XpmJS 为微信小程序提供云端能力。无需编写后端代码,即可实现用户登录、WebSocket 通信、微信支付、云端数据表格、文件存储等功能。虽然 PHP 是最好的编程语言, 但是使用 XpmJS 后, 无需学习包括 PHP 在内的任何后端语言,用 Javascript 即可搞定一切,NodeJS 也不用!

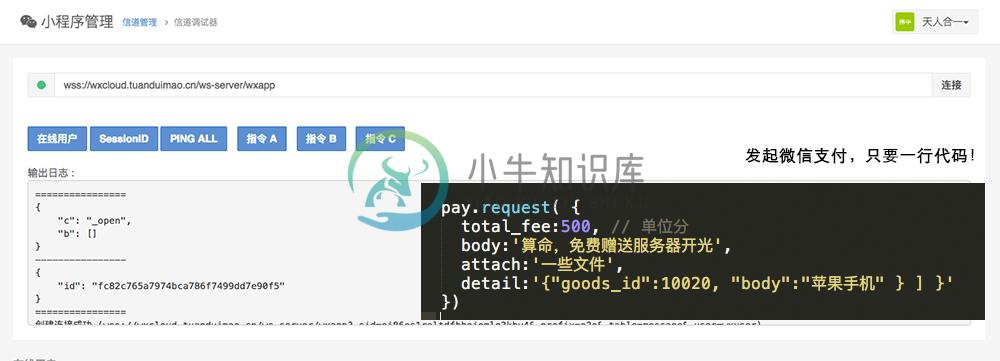
XpmJS 封装了常用后端操作,还提供一个管理后台,微信支付只要一行代码就可以实现!
示例代码:用户登录
var user = app.xpm.require('User');
user.login().then( function( userInfo ) {
console.log( '用户登录成功', userInfo );
app.session.set('loginUser', userInfo );
})
.catch( function( excp ) {
console.log('用户登录失败', excp );
});-
内容来源:2017年3月19日,团队猫创始人兼CEO王伟平在“OSC源创会深圳站”进行《XpmJS——小程序后端开发思考和实践》演讲分享。IT大咖说作为独家视频合作方,经主办方和讲者审阅授权发布。 阅读字数:1759 | 4分钟阅读 摘要 Linux容器技术很早就有,LXC的容器方案也早2008年就已面世;但直到 2013年 Docker 推出,才让容器技术红遍全球。Docker 没有高深底层技术
-
本文向大家介绍微信小程序云开发之模拟后台增删改查,包括了微信小程序云开发之模拟后台增删改查的使用技巧和注意事项,需要的朋友参考一下 小程序云开发出来之后,小程序开发人员也要慢慢的接触后端对数据的增删改查了。下面就给大家提供一个案例吧。 这里我把新增和修改放在了一个页面 显示页面index.wxml index.js 添加和修改共用set.wxml set.js 云开发后台数据,需要手动添
-
我们将为out项目开发一个增强现实Android应用程序。 我在YouTube上看了几个关于AR的教程,我看到他们使用、、、等。我还看了关于如何使用创建android应用程序的视频。 当他们创建他们想要的AR场景时,例如Unity&Vuforia,他们将其导出到Android设备上,然后在该设备上运行他们的项目。他们不需要使用Android Studio。当他们点击设备上的应用程序时,它会自动打开
-
提前谢了。
-
4.2.3 用函数增强程序的通用性 我们说过,程序 4.4 在减少重复代码和模块化两方面已经做得很好,但这并不意味着该 程序在各方面都已经完美。例如,如果我们希望换用字符"^"再画一棵树,以便比较哪个更 好看些,该如何做呢?显见的做法是仿照用"*"画树的代码重写画树冠的函数,而树干部分 可以重用。于是得到下面的代码: 【程序 4.5】tree5.py def treetop1(): pr
-
我用这种(https://iraiejyk2nwh5rvuxhcla0qmaaj.lambda-url.us-east-1.on.a...第二步是什么?)方式,直接请求可以成功。 但是在小程序云函数中发送POST请求就报错“Request failed with status code 502”
-
本文向大家介绍微信小程序 Canvas增强组件实例详解及源码分享,包括了微信小程序 Canvas增强组件实例详解及源码分享的使用技巧和注意事项,需要的朋友参考一下 WeZRender是一个微信小程序Canvas增强组件,基于HTML5 Canvas类库ZRender。 使用 WXML: JS: 特性 数据驱动 利用WeZRender绘图,只需定义图形数据。 丰富的图形选项 内置多种图形元素(圆形、