图表js:不要将轴拉伸到图表之外
我在用图表。js 2.9。4和ng2图表包装器的角度。我试图显示传入的实时数据,但在配置图表时遇到问题,因此刻度/轴不会超出图表中的数据。换句话说,我希望图表数据点填充图表网格的整个宽度。
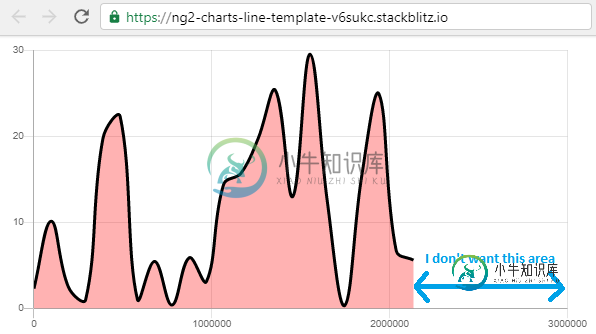
StackBlitz显示了我的问题。
如果您在添加数据时一直查看图表,您会发现大多数时间刻度都会延伸到图表中的最后一点之外:

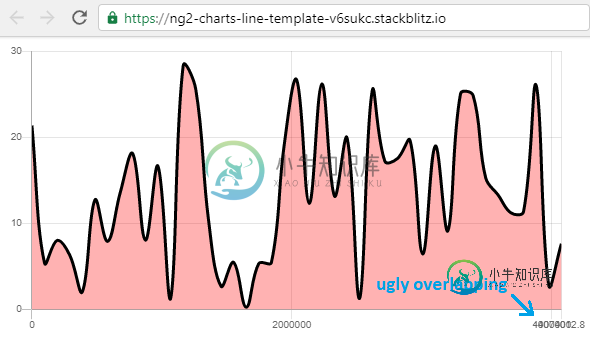
我能想到的唯一解决方案是每次向图表中添加新数据时覆盖x轴上刻度的最大值:options。规模xAxes[0]。滴答声。max=x
。取消对StackBlitz中第68行的注释,以应用该命令。这解决了我的问题,但引入了另一个问题。有时,随着数据的添加,最后两个刻度重叠:

我尝试过使用刻度和刻度选项的各种参数(边界、分布、步长、源、autoSkip、AutoSkipAdding)进行实验,但没有结果。是否有任何配置参数组合来解决我的问题?
共有1个答案
您可能希望在流媒体插件中添加延迟,配置将类似于:
scales: {
x: {
type: 'realtime', // x axis will auto-scroll from right to left
realtime: { // per-axis options
delay: 1000, // delay of 1000 ms, so upcoming values are known before plotting a line
pause: false, // chart is not paused
ttl: undefined, // data will be automatically deleted as it disappears off the chart
}
},
我已经在你的代码上测试了这个,它似乎像预期的那样工作,你可能想根据需要调整一些参数。
-
我正在尝试使用vue-chartjs和Chart.js(2.7.1)绘制线图。显示图形,但没有xAx和yAx标签。 这是我的选项对象: 我认为scales.xAxes.scaleLabel不起作用。
-
我创建了一个水平条形图w/chart.js,需要在y轴上创建两组标签,但只能创建一个。 例如,参见下图,在y轴上,我有一组单词“other”和“paper ”,计数分别为2和3;在这个分组和下面的两个分组中,我还需要显示与这两个词相关的月份——比如五月。 有办法做到这一点吗? 附言:在附加的图像中,我将镜像设置为true,但如果解决方案能给我所需的输出,我愿意关闭镜像。 到目前为止,我已经查看了这
-
有没有办法使用Chart.JS2.0创建垂直线(事件线、相位变化)? 我在网上看到了一些例子(请参阅相关问题),但在使用Moment时。js创建水平轴时,不可能给LineAtIndex一个时间。js date在该日期创建一行。 这里有一把小提琴展示了这个问题:https://jsfiddle.net/harblz/0am8vehg/ 我认为我的问题是我没有正确理解这段代码:< br > var=c
-
我看过很多关于如何在chart.js中添加数据的教程,但都是针对单个图表的。 我使用chartjs创建多个图表(每个图表都有自己的画布和唯一的ID)。例如:图表1位于id=“c1”的画布中,图表2位于id=“c2”的画布中。如何选择图表1并添加新数据?
-
我想在图表中添加一个新数据,但浏览器在调用我的“add”函数时抛出一个错误,上面写着“UncaughtTypeError:undefined不是一个函数”。 图表对象似乎不识别“AddData”函数,但我不知道如何解决它。在文档中显示此函数对我来说无法正常工作。 .addData(valuesArray,label)在图表实例上调用addData(valuesArray,label),传递每个数据
-
问题内容: 这是我的CSS脚本 我想把整个细胞伸展 问题答案: .style1 { background: url(images/bg.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; backgrou

