C3.js 是一个基于 D3.js 的可重用的开源图表库。使用非常舒服、充分可定制性和控制性。支持多种图表类型。

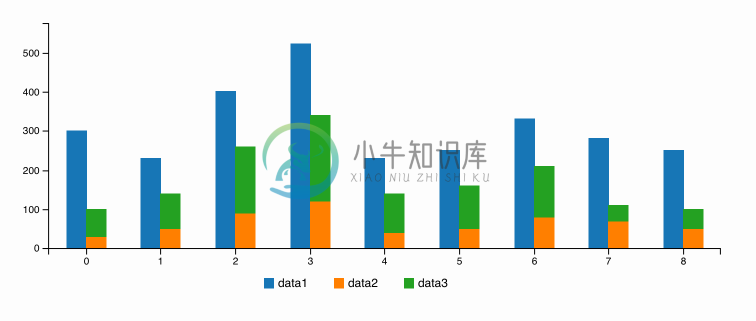
线图示例代码:
var chart = c3.generate({
data: {
columns: [
['data1', 30, 200, 100, 400, 150, 250],
['data2', 50, 20, 10, 40, 15, 25]
]
}
});
setTimeout(function () {
chart.load({
columns: [
['data1', 230, 190, 300, 500, 300, 400]
]
});
}, 1000);
setTimeout(function () {
chart.load({
columns: [
['data3', 130, 150, 200, 300, 200, 100]
]
});
}, 1500);
setTimeout(function () {
chart.unload({
ids: 'data1'
});
}, 2000);
-
http://c3js.org/examples.html 转载于:https://www.cnblogs.com/mayidudu/p/5951521.html
-
c3.js 的数据源可以为json,参考https://c3js.org/samples/data_json.html 方法一:根据form中的数据构建json对象 方法二:根据form中的数据拼接json格式字符串,然后 var json = JSON.parse(str); c3.generate({ bindto: '#slineChart',
-
Ember-C3 Ember component library for C3, a D3-based reusable chart library. See the demo here Ember Versions Ember 2.18 and above Compatibility Ember.js v3.4 or above Ember CLI v2.13 or above Node.js
-
本文向大家介绍4个顶级开源JavaScript图表库,包括了4个顶级开源JavaScript图表库的使用技巧和注意事项,需要的朋友参考一下 图表对于可视化数据和使网站具有吸引力非常重要。可视化演示使分析大块数据和传达信息变得更加容易。JavaScript图表库使你能够以易于理解和交互的方式可视化数据,并改善网站的设计。有四个顶级开源JavaScript图表库,你一定要Get! 1.Chart.js
-
我看过很多关于如何在chart.js中添加数据的教程,但都是针对单个图表的。 我使用chartjs创建多个图表(每个图表都有自己的画布和唯一的ID)。例如:图表1位于id=“c1”的画布中,图表2位于id=“c2”的画布中。如何选择图表1并添加新数据?
-
我正在学习如何使用图表.js并且我想要一个图表,该图形以格式为“h?h:mm”在一天中的不同时间(x轴)显示随机值。 在 x 轴中,我想要一个小时的固定步骤,从上午 12 点 (0:00) 开始,到上午 8 点(8:00)结束。 和数据,例如(x=4:45,y=67)在te对应的x刻度(4:00和5:00之间的3/4) 我尝试了以下方法: 但这不是我想要的,因为 X 轴刻度线取标签的值(x 数据)
-
本文向大家介绍Android HelloChart开源库图表之折线图的实例代码,包括了Android HelloChart开源库图表之折线图的实例代码的使用技巧和注意事项,需要的朋友参考一下 前面我们介绍了开源图表库MPAndroidChart,请参考: Android MPAndroidChart开源库图表之折线图的实例代码 我们今天介绍的将是一个更为优秀的图表库,比MPAndroidChart
-
本文向大家介绍MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图,包括了MPAndroidChart开源图表库的使用介绍之饼状图、折线图和柱状图的使用技巧和注意事项,需要的朋友参考一下 MPAndroidChart开源图表库之饼状图 为大家介绍一款图标开源库MPAndroidChart,它不仅可以在Android设备上绘制各种统计图表,而且可以对图表进行拖动和缩放操作,用

