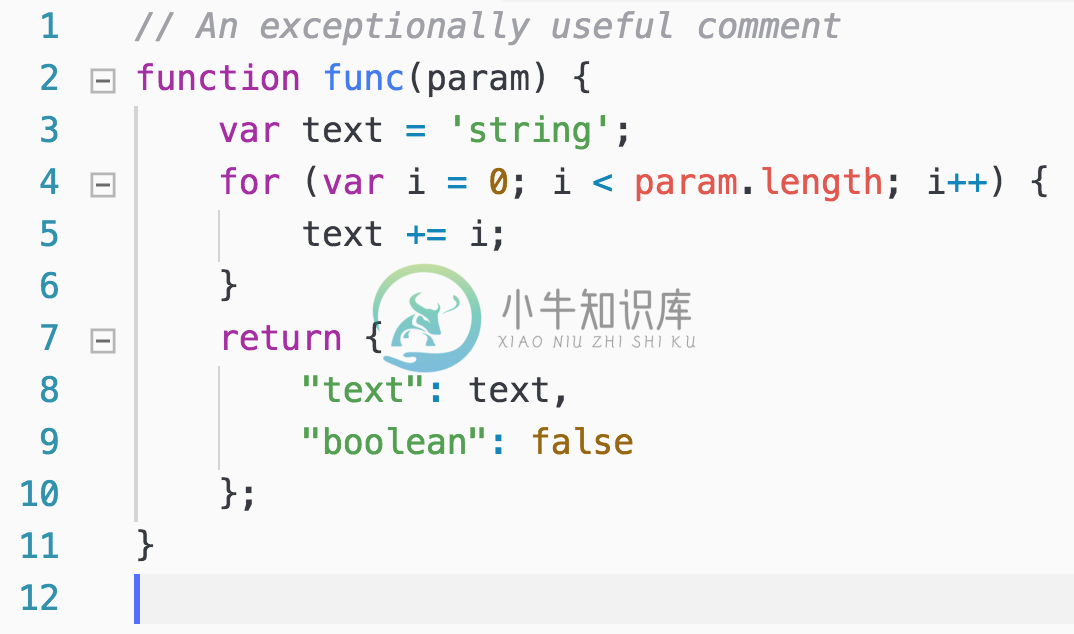
Atom One Light Theme
VSCode Theme based on Atom's One Light theme. Best rated One Light theme port in the marketplace, features full Workbench theming.
Sponsors

Eliminate context switching and costly distractions. Create and merge PRs and perform code reviews from inside your IDE while using jump-to-definition, your keybindings, and other IDE favorites.
Learn more
Installing
This extension is available for free in the Visual Studio Code Marketplace
Looking for the One Dark theme?
If you are interested you can also have the One Dark theme available here.
What's new?
Click here to go to the Changelog
Inconsistencies?
If you find any inconsistency in any language, raise an Issue and I'll fix it, please provide a sample for the language so I can compare.
Attention: If you are using VSCode 1.43.0, you must be seeing very different colors, as reported here. An update to VSCode will be released fixing this issue for all themes, in the meantime, make sure you set this in your settings:
"editor.semanticHighlighting.enabled": false
Customization
If you are using VSCode 1.12+ versions you can customize the colors to your liking, overriding the ones provided by this theme. More info here.
Custom Font
The original One Light theme does not use a custom font, for that reason I don't supply a custom font either, but you might be used to see screenshots of the One Light theme using the Fira Mono font. You can easily customize your settings to use it.
If you download and install the font in your system, you can add this option to have a custom font:
{
"editor.fontFamily": "YOUR FONT, Menlo, Monaco, 'Courier New', monospace"
}
Credits
-
这里记录一下前端开发中常用的一些插件。 vscode 常用插件(把搜索名称复制到搜索框) 作用 搜索名称(标识符) 中文 ms-ceintl.vscode-language-pack-zh-hans 白色主题 akamud.vscode-theme-onelight 黑色主题 zhuangtongfa.material-theme 右键在浏览器中打开 techer.open-in-browser
-
windows脚本 @echo off for /F %%i in ('code --list-extensions') do @echo code --install-extension %%i >> install.bat echo succeed pause code --install-extension abusaidm.html-snippets code --install-ex
-
Atom One Dark Theme VSCode Theme based on Atom's One Dark theme. Best rated One Dark theme port in the marketplace, features full Workbench theming. Sponsors Eliminate context switching and costly dis
-
vscode-theme-generator 是一个能够自定义 VS Code 主题的库,采用 TypeScript 开发,能够轻松自定义 VS Code 的主题。 生成漂亮主题所需的内容: import { generateTheme, IColorSet } from 'vscode-theme-generator';const colorSet: IColorSet = { base: {
-
当我们使用任何不是Triton主题的主题时,我们需要在我们的项目中明确添加fontawesome样式表。 语法 (Syntax) 在html页面中添加font-awesome样式的CDN文件。 <link href = "https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel = "style
-
danger bootstrap 主题正在开发中,尚未准备好用于生产环境。 Docusaurus 的 bootstrap 主题。 你可以参考 主题配置 章节以获得详细的配置信息。 npm Yarn npm install --save @docusaurus/theme-bootstrap yarn add @docusaurus/theme-bootstrap tip 如果你已经安装了
-
这是 Docusaurus 的经典主题。 你可以参考 主题配置 章节获取有关配置的更多详细信息。 npm Yarn npm install --save @docusaurus/theme-classic yarn add @docusaurus/theme-classic tip 如果您已经安装了 @docusaurus/preset-classic,则不需要再作为依赖项安装本主题了。
-
Methods name summary defined by renderUI() This method is responsible for rendering/generating the overall user interface with toolbars, buttons, iframe containers etc. tinymce.Theme Methods renderUIr