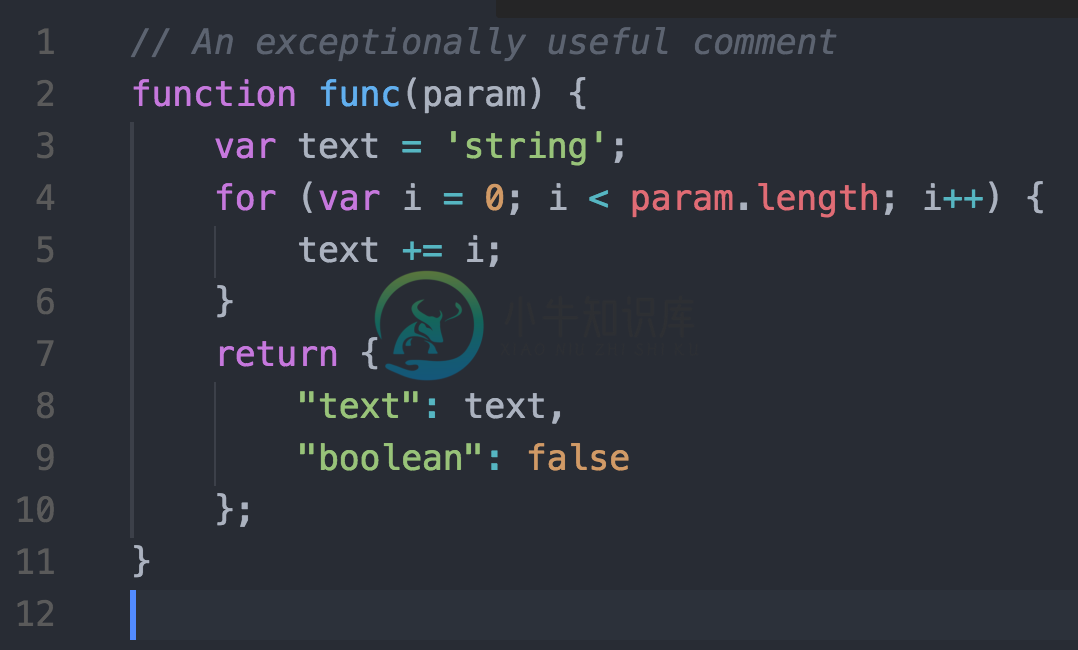
Atom One Dark Theme
VSCode Theme based on Atom's One Dark theme. Best rated One Dark theme port in the marketplace, features full Workbench theming.
Sponsors

Eliminate context switching and costly distractions. Create and merge PRs and perform code reviews from inside your IDE while using jump-to-definition, your keybindings, and other IDE favorites.
Learn more
Installing
This extension is available for free in the Visual Studio Code Marketplace
Looking for the One Light theme?
If you are interested you can also have the One Light theme available here.
What's new?
Click here to go to the Changelog
Inconsistencies?
If you find any inconsistency in any language, raise an Issue and I'll fix it, please provide a sample for the language so I can compare.
Attention: If you are using VSCode 1.43.0, you must be seeing very different colors, as reported here. An update to VSCode will be released fixing this issue for all themes, in the meantime, make sure you set this in your settings:
"editor.semanticHighlighting.enabled": false
Customization
If you are using VSCode 1.12+ versions you can customize the colors to your liking, overriding the ones provided by this theme. More info here.
Custom Font
The original One Dark theme does not use a custom font, for that reason I don't supply a custom font either, but you might be used to see screenshots of the One Dark theme using the Fira Mono font. You can easily customize your settings to use it.
If you download and install the font in your system, you can add this option to have a custom font:
{
"editor.fontFamily": "YOUR FONT, Menlo, Monaco, 'Courier New', monospace"
}
Credits
-
在vscode中有几种常用的深色主题,设置深色主题的原因是为了保护眼睛,同时给代码着色,更方便阅读和编写。点击vscode做出的插件按钮 --> 输入 theme 回车即可。 1 Theme 地址:https://marketplace.visualstudio.com/items?itemName=ceciljacob.code-plus-theme 2 Atom One Dark Theme
-
1、python 提供代码分析、高亮、规范化等很多功能 2、LiveCode for python 该插件会实时展示每一个变量值,并能够识别print()并自动打印 3、Python preview 能够实时可视化你的代码结果,还可以为code切换各种主题 4、dort lines 可以给你按字母大小排序,而且还能将所有文本打乱顺序 5、git graph 可以清除的看见当前分支的commit记录
-
通用插件 中文 chinese 主题 atom one dark theme 或者 Dracula Official 标签主题 Material Icon Theme 格式化 beautify 给括号加上不同的颜色, 方便区分代码块 Bracket Pair Colorizer 本地文件修改历史 Local History 单词拼写检查 Code Spell Checker 单词拼写检查,单词拼写
-
{ "editor.formatOnPaste": false, "editor.multiCursorModifier": "ctrlCmd", "editor.snippetSuggestions": "top", "explorer.confirmDelete": false, "[javascript]": { "editor.def
-
一、vetur 1. 介绍 VSCode下强大的vue工具,支持vue语法的高亮(完整的支持高亮的语法如下图)、代码片段、emmet(代码速写,VSCode本身自带有tab键对html5的代码进行快速开发,但是需要在settings.json文件中配置)、错误检测、格式化等,具体的使用可以参考官方文档 vetur官方文档 2. 使用 1) emmet在vue中使用的配置 "emmet.syntax
-
1.setting.json文件 { "files.autoSave": "off", "extensions.ignoreRecommendations": false, "editor.fontSize": 17, "editor.renderWhitespace": "all", "workbench.iconTheme": "vscode-icons
-
vscode 前端最佳插件配置 格式化代码时用到的插件 ESLint(代码规范和错误检查工具) Prettier(代码格式化工具) Vetur(识别 vue 文件) EditorConfig for VS Code(定义项目的编码规范,编辑器的行为会与.editorconfig 文件中定义的一致,并且其优先级比编辑器自身的设置要高,这在多人合作开发项目时十分有用而且必要) { "work
-
Atom One Light Theme VSCode Theme based on Atom's One Light theme. Best rated One Light theme port in the marketplace, features full Workbench theming. Sponsors Eliminate context switching and costly
-
vscode-theme-generator 是一个能够自定义 VS Code 主题的库,采用 TypeScript 开发,能够轻松自定义 VS Code 的主题。 生成漂亮主题所需的内容: import { generateTheme, IColorSet } from 'vscode-theme-generator';const colorSet: IColorSet = { base: {
-
当我们使用任何不是Triton主题的主题时,我们需要在我们的项目中明确添加fontawesome样式表。 语法 (Syntax) 在html页面中添加font-awesome样式的CDN文件。 <link href = "https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel = "style
-
danger bootstrap 主题正在开发中,尚未准备好用于生产环境。 Docusaurus 的 bootstrap 主题。 你可以参考 主题配置 章节以获得详细的配置信息。 npm Yarn npm install --save @docusaurus/theme-bootstrap yarn add @docusaurus/theme-bootstrap tip 如果你已经安装了
-
这是 Docusaurus 的经典主题。 你可以参考 主题配置 章节获取有关配置的更多详细信息。 npm Yarn npm install --save @docusaurus/theme-classic yarn add @docusaurus/theme-classic tip 如果您已经安装了 @docusaurus/preset-classic,则不需要再作为依赖项安装本主题了。
-
Methods name summary defined by renderUI() This method is responsible for rendering/generating the overall user interface with toolbars, buttons, iframe containers etc. tinymce.Theme Methods renderUIr