.Length + 1;
if (index > key.Length + 1)
{
//先截逗号,若是最后一个,截“}”号,取最小值
int end = jsonStr.IndexOf(',', index);
if (end == -1)
{
end = jsonStr.IndexOf('}', index);
}
result = jsonStr.Substring(index, end - index);
result = result.Trim(new char[] { '"', ' ', '\'' }); //过滤引号或空格
}
}
return result;
}
#endregion
}
public class HttpRequestUtil
{
#region 请求Url,不发送数据
/// <summary>
/// 请求Url,不发送数据
/// </summary>
public static string RequestUrl(string url)
{
return RequestUrl(url, "POST");
}
#endregion
#region 请求Url,不发送数据
/// <summary>
/// 请求Url,不发送数据
/// </summary>
public static string RequestUrl(string url, string method)
{
// 设置参数
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
CookieContainer cookieContainer = new CookieContainer();
request.CookieContainer = cookieContainer;
request.AllowAutoRedirect = true;
request.Method = method;
request.ContentType = "text/html";
request.Headers.Add("charset", "utf-8");
//发送请求并获取相应回应数据
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
//直到request.GetResponse()程序才开始向目标网页发送Post请求
Stream responseStream = response.GetResponseStream();
StreamReader sr = new StreamReader(responseStream, Encoding.Default);
//返回结果网页(html)代码
string content = sr.ReadToEnd();
return content;
}
#endregion
}
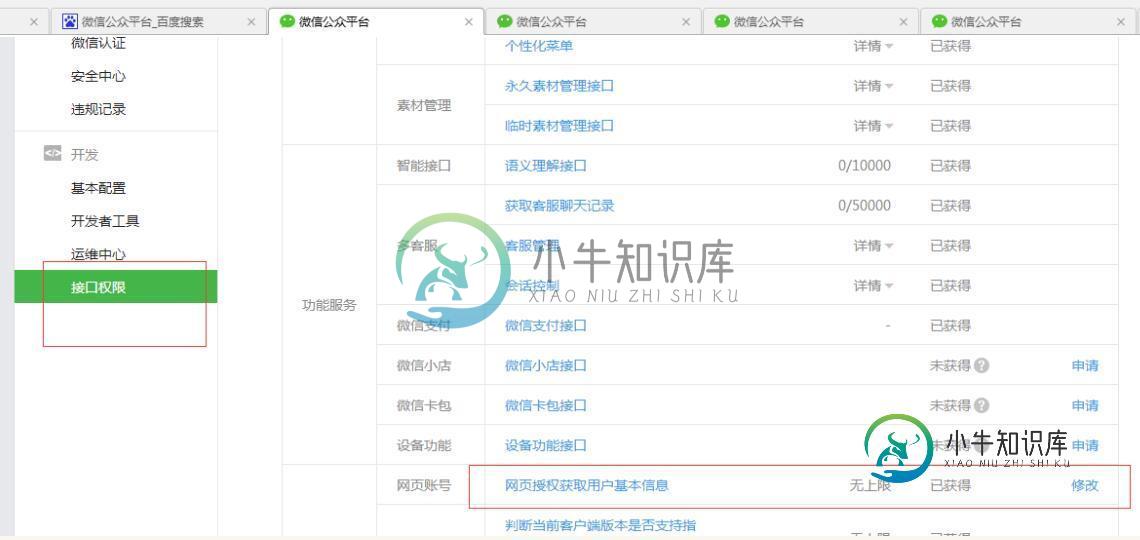
注意:需要在微信公众平台中设置授权回调域

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍微信开发之网页授权获取用户信息(二),包括了微信开发之网页授权获取用户信息(二)的使用技巧和注意事项,需要的朋友参考一下 在公众号的配置过程中,许多开发者会在菜单中加入HTML5页面,有时在页面内需要访问页面的用户信息,此时就需要网页授权获取用户基本信息 呐喊教程提醒大家:本文介绍讲述的内容是基于yii2.0框架 1、设置授权回调域名:开发 ---> 接口权限 找到“网页授权获取
-
本文向大家介绍微信公众号-获取用户信息(网页授权获取)实现步骤,包括了微信公众号-获取用户信息(网页授权获取)实现步骤的使用技巧和注意事项,需要的朋友参考一下 根据微信公众号开发官方文档: 获取用户信息步骤如下: 1 第一步:用户同意授权,获取code 2 第二步:通过code换取网页授权access_token 3 第三步:刷新access_token(如果需要) 4 第四步:拉取用户信息(需s
-
本文向大家介绍微信公众号网页授权获取用户openId和微信公众号内获取的openId是否一样?相关面试题,主要包含被问及微信公众号网页授权获取用户openId和微信公众号内获取的openId是否一样?时的应答技巧和注意事项,需要的朋友参考一下 微信公众号网页授权获取用户openId和微信公众号内获取的openId是否一样?
-
本文向大家介绍微信小程序用户授权、位置授权及获取微信绑定手机号,包括了微信小程序用户授权、位置授权及获取微信绑定手机号的使用技巧和注意事项,需要的朋友参考一下 1.位置授权 位置授权相对简单,可以直接调用方法wx.getLocation()就可以弹出授权框, 在调用前需要在app.json中设置用途说明 授权框 但是存在不少用户会拒绝授权,如果拒绝授权就不会再弹窗,而是直接进入接口 fail 回调
-
本文向大家介绍微信公众平台网页授权获取用户基本信息中授权回调域名设置的变动,包括了微信公众平台网页授权获取用户基本信息中授权回调域名设置的变动的使用技巧和注意事项,需要的朋友参考一下 在腾讯的微信公众平台开发者文档,网页授权获取用户基本信息这一节中写道”在微信公众号请求用户网页授权之前,开发者需要先到公众平台网站的我的服务页中配置授权回调域名。请注意,这里填写的域名不要加http://“,链接:
-
本文向大家介绍PHP实现微信网页授权开发教程,包括了PHP实现微信网页授权开发教程的使用技巧和注意事项,需要的朋友参考一下 微信网页授权是服务号才有的高级功能,开发者可以通过授权后获取用户的基本信息;在此之前,想要获取消息信息只能在用户和公众号交互时根据openid获取用户信息;而微信网页授权可在不需要消息交互,也不需要关注的情况下获取用户的基本信息。 微信网页授权时通过OAuth2.0完成的,整

