微信公众平台网页授权获取用户基本信息中授权回调域名设置的变动
在腾讯的微信公众平台开发者文档,网页授权获取用户基本信息这一节中写道”在微信公众号请求用户网页授权之前,开发者需要先到公众平台网站的我的服务页中配置授权回调域名。请注意,这里填写的域名不要加http://“,链接:
http://mp.weixin.qq.com/wiki/index.php?title=%e7%bd%91%e9%a1%b5%e6%8e%88%e6%9d%83%e8%8e%b7%e5%8f%96%e7%94%a8%e6%88%b7%e5%9f%ba%e6%9c%ac%e4%bf%a1%e6%81%af
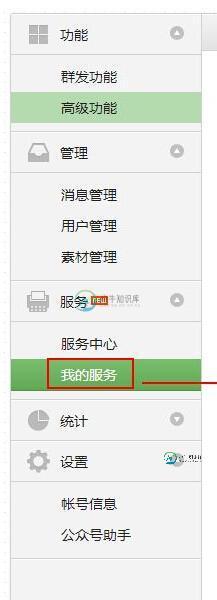
但是目前的情况是按照说明在公众平台网站根本找不到如图中的”我的服务页“这一个左侧菜单

虽然”我的服务“这个页面没有了,但是授权回调域名得设置这个功能还在,开发者可以在左侧的”开发者中心“配置,点开后最后有如图界面,红框中后面的”修改“点击后即可配置,目前为止腾讯的微信公众平台开发文档尚未更新,各开发者如果遇到问题请留意一下:

-
本文向大家介绍微信公众号-获取用户信息(网页授权获取)实现步骤,包括了微信公众号-获取用户信息(网页授权获取)实现步骤的使用技巧和注意事项,需要的朋友参考一下 根据微信公众号开发官方文档: 获取用户信息步骤如下: 1 第一步:用户同意授权,获取code 2 第二步:通过code换取网页授权access_token 3 第三步:刷新access_token(如果需要) 4 第四步:拉取用户信息(需s
-
本文向大家介绍微信开发之网页授权获取用户信息(二),包括了微信开发之网页授权获取用户信息(二)的使用技巧和注意事项,需要的朋友参考一下 在公众号的配置过程中,许多开发者会在菜单中加入HTML5页面,有时在页面内需要访问页面的用户信息,此时就需要网页授权获取用户基本信息 呐喊教程提醒大家:本文介绍讲述的内容是基于yii2.0框架 1、设置授权回调域名:开发 ---> 接口权限 找到“网页授权获取
-
本文向大家介绍MVC微信网页授权获取用户OpenId,包括了MVC微信网页授权获取用户OpenId的使用技巧和注意事项,需要的朋友参考一下 最近开发微信公众平台,做下记录,以前也开发过,这次开发又给忘了,搞了半天,还是做个笔记为好。 注意框架为MVC 开发微信公众平台。场景为,在模板页中获取用户openid,想要进行验证的页面,集成模板页就可以了。 在_Layout.cshtml中加入如下代码
-
本文向大家介绍微信公众号网页授权获取用户openId和微信公众号内获取的openId是否一样?相关面试题,主要包含被问及微信公众号网页授权获取用户openId和微信公众号内获取的openId是否一样?时的应答技巧和注意事项,需要的朋友参考一下 微信公众号网页授权获取用户openId和微信公众号内获取的openId是否一样?
-
公司让我做微信公众号开发,申请好了服务号已认证通过,现在配置网页授权域名,端口必须是80或443吗?比如我们的域名是xxx.yyy.zzz,因为网络工程师用9000端口映射到我的服务,所以我配置的是xxx.yyy.zzz:9000,但是提交时提示域名格式不正确。 我让网络工程师改成用80端口映射,他说开80太危险,并且运营商那也没开80,开的话要调整网络套餐进行网络升级、备案之类的,总之就是很麻烦
-
本文向大家介绍微信小程序用户授权、位置授权及获取微信绑定手机号,包括了微信小程序用户授权、位置授权及获取微信绑定手机号的使用技巧和注意事项,需要的朋友参考一下 1.位置授权 位置授权相对简单,可以直接调用方法wx.getLocation()就可以弹出授权框, 在调用前需要在app.json中设置用途说明 授权框 但是存在不少用户会拒绝授权,如果拒绝授权就不会再弹窗,而是直接进入接口 fail 回调

