Nebula UI
A minimal Atom theme that's out of this world.
Works best when paired with the nebula-syntax theme
Meet the colors.
Every great theme starts with great colors.
Five are not enough. Seven are too many.
A family of six, beautiful colors was chosen
through a critical and structured process.
Have your eye candy. And see it, too.
All six colors were painstakingly tested for ergonomics,
legibility, and aesthetics on several monitor configurations,
including sRGB, Adobe RGB, miscalibrated, grayscale, HDR,
high-contrast, low-contrast, f.lux, and more.
Multichromatic. Monochromatic.
All colors were tested together in a monochromatic
environment to ensure their contrast levels match so
no single color catches your eye more than the others do.
Get more done with Focus Mode.
Modals fly above your code. Inputs come to life when focused.
And with the all-new Focus Mode, elements gracefully fade into
the deep blue-gray background when you're not looking at them.
A theme that's just your type.
The human mind takes 13 milliseconds to recognize a letter.
Multiply that by millions of letters every day, and properly-set type
saves time, reduces eye strain, and can save you a few headaches.
Nebula recommends SF Mono for code. It's fantastic.
The little things.
Additional features
Use the nebula-ui and nebula-syntax themes together and get all these awesome features.
- Fading elements don't only fade in opacity, but also in saturation.
- Tabs fade when not hovered.
- Comments brighten on hover or when they're in the active line
- Comment brightness splashes downward to the next comment line, if there is one
- The tree-view fades away when not hovered.
- The minimap, when installed, fades when it's not being used.
- Scrollbars glow while being dragged.
- Matching tags produce a subtle deep blue glow under them.
- Tabs fade when not hovered.
- Buttons fill upwards with a glowing blue effect when they're pressed.
- All open tabs stretch to take the full width of the tab bar.
- Tab close buttons, normally red, are blue when the file has been modified.
- If you'd rather have full brightness on all UI elements, just toggle Focus Mode off in the Nebula UI preferences!
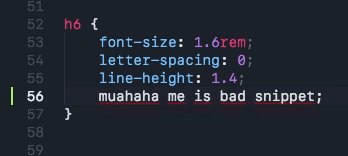
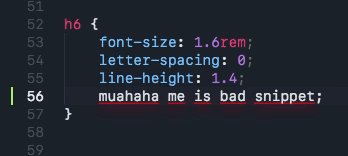
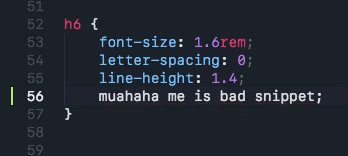
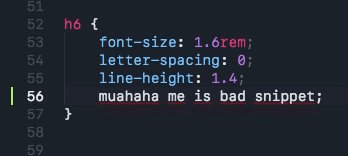
- Syntax errors detected in your code pulse a deep red underglow:

-
概述 一些为了兼容Nebula2的代码所做的修改, 主要是一些宏的名字受到影响(DeclareClass -> __DeclareClass, ImplementSingleton -> __ImplementSingleton etc...) 着手删除#ifndef/#define/#endif 这些防止重复include的宏, 因为几乎所有的编译器(VStudio, GCC, Codewarr
-
[size=medium] Standard Widget Toolkit (SWT) 将通过 Java™技术提供对操作系统的原生窗口部件的访问。但是,可用的部件不能解决所有需求。Eclipse Nebula 项目将提供九个部件来帮助满足常见的用户界面 (UI) 编程需求。本教程将演示这九个 Nebula 部件的其中五个,包括 Grid、CDateTime、CompositeTable、PGrou
-
Nebula2探秘14-nGuiServer的创建与使用 happykevins文 关于nGui: nGui是Nebula2本身集成的GUI系统。虽然Radon在mangalore中已经集成了对CEGUI的支持,但是nGui相比之下更加简单易用,而且紧密地与Nebula2结合,不存在CEGUI诸多的兼容性问题。另外其天生支持中文,所以在制作简单的游戏UI时可以考虑使用nGui系统。CEGUI是一个
-
主页:https://nebula-graph.com.cn/ GitHub:https://github.com/vesoft-inc/nebula 研发人员在线解答的~论坛传送门:https://discuss.nebula-graph.com.cn/ 知乎:https://www.zhihu.com/org/nebulagraph/posts 微博:https://weibo.com/neb
-
Nebula Syntax A minimal Atom theme that's out of this world. Works best when paired with the nebula-ui theme Meet the colors. Every great theme starts with great colors. Five are not enough. Seven are
-
Nebula 是 Netflix 开源的 Gradle 插件集合,可以让开发者更容易地使用 Gradle 构建、测试和部署项目。
-
东方证券宣布开源其基于 gRPC 框架开发的微服务框架 gRPC-Nebula。据了解,gRPC-Nebula 框架具有服务自动注册、服务发现、链路跟踪、服务治理等特性,为证券行业自身所特有的痛点提供了解决方案。 目前提供 Java 和 C++ 两种语言版本: https://github.com/grpc-nebula/grpc-nebula-java https://github.com/gr
-
这个是eclipse提供的一些基于swt的控件,至极的漂亮(不仅仅是Calendar).^-^. 网上有名的SwtPlus目前就是它的前身. 强烈推荐!!! Eclipse官方的,还是可以值得信赖的. 更多的界面截图请看主页。
-
风控系统的本质是为了能够让企业有能力主动发现业务风险,并快速的实施攻防对抗。为了降低使用门槛,星云采用旁路流量的方式进行数据采集,无需在业务逻辑上做数据埋点或侵入,同时支持本地私有化部署和 Docker 镜像云端部署;出于数据隐私和敏感性的考虑,我们不做任何数据的上传; 另外考虑到部分使用者风控经验不足,星云会提供基础的风控策略模板,使用者可以结合业务实际情况,灵活的进行配置和调整。考虑到攻防对抗
-
我希望选择整行。我可以使用和.实现这一点 如果我选择了一行,我希望该选择保持在那里,当该行中的某些数据得到更新时,不要清除该选择。我该怎么做? 如果选择了一行,并且该行中元素的位置发生了变化(例如,删除了前面的一个元素,并且位置变为索引-1),我希望选择用该元素改变位置,以便在改变后选择相同的元素。我该怎么做? 我看到文档中谈到了可用于此目的的: 如果在以前的版本中使用解决方案来不清除结构更改上的

