
eslint-plugin-wxml
为 lint 微信小程序 wxml 文件而开发的 eslint 插件,可使用 eslint 来检查微信小程序项目内的 wxml 代码

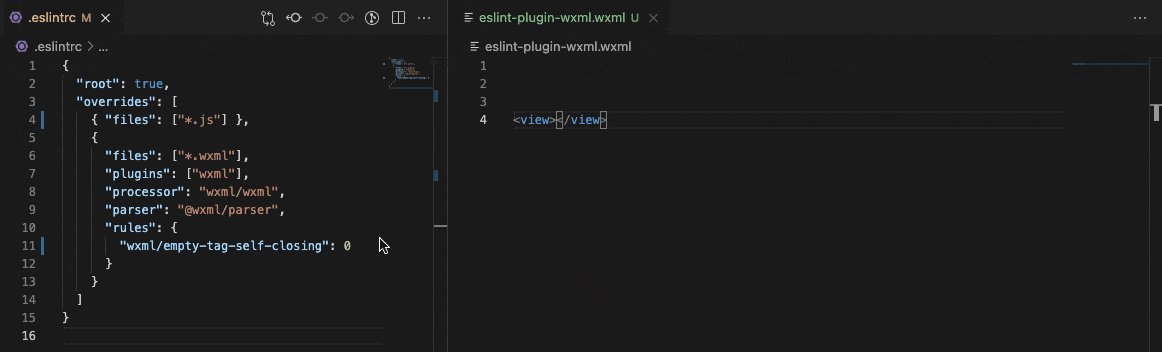
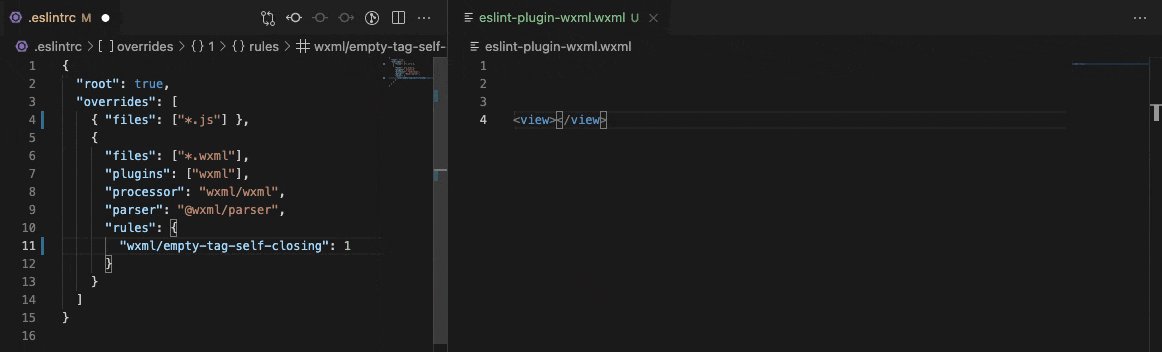
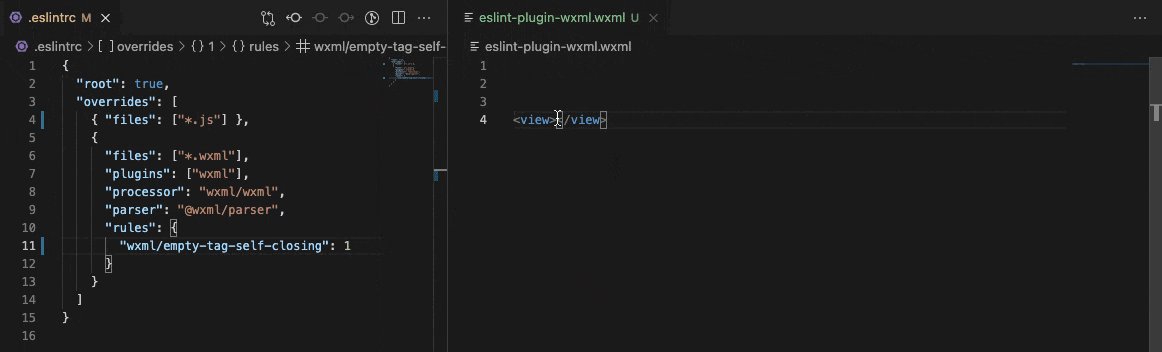
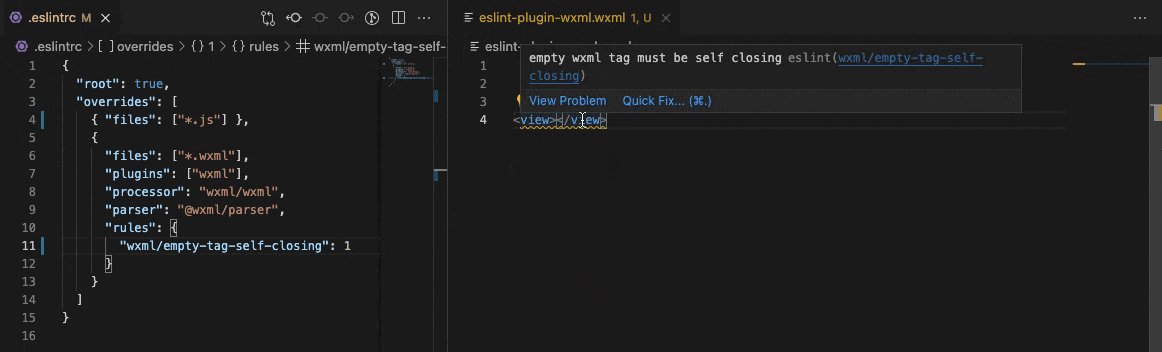
当开发者使用 VSCode 或者 Webstorm 时可以得到代码错误提示,目前支持的 lint 规则如下:
1. wxml/colon-style-event-binding 强制使用:冒号隔开时间绑定
2. wxml/empty-tag-self-closing 空标签必须自闭合
3. wxml/forbid-tags 配置禁止使用的 wxml 标签
4. wxml/max-depth 设置 wxml 组件树最大深度
5. wxml/max-len 设置单行代码最大宽度
6. wxml/max-lines 设置单个 wxml 文件最多代码行数,防止产生巨形单组件
7. wxml/no-const-and-let-in-wxs 禁止在 wxs 内使用 let 和 const,目前微信小程序 wxs 只支持 var 声明变量
8. wxml/no-dot-this-in-wx-key 禁止使用 *this 作为wx:key
9. wxml/no-duplicate-attributes 禁止出现重复的组件属性
10. wxml/no-dynamic-wx-key 禁止使用动态wx:key
11. wxml/no-index-in-wx-key 禁止使用 index 作为wx:key
12. wxml/no-inline-wxs 禁止使用内联wxs
13. wxml/no-unexpected-string-bool 禁止使用true/false字符串,产生预期外的行为
14. wxml/no-unnecessary-block 优化block的使用
15. wxml/no-vue-directive 禁止在微信小程序里错误的使用 vuejs 相关指令
16. wxml/quotes 设置单双引号的代码风格
17. wxml/report-wxml-syntax-error 允许提示wxml语法错误
18. wxml/report-wxs-syntax-error 允许提示内联wxs里的js语法错误
19. wxml/required-attirbutes 设置组件必填属性参数
20. wxml/wx-key 允许提示循环时缺少wx:key声明
21. wxml/wxs-module-prop 允许提示wxs标签module属性相关检查
22. wxml/wxs-must-be-top-level 强制要求wxs必须为顶层标签
规则相关配置请查看文档: https://eslint-plugin-wxml.js.org , 如果没有满足需求的rule,请到Github项目仓库提issue
-
适用范围 使用prettier的项目、安装了prettier扩展的vscode和微信开发者工具。 原理 prettier是根据默认的解析器对相应的文件进行处理,我们可以自定义什么格式的文件用什么解析器。具体看 documentSelectors。 配置 只列出有关的配置 编辑器的配置 { "editor.defaultFormatter": "esbenp.prettier-vscode",
-
目的:自留备份,用者自取 基础配置 1 基于vscode编辑器,prettier插件需要下载 2 eslint配置项规则: https://eslint.bootcss.com/docs/rules/ 3 prettier配置项规则: https://prettier.io/docs/en/options.html 安装插件 "devDependencies": { "eslint": "
-
//使用eslint默认推荐的https://cn.eslint.org/docs/rules/,里面打勾的标识配置都为生效 "extends": "eslint:recommended", // 如下使用的是eslint-config-standard,可以省略前缀eslint-config-,引用共享的配置https://cn.eslint.org/docs/developer-guide/
-
1、安装 @vue/cli-plugin-eslint babel-eslint eslint eslint-plugin-vue 2.项目根目录添加.eslintrc.js module.exports = { root: true, parserOptions: { parser: 'babel-eslint', sourceType: 'module' },
-
看了大佬的一系列操作,自己做个笔记总结。 原文:https://www.jianshu.com/p/5ab7b4b48964 一些链接:ESLint、Prettier 、husky 、lint-staged、腾讯 AlloyTeam 团队出品的 eslint-config-alloy 开源规范库 中文文档和网站示例 编辑器 Visual Studio Code 需要的vscode插件 ESLin
-
项目迁移 把个人笔记本上的 vue 项目,原封不动的挪到工作用的 pc 机上,原项目也是最近(半年内)写的。 迁移后启动项目 报错 'webpack-dev-server' 不是内部或外部命令,也不是可运行的程序。 解决办法 删除 node_modules 执行命令 npm install 最后运行 npm run dev 项目是不报错了,但是有 eslint 的错误提示。 想来可能是不同项目
-
建立.eslintrc.js文件 0.1 可以选择自己手动建立 在根目录建立文件.eslintrc.js const pkg = require('./package.json'); module.exports = { env: { browser: true, amd: true, es6: true, node: true }, extends: ['airbnb'], plugins: [
-
项目安装依赖 yarn add eslint@7.32.0 -D yarn add babel-eslint@10.1.0 -D yarn add eslint-plugin-prettier@4.0.0 -D yarn add eslint-plugin-vue@7.17.0 -D yarn add @vue/eslint-config-prettier@6.0.0 -D vscode 配置代
-
这些半年前发过了,这次重新整理过 .eslintrc.js /** * @type {import('eslint').Linter.Config} */ module.exports = { root: true, parserOptions: { parser: 'babel-eslint', sourceType: 'module', }, env: {
-
安装final-newline插件,并在设置中保存启用换行插入或者搜索在设置搜索save,然后把下面一行保存进去 { "files.insertFinalNewline": true } 附上vscode设置自动保存格式化代码,忘记在哪里看到的了,感谢那位大佬的分享 { //最后加上一行 "files.insertFinalNewline": true, //设置文字大
-
vscode 前端编译工具安装eslint 1. 首先现在vscode插件中找到eslint插件安装并重启(才能生效) 2. 在vscode中找到设置——扩展(eslint)——(setting)配置一下代码 { "files.associations": { "*.cjson": "jsonc", "*.wxss": "css", "*.wxs": "javascri
-
在使用eslint进行代码规范检查的时候,有时一些代码不需要检查,这时候就需要对不需要检查的代码单独处理 1、如果只是对一行代码处理,在需要忽略的代码前加一行注释: // eslint-disable-next-line 2、如果是对一段代码忽略,在代码前加: /* eslint-disable */ 3、如果对全局变量忽略,显然加注释的方法有些繁琐,解决方法: 找到.eslintrc.js,添加
-
vscode下载插件Prettier - Code formatter, 创建文件.prettierrc与·package.json同级目录 { "semi": false, "singleQuote": true, "printWidth": 200 } 创建文件.eslintrc.js 与·package.json同级目录 module.exports = { root:
-
在.eslintrc.js文件下,将“prettier/prettier"选项error—>off,一定可以解决,保存时html标签自动换行报错的问题。 rules: { "prettier/prettier": "off" }
-
我为我的React项目设置了eslint(爱彼迎编码风格),它有“eslint-plugin-jsx-a11y”的依赖项,我不想在我当前的项目中使用。 我的问题是如何删除这个特定的插件“eslint-plugin-jsx-a11y”。 当我卸载“eslint-plugin-jsx-a11y”时,它会给出以下错误:
-
eslint-plugin-sql SQL linting rules for ESLint. In its current form, the plugin has been designed and tested to work with Postgres codebase. eslint-plugin-sql Installation Configuration Settings place
-
eslint-plugin-vue Official ESLint plugin for Vue.js �� Documentation See the official website. ⚓ Versioning Policy This plugin is following Semantic Versioning and ESLint's Semantic Versioning Policy.
-
eslint-plugin-node Additional ESLint's rules for Node.js �� Install & Usage $ npm install --save-dev eslint eslint-plugin-node Requires Node.js >=8.10.0 Requires ESLint >=5.16.0 Note: It recommends a
-
eslint-plugin-ember An ESLint plugin that provides a set of rules for Ember applications based on commonly known good practices. ❗️ Requirements ESLint >= 6 Node.js 10.* || 12.* || >= 14 �� Usage 1. I
-
使用新的Visual Studio代码编辑器vs 1。这不是完整的Visual Studio IDE,而是它们的atom。基于io的代码编辑器。我想安装专门用于拼写检查和格式化代码的插件。我该怎么做? 我遵循了这里的说明:Atom编辑器中是否有格式化HTML的命令?但意识到我没有安装插件命令。

