前言
进行移动端网页开发时,想要查看手机浏览器信息从来都不是一件容易的事。特别是当目标环境为APP内置WebView,需要调用特定的JsBridge接口时,你根本都干不了什么,只能一遍又一遍地修改代码,重新打开页面并alert一下。你可能会说,可以使用Chrome,Firefox连接手机调试啊!但那样限定于使用相应的手机版浏览器,意义并不大。Weinre,Vorlonjs跟debugGap等工具实际上也并不好用,初始化过于繁琐,而且仅能调调样式,打打log,断点调试什么的也没有办法支持。每次测试出现问题,基本上只能屁颠屁颠地跑过去拿手机过来连接自己的本地环境改代码查bug。每当这时候我便会想,如果手机上也能有个跟PC端浏览器一样的DevTools就好了,那样的话我就不用再在每个页面前面都写上一句`window.onerror = function (msg) { alert(msg) }`了(内心:真是个2B的做法)。
https://github.com/liriliri/eruda

示例

请在手机上打开链接:http://liriliri.github.io/eruda/index.html?eruda=true
安装
你可以通过npm来下载使用该工具:
npm install eruda --save
然后在页面中引入以下脚本:
(function () {
var src = 'node_modules/eruda/dist/eruda.min.js';
if (!/eruda=true/.test(window.location) && localStorage.getItem('active-eruda') != 'true') return;
document.write('<scr' + 'ipt src="' + src + '"></scr' + 'ipt>');
})();
可以看到只有当url上带有eruda=true或本地存储active-eruda为true的时候,工具才会被加载并执行。其中设置面板有选项可以设置active-eruda使工具常驻,不用每次都在url上添加eruda=true。
注:该插件的文件gzip后大小约有50+kb,相比于项目页均js脚本量几kb来说还是太大,并不适合在现网环境加载影响页面载入速度。
功能面板介绍
Console面板
该面板会替换console对象中的log,error,info,warn,dir,time,timeEnd方法以不同的样式显示出来,同时默认会通过onerror捕获全局错误(可以在设置面板关闭),打出错误信息及其堆栈。当然,日志的清除与过滤也是支持的,还可以直接在该面板输入js脚本并在全局作用域下执行。该面板还内置了一些快捷指令来快速执行一些有用的功能,比如在页面载入jQuery或underscore,使用正则表达式过滤log等。
Elements面板
查看Dom状态对于调试工具自然是一个必不可少的功能。通过该工具,你无需连接PC端调试工具就能轻松查看DOM节点上的各个属性值,内容,应用的CSS样式。被查看的元素也会在页面上高亮,能够使你快速知晓DOM元素的margin,padding。
注:感谢weinre项目,扒了一点代码:)
Network面板
Network面板通过performance接口以图表的形式展示页面的加载速度。计划在resource timing api得到广泛应用时再加入各个资源的加载情况,不过目前它仅仅只能得到页面的加载速度。
Resources面板
该面板主要用来展示localStorage,cookie,页面脚本,样式,图片等资源,同时能够对其执行一些简单的操作,如清除指定的localStorage条目。
Info面板
很多时候会需要查看复制浏览器上的指定信息,比如通过JsBridge获取到的用户Id,用于后台数据查错。又比如,测试碰到某些页面错误时,我们首先做的一件事经常是:把链接发给我看看,然而APP里并没有复制链接的选项:( 还有,一个页面在不同环境下需要有不同的表现,项目H5页面经常需要在不同APP里有不同表现以及调用不同jsApi。靠什么来区分?UA。然而有时候对某个版本UA检测不准确就会造成页面出BUG,这时候如果有个方便的方法能够快速查看到出错者的浏览器UA就太好了。
综上,Info面板默认会展示出url和user-agent两条信息,你也可以通过调用它的接口输出其它指定信息。
Snippets面板
Console面板可以执行js脚本,但在手机上输入代码体验实在不怎么样。利用该面板你可以添加一些方法以便于快速和多次触发它。Sinppets默认加入了两个脚本,为页面所有元素加border查看排版结构以及重刷页面。
Features面板
嗯,之前碰到过BUG,结果发现是APP的WebView没开启对localStorage的支持,所以有了该面板。它会检测一些常用的功能是否被浏览器所支持,不支持的话将以红色高亮进行显示。
自定义插件
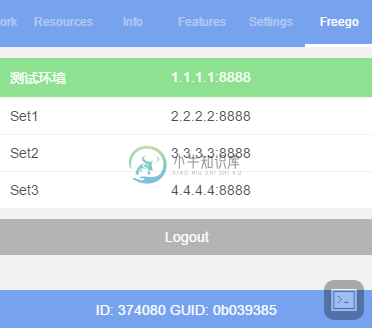
Eruda本质上只是一个可拖拽的入口按钮加一个Tab组件,其中的每个面板都是一个独立的插件。所以,事实上你可以自行添加各种自定义的信息展示面板,具体可参考这个页面FPS展示插件。这是一个很有用的特性,因为通用组件很难做到适应于各类需求,有很多时候你会想要去扩展它。比如,项目用于移动端测试环境切换的工具会在每个页面嵌入该插件用于不同环境的切换,同时显示ID便于查找单次请求所对应的完整HTTP记录,它长下面这个样子:

结语
Eruda调试面板的基础工具库:http://liriliri.github.io/eustia/
-
一个专门为手机网页前端设计的调试面板。 功能清单 按钮拖拽,按钮面板大小设置。 控制台:包括显示器、控制台日志,支持日志错误、信息、警告、目录、时间/时间结束、清除、计数、断言、表格;支持占位符,%自定义样式输出;支持按日志类型及正则式过滤;支持 JavaScript 脚本执行。 元素面板:查看标签内容及属性;查看应用在 Dom 上的样式;支持页面元素高亮;支持点击点击地址;查看 Dom 上绑
-
一、eruda 安装 npm install eruda --save main.js import eruda from 'eruda' import UmsApp from 'UmsApp' if (判断条件 === 'development') { eruda.init() } 二、 vconsole 1.salesHome.vue <template> <div id="
-
在日常的移动端开发时,一般都是试用chrome浏览器的移动端模式进行开发和调试,只有在chrome调试完成,没有问题了才会上到真机测试,移动端开发的一大问题就在于此, 各种品牌各种型号手机,手机中各种类型的浏览器APP…还好移动端的相对一致点,但是往往都会有一些各种各样的坑,这时候就蛋疼了,明明chrome调试工具中是正常的, 一到某个浏览器中就炸了,怎么办,又无法像在chrome中使用调试工具进
-
在index页面中加入 <script src="https://cdn.bootcdn.net/ajax/libs/eruda/2.3.3/eruda.min.js"></script> <script>eruda.init()</script>
-
攒一下人品吧 挂掉路过 准备的不是很好,面试也在楼道里 1.自我介绍 2.拷打实习项目半小时 大家有实习经历的一定要弄清楚自己做的需求,缕顺!要了解,小姐姐和我说的一句话特别好:做东西要做精 不要做多! SSR细节类似的 3.八股一道:ref和reactive的区别 4.手撕两道 第一道:看题说输出,是一道作用域问题,函数调用函数什么的 第二道:判断一个链表是不是回文链表,用时间复杂度是O(n),
-
又金九银十了,把今年的面试记录翻了翻,发现还不少,趁着这个机会总结一下 这是24年春季招聘的面试题 面试题目 1、dispaly设置none会引起什么,渲染的时候,dom树和渲染树是一一对应的么 2、手写几种元素水平垂直居中方法 3、transform相较于margin的好处 4、position定位 5、移动端适配 6、vw、vh、rem、em有什么区别 7、手写准确判断数据类型方法以及返回的示
-
1、自我简单介绍 2、简单介绍一下自己做过最有成就感的一个项目 3、问题2涉及难点展开问(大概15分钟) 4、说一下HTML5新特性 5、做一个题目(js异步执行顺序) 6、问我第二个项目里面的requestanimationframe 补充:面试用的青雀面试
-
uniapp开发app,安卓机现在一切正常,ios的出现一些echarts图上的文字和页面上缺失部分文字,我现在想在windows电脑上连接苹果手机进行真机调试,我试过几种方法都无效,这个怎么破?求教! 1.使用了爱思助手的,没有证书,第二步无法进行----https://blog.csdn.net/m0_66504310/article/details/129842809 2.使用iTunes,
-
HTTPS的工作原理 以百度为例 在百度的服务器端首先使用非对称加密算法生成一个秘钥对 百度将自己的公钥发给 CA 证机构,CA 进行签名,生成证书 客户端访问百度的时候,百度将生成的证书发给客户端 浏览器对收到的证书进行认证 客户端确认证书没有问题后,将百度公钥从证书中取出来 这样我们就得到了百度的公钥 在客户端生成一个随机数,使用百度的公钥进行加密,发给服务器 服务器端使用私钥解密,得到了随机
-
第一次面试大厂,没有经验,虽然面前看了两天的面经,但是还是败给了当初被我抛弃的算法(大一下退出算法跑去开发) 一面(60min): 1.自我介绍 2.在平常开发中遇到过哪些问题?怎么解决的? 3.sso单点登录怎么实现的? 4.离职原因? 5.整个软件开发的流程是怎样的? 6.set和map的区别 7.object和map的区别 8.了解promise.all,promise.race吗 9.手撕

