Ember-C3
Ember component library for C3, a D3-based reusable chart library.
See the demo here
Ember Versions
Ember 2.18 and above
Compatibility
- Ember.js v3.4 or above
- Ember CLI v2.13 or above
- Node.js v8 or above
Installation
ember install ember-c3
Usage
Component usage and properties are below. The code for these example charts and more is in the dummy app source code.
The dummy app has been rewritten using native classes, decorators and Ember features available in Ember 3.12. If you want to see the same examples using the Ember object model and classic syntax look at the dummy app in an earlier version.
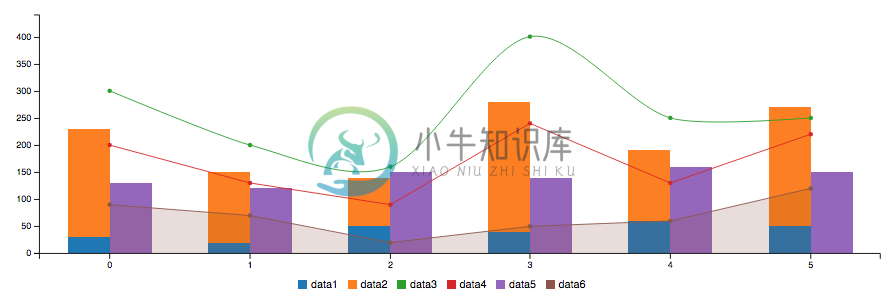
| Combination |
|---|
 |
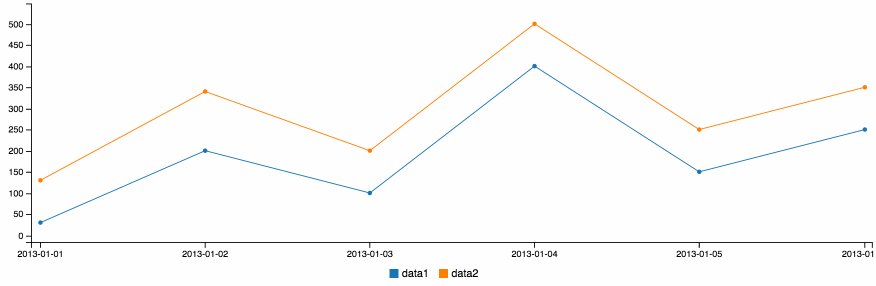
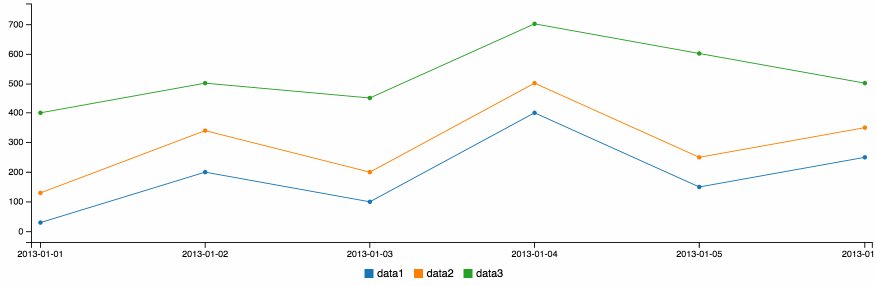
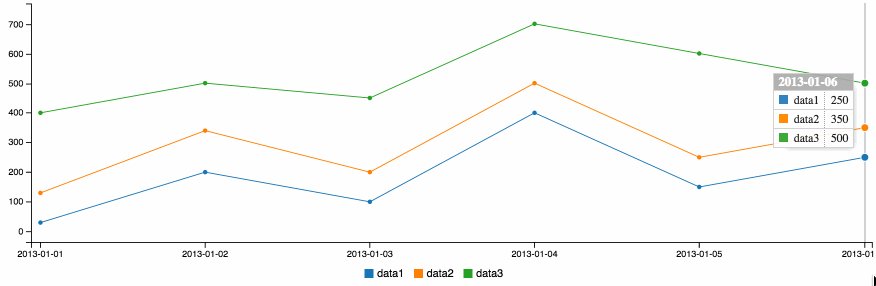
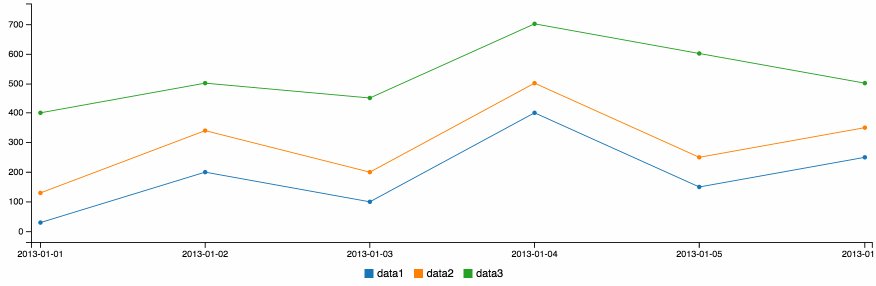
| Timeseries |
|---|
 |
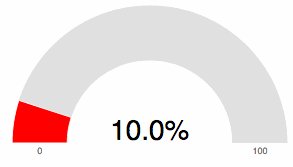
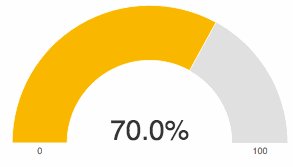
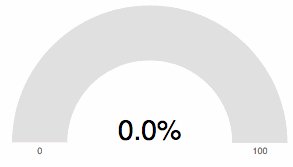
| Gauge | Pie | Donut |
|---|---|---|
 |
 |
 |
Basic
Where this.model is your C3 data and chart options:
Note: Angle brackets were available in Ember 3.4 but a bug prevented the use of numbers in component names until Ember 3.8. Ember-C3 can use angle brackets only with Ember 3.8 and later . Reference PR #17552.
Using classic invocation:
Advanced
See http://c3js.org/examples.html for examples of how to use C3.
Component Properties
The properties match the corresponding C3 options found in the C3 Documentation. As documented, most C3 settings (i.e. bar, axis, size, etc) can be included in the data object.
The component properties break out the settings to simplify chart configuration. Note: The chart type must be assigned in the chart data object.
Properties marked with an asterisk (*) will update the chart when the property changes. See examples in the dummy app.
| Property | Description | Example |
|---|---|---|
| c3chart | Points to the generated C3 chart. Any C3 API method can be used with this property | chart.hide("data1") |
| data* | C3 data object. data is mutable after the charge is created |
|
| axis* | C3 axis object. See C3 examples for combining with data object. Chart axis are mutable after the chart is created | |
| bar | Used to assign bar chart properties | |
| pie | Used to assign pie chart properties | |
| donut | Used to assign donut chart properties | |
| gauge | Used to assign gauge chart properties | |
| line | Used to assign line chart properties | |
| area | Used to assign area chart properties | |
| point | Used to assign data point properties | |
| grid | Used to show, hide and modify the graph grid. See docs | |
| legend | Show, hide and modify the legend position. See docs | |
| tooltip | Show, hide and modify the tooltip. See docs | |
| subchart | Show, hide and modify C3 sub charts. See docs | |
| zoom | Set C3 zoom features. See docs | |
| size | Control chart size see docs | size: {width: 640 } |
| padding | Set padding around graph. See docs | padding: { top: 20} |
| title | Set chart title | title: { text: "This is my chart" } |
| interaction | Enable or disable interactions | interaction: { enabled: false } |
| color* | Used to assign color properties. Chart colors are mutable after chart creation | |
| dtitle | Dynamically change the chart title. See details below | |
| transition | Equivalent to transition.duration. Default duration is 350ms. Transition times less than 300ms may not render properly. Use chart.load() and .unload() if shorter times are required | |
| unloadDataBeforeChange | When set to true the data will be unloaded before new data is loaded with didUpdateAttrs(). Useful for pie and donut chart data changes. Also do data changes with .load() and .unload() |
dtitle
The dtitle property is used to dynamically change a chart's title. C3 doesn't natively support this without forcing a chart redraw which can cause side effects. This is especially true if the graph data is being dynamically changed using C3's API.
The title can be set using the .c3-title class but that doesn't provide abstraction from C3's internals.
dtitle gives you some control over side effects using a parameter to control how the graph is refreshed. An object with the new title and a refresh parameter is used to indicate whether all properties should be refreshed or only the chart title.
Setting refresh to false will only refresh the title and ignore changes to the data, colors and axis properties. A short example is below. See the drill down example to see how dttile is used and potential side effects.
The chart's initial title is set using the title parameter.
import Controller from "@ember/controller";
import { computed } from "@ember/object";
import { action } from "@ember/object";
export default class ApplicationController extends Controller {
title = { text: "Coffee Brewing" };
@computed
get graphData() {
return {
columns: [
["Cold Brewed", 12],
["Drip", 67],
["French Press", 14],
["Iced", 38],
["Percolated", 64]
],
type: "pie"
};
}
@action
changeTitle() {
this.set("dtitle", { text: "Making coffee!", refresh: false });
}
}
C3 Methods
If you assign a controller property to the c3chart property, you can use most of C3's api methods. Not all the methods have been tested.
// controllers/application.js
import { action } from "@ember/object";
import Controller from "@ember/controller";
export default class ApplicationController extends Controller {
chart = null;
baseData = {
columns: [
["US", 64],
["German", 36]
],
type: "donut"
};
modelsGerman = [
["Mercedes", 12],
["Volkswagon", 54],
["BMW", 34]
];
modelsUS = [
["Ford", 35],
["Chevy", 26],
["Tesla", 2],
["Buick", 10],
["Dodge", 27]
];
@action
resetData() {
this.chart.load(this.baseData);
this.chart.unload([
"Mercedes",
"Volkswagon",
"BMW",
"Ford",
"Chevy",
"Tesla",
"Buick",
"Dodge"
]);
}
@action
loadUS() {
this.chart.load({ columns: this.modelsUS });
this.chart.unload("US", "German");
}
@action
loadGerman() {
this.chart.load({ columns: this.modelsGerman });
this.chart.unload("US", "German");
}
}
C3 Events
C3 emits two types of events - chart and data events. Chart events properties are assigned a closure action. Data events must be assigned an action in the data object.
The following C3 chart events are supported by ember-c3.
| Events | Description | Example |
|---|---|---|
| oninit | Triggered when chart is initialized | @oninit={{action "init"}} |
| onrendered | Triggered when chart is rendered or redrawn | @onrendered={{action "render"}} |
| onmouseover | Triggered when mouse enters the chart | @onmouseover={{action "mouseover"}} |
| onmouseout | Triggered when mouse leaves the chart | @onmouseout={{action "mouseout"}} |
| onresize | Triggered when screen is resized | @onresize={{action "resize"}} |
| onresized | Triggered when resizing is completed | @onresized={{action "resized"}} |
For convenience, the chart object is passed to the trigger handler. The chart is not passed to oninit because it hasn't been created yet. An example chart with data events is shown below. Note that bind is required for tying actions to data events. This example uses native classes. See the dummy app for more examples.
// controllers/application.js
import Controller from "@ember/controller";
import { computed } from "@ember/object";
import { bind } from "@ember/runloop";
export default class ApplicationController extends Controller {
@computed
get data() {
// iris data from R
return {
columns: [
["data1", 30],
["data2", 120],
["data3", 10],
["data4", 45],
["data5", 90]
],
type: "pie",
// bind is required for data events
onclick: bind(this, this.onClick)
};
}
// oninit chart event
setup() {
console.log("chart inited")
}
// data event - triggered when data point clicked
onClick(d, i) {
alert(`Data ${d.name} has a value of ${d.value}`)
}
}
Accessing D3
You can use the D3 library in your application by importing it where needed
import d3 from "d3";
See the D3 example in the dummy app.
Helpful Links
See the Contributing guide for details.
License
This project is licensed under the MIT License.
-
Ember检查器是一个浏览器插件,用于调试Ember应用程序。 灰烬检查员包括以下主题 - S.No. 灰烬检查员方式和描述 1 安装Inspector 您可以安装Ember检查器来调试您的应用程序。 2 Object Inspector Ember检查器允许与Ember对象进行交互。 3 The View Tree 视图树提供应用程序的当前状态。 4 检查路由,数据选项卡和库信息 您可以看到检查
-
英文原文: http://emberjs.com/guides/getting-ember/index/ Ember构建 Ember的发布管理团队针对Ember和Ember Data维护了不同的发布方法。 频道 最新的Ember和Ember Data的 Release,Beta 和 Canary 构建可以在这里找到。每一个频道都提供了一个开发版、最小化版和生产版。更多关于不同频道的信息可以查看博客
-
ember-emojione ember-emojione is your emoji solution for Ember, based on the EmojiOne project. EmojiOne version 2 is used, which is free to use for everyone (CC BY-SA 4.0), you're only required to giv
-
Ember 3D Ember 3D is an Ember addon for using Three.js - an easy to use, lightweight, javascript 3D library. It is designed to: Prescribe a solid file structure to Three.js code using ES6 modules. Ena
-
Ember Table An addon to support large data set and a number of features around table. Ember Table canhandle over 100,000 rows without any rendering or performance issues. Ember Table 3.x supports: Emb
-
vscode-ember This is the VSCode extension to use the Ember Language Server. Features All features currently only work in Ember-CLI apps that use classic structure and are a rough first draft with a lo

