music-website
项目说明
本音乐网站的客户端和管理端使用 VUE 框架来实现,服务端使用 Spring Boot + MyBatis 来实现,数据库使用了 MySQL。实现思路可以看这里;项目启动方法看文章末尾。
项目预览
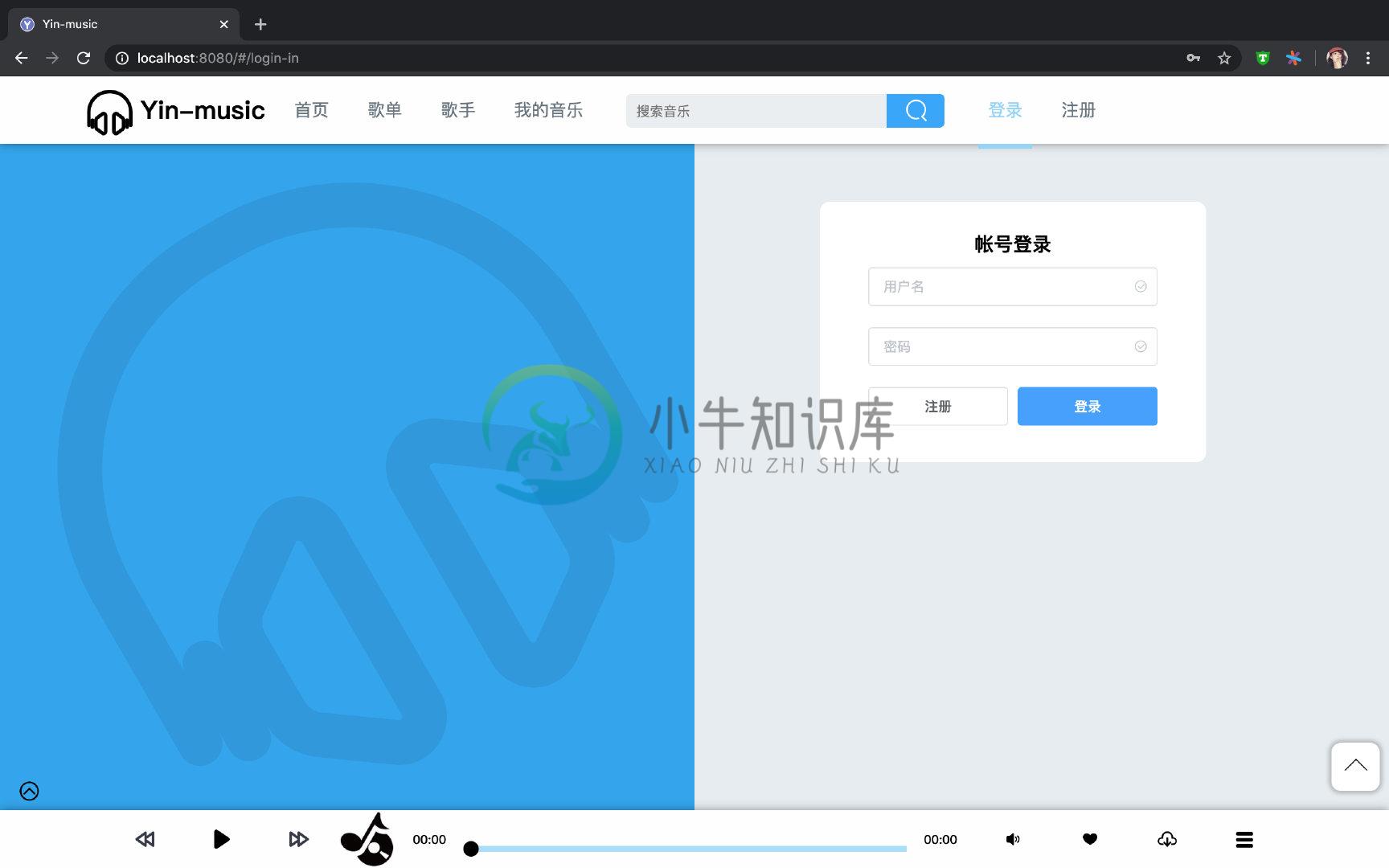
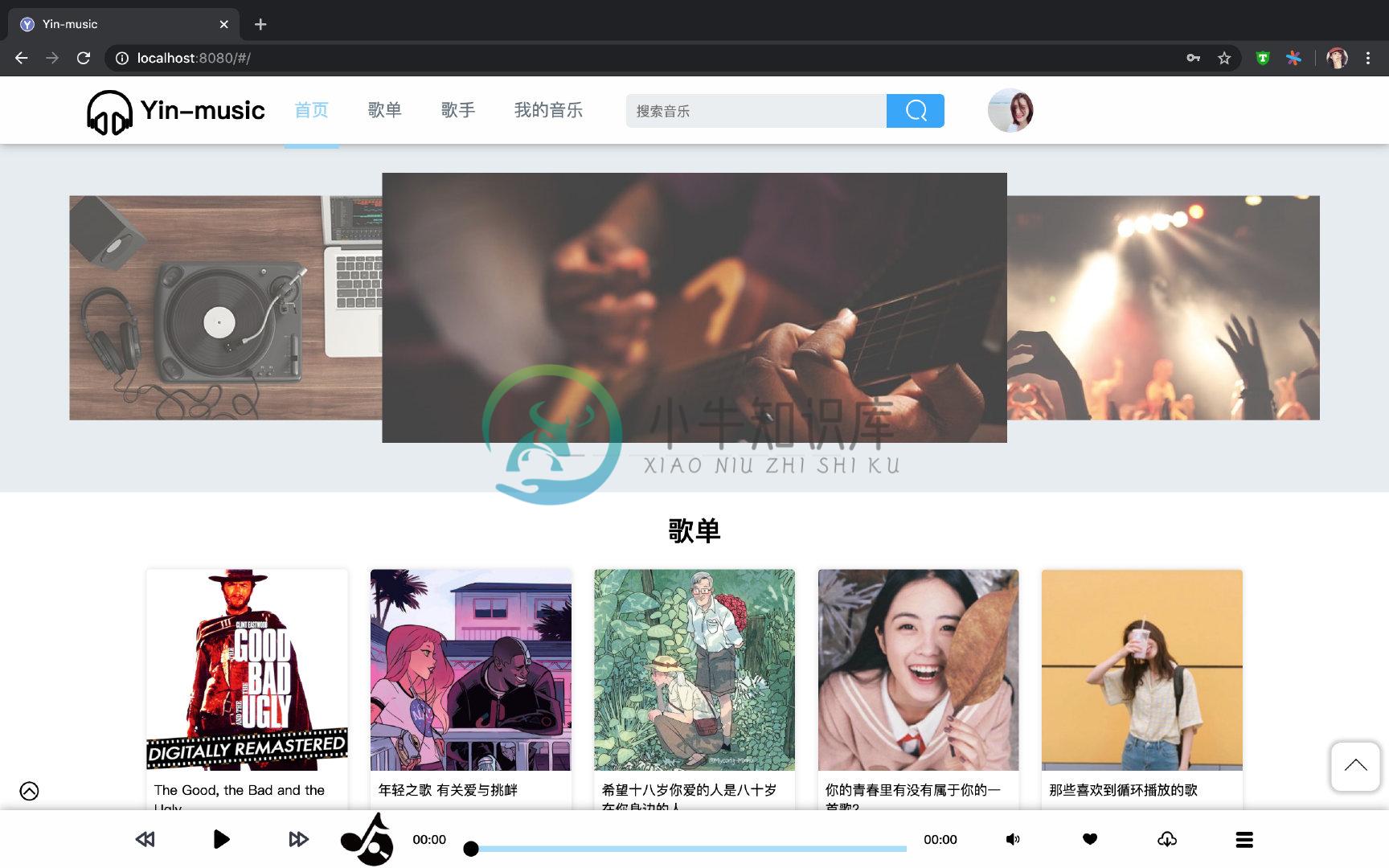
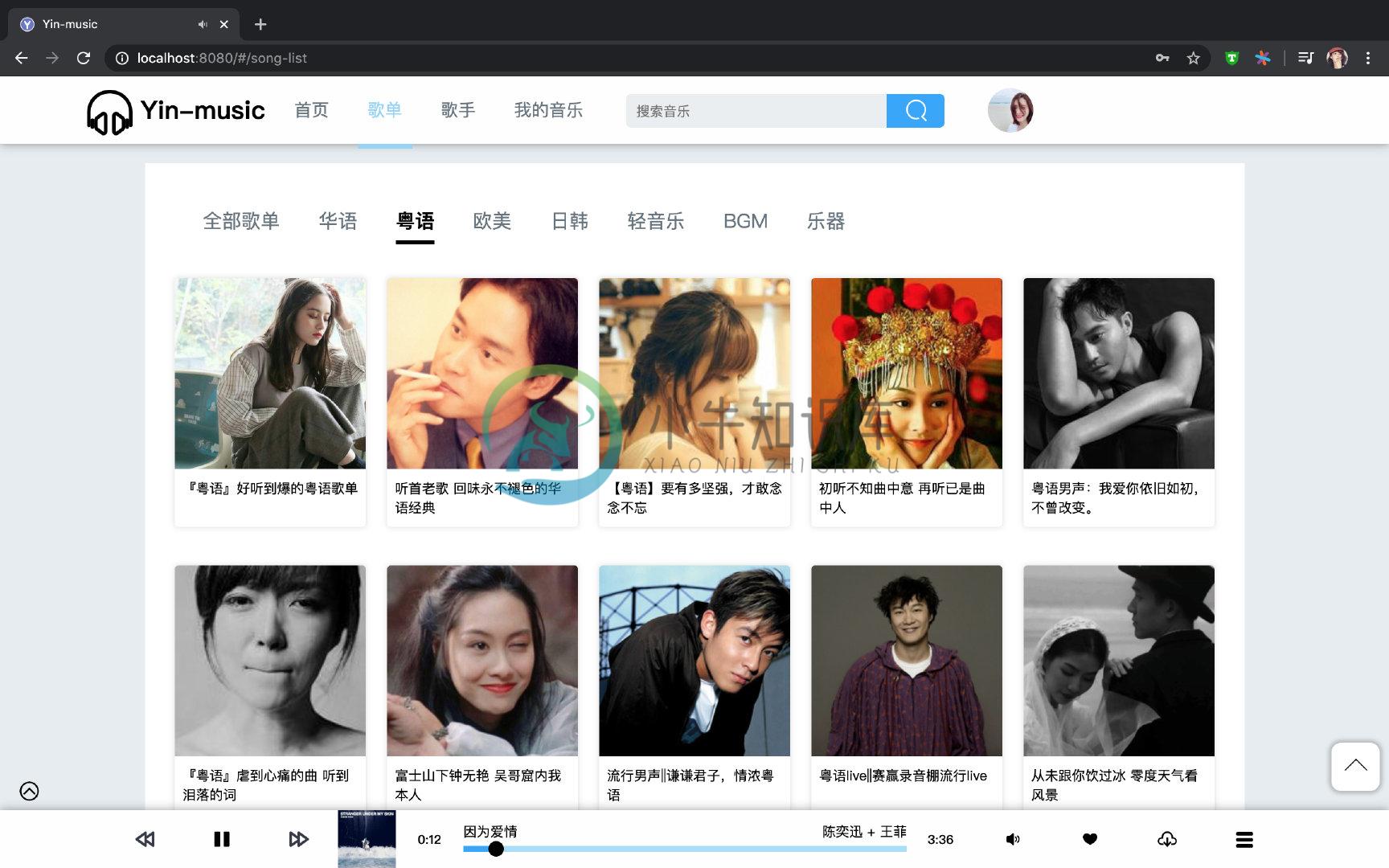
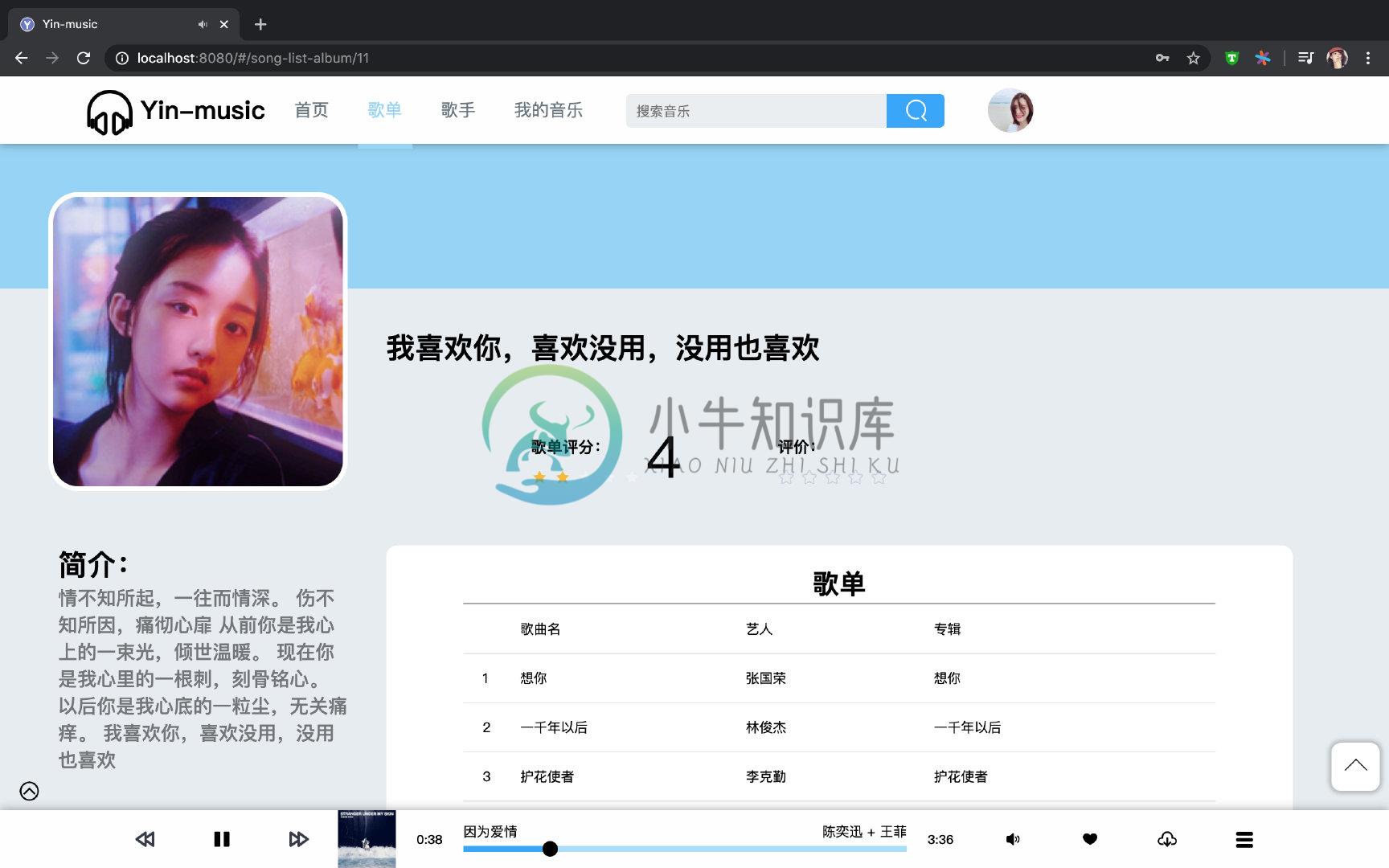
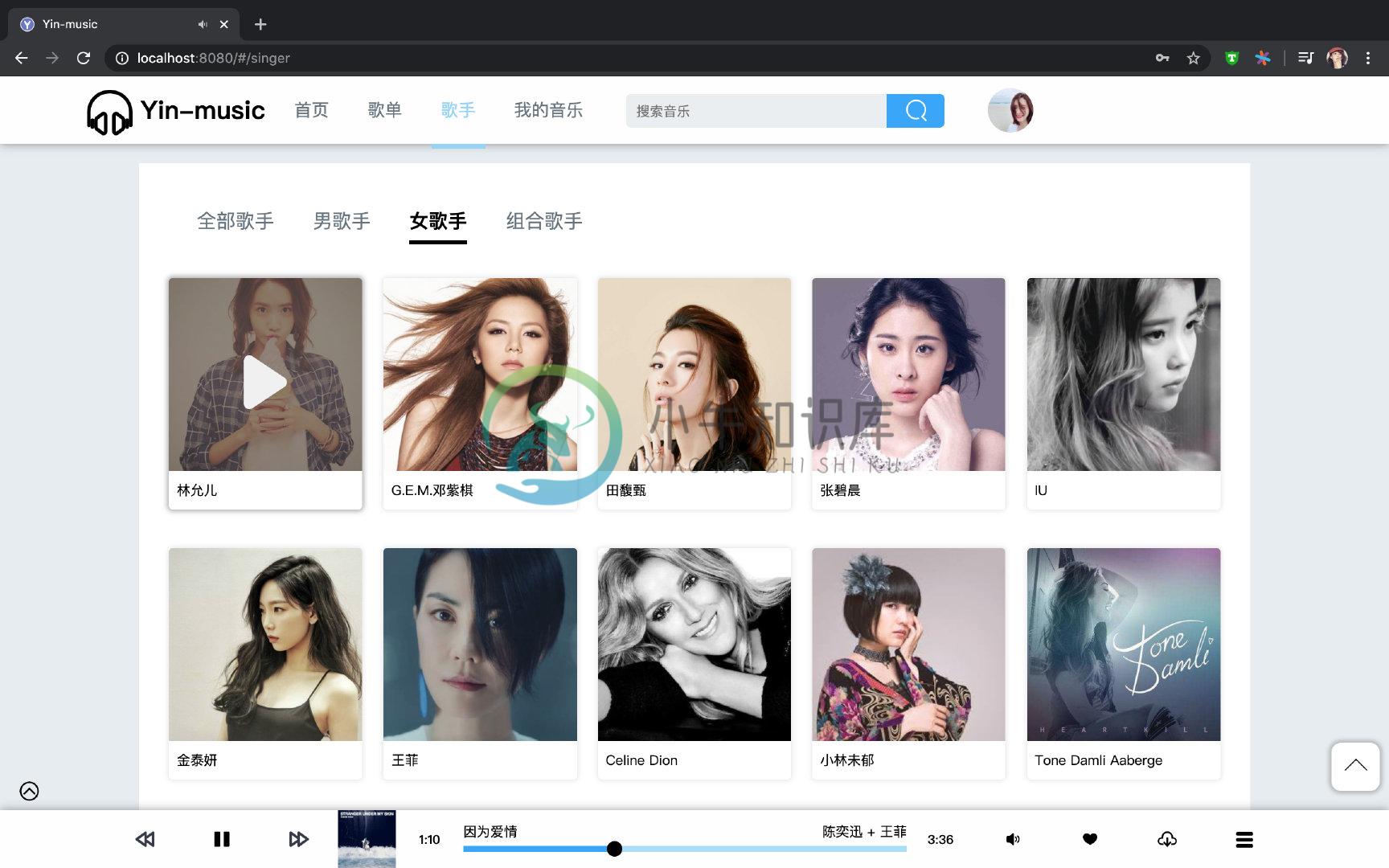
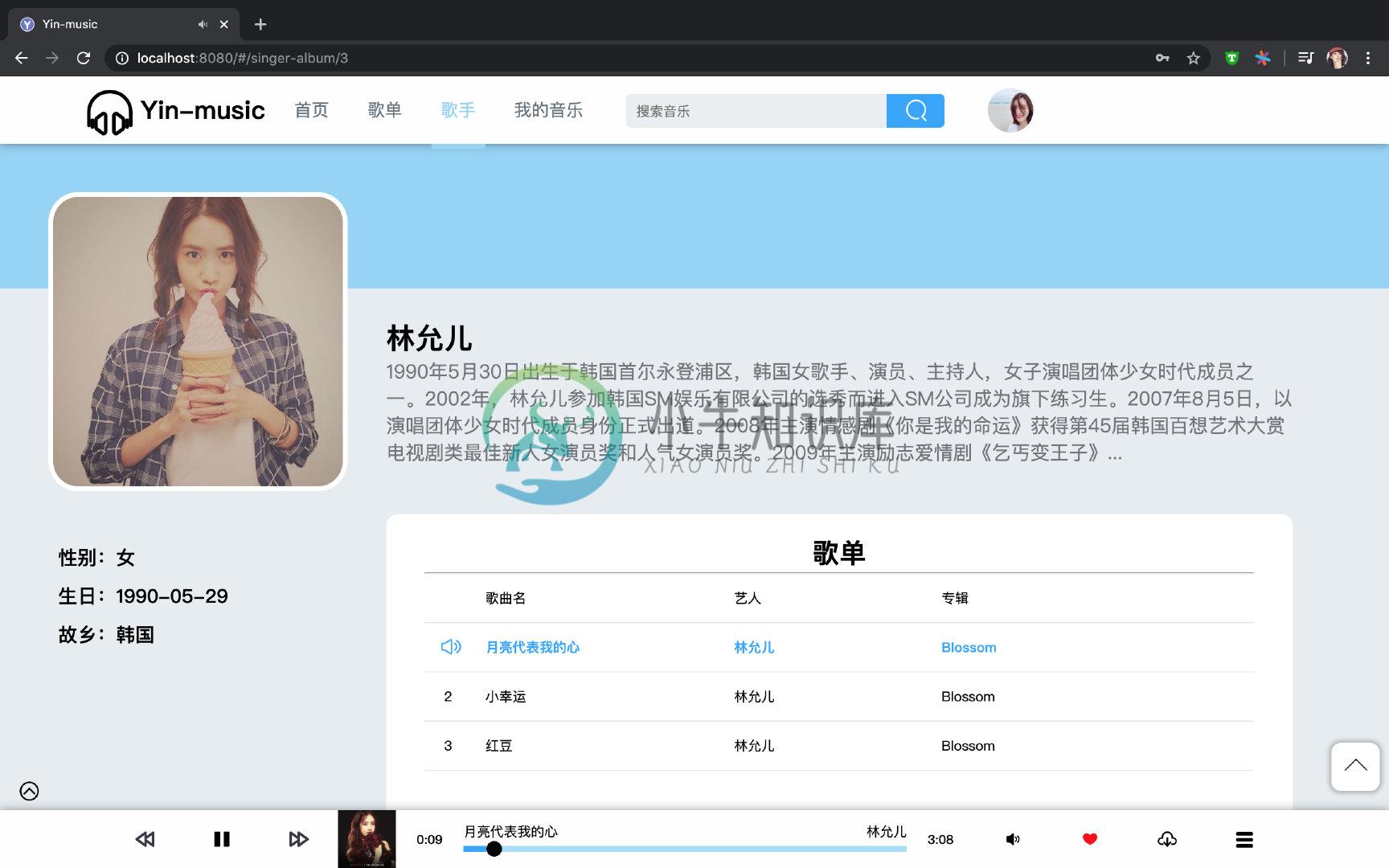
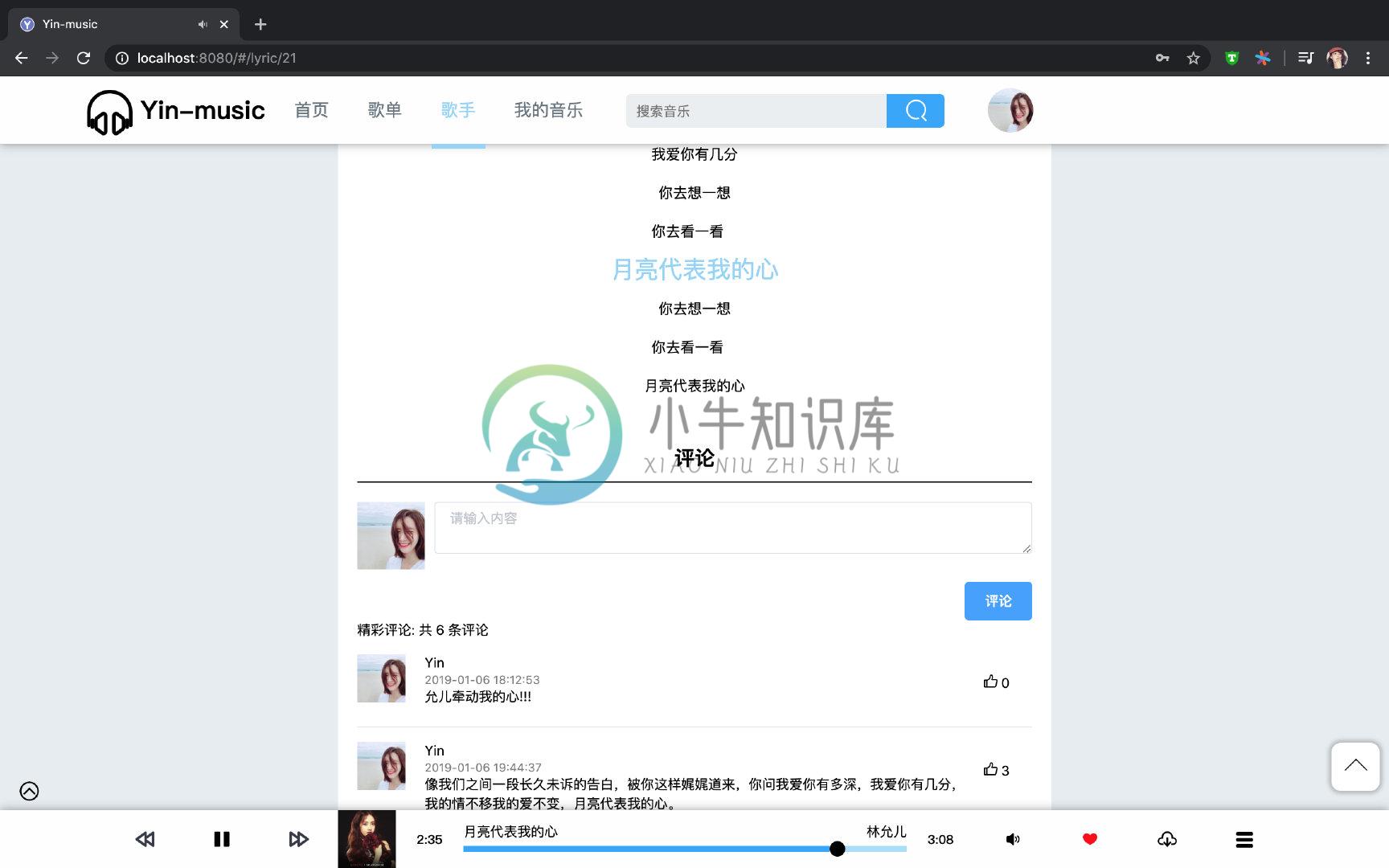
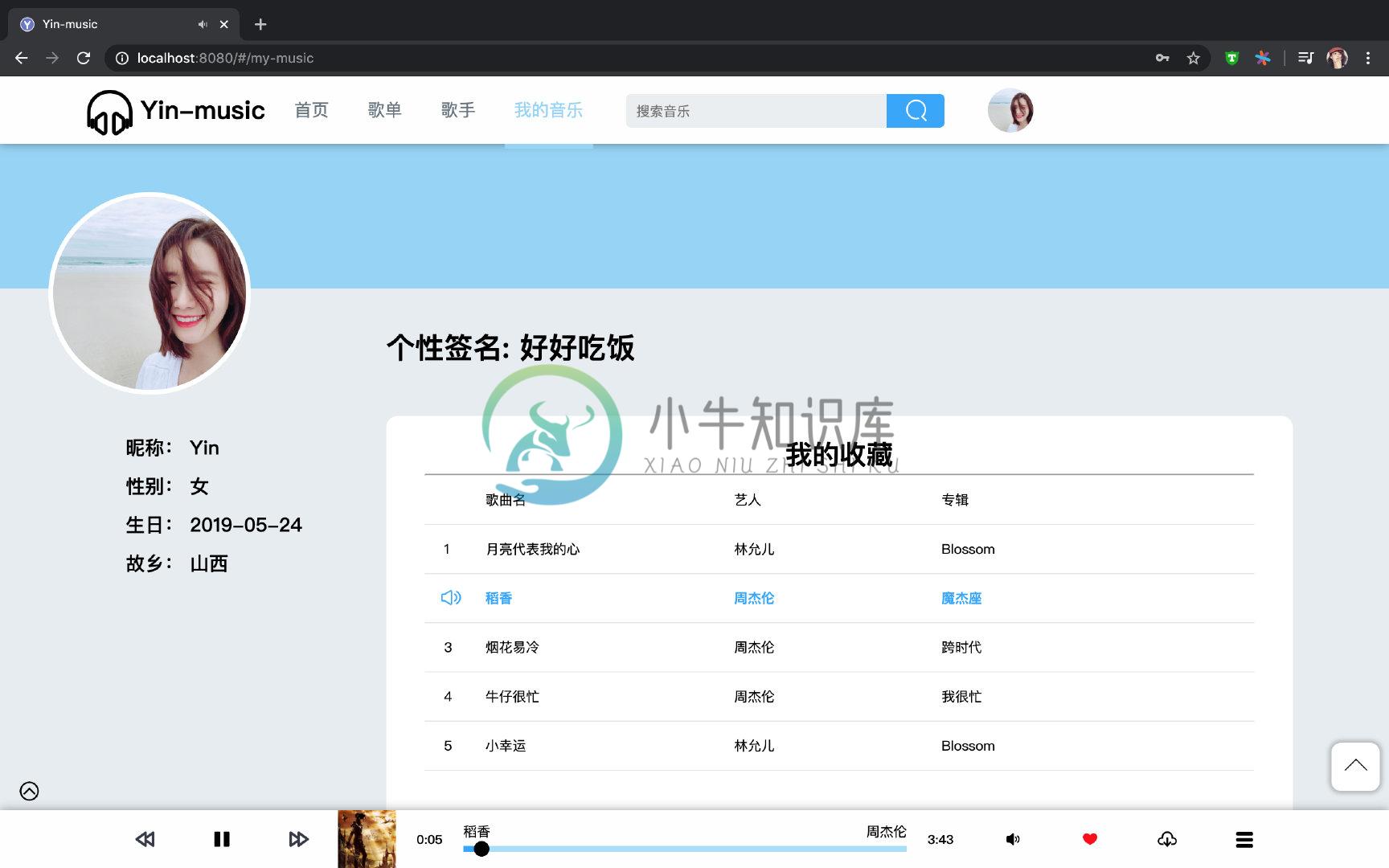
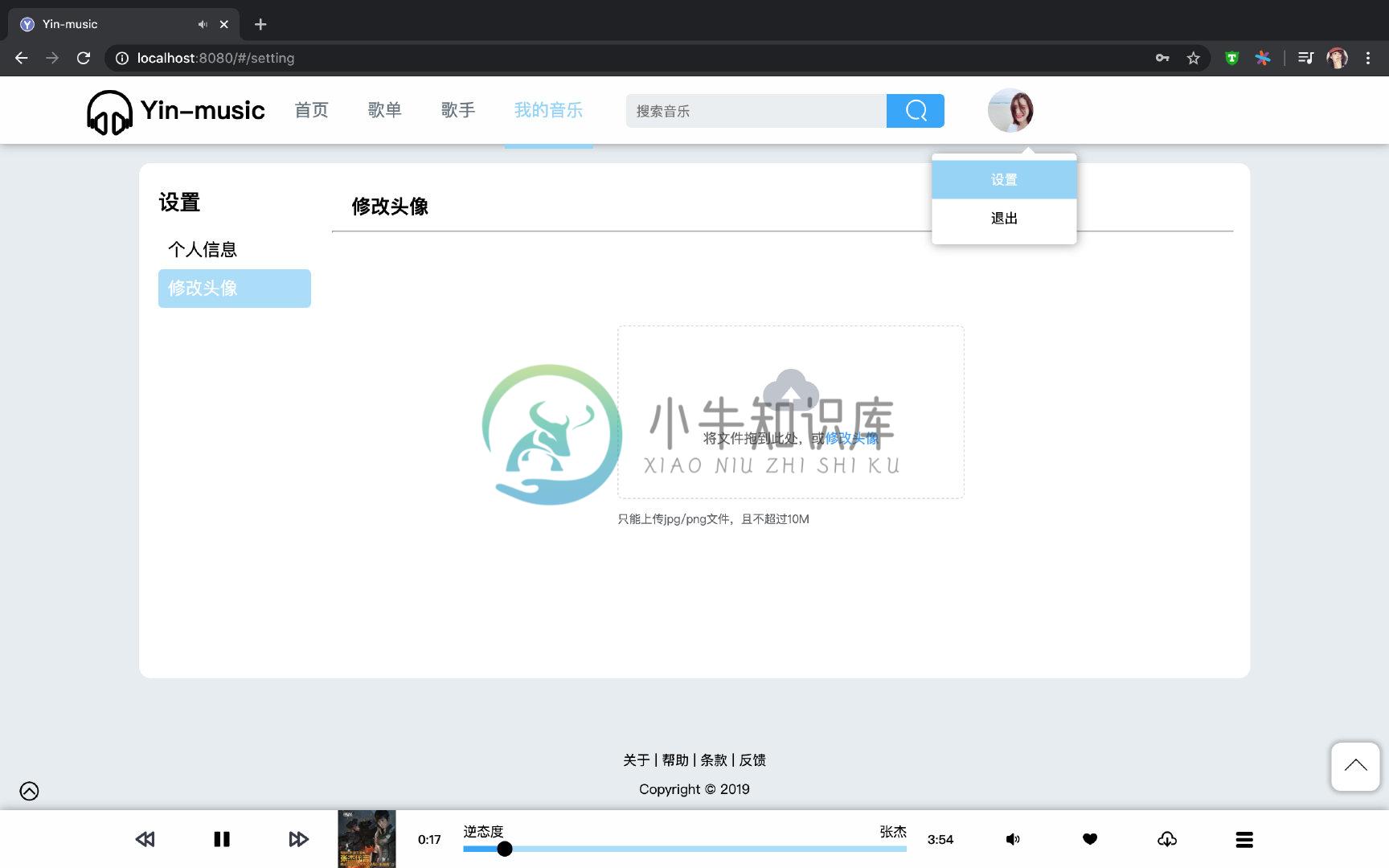
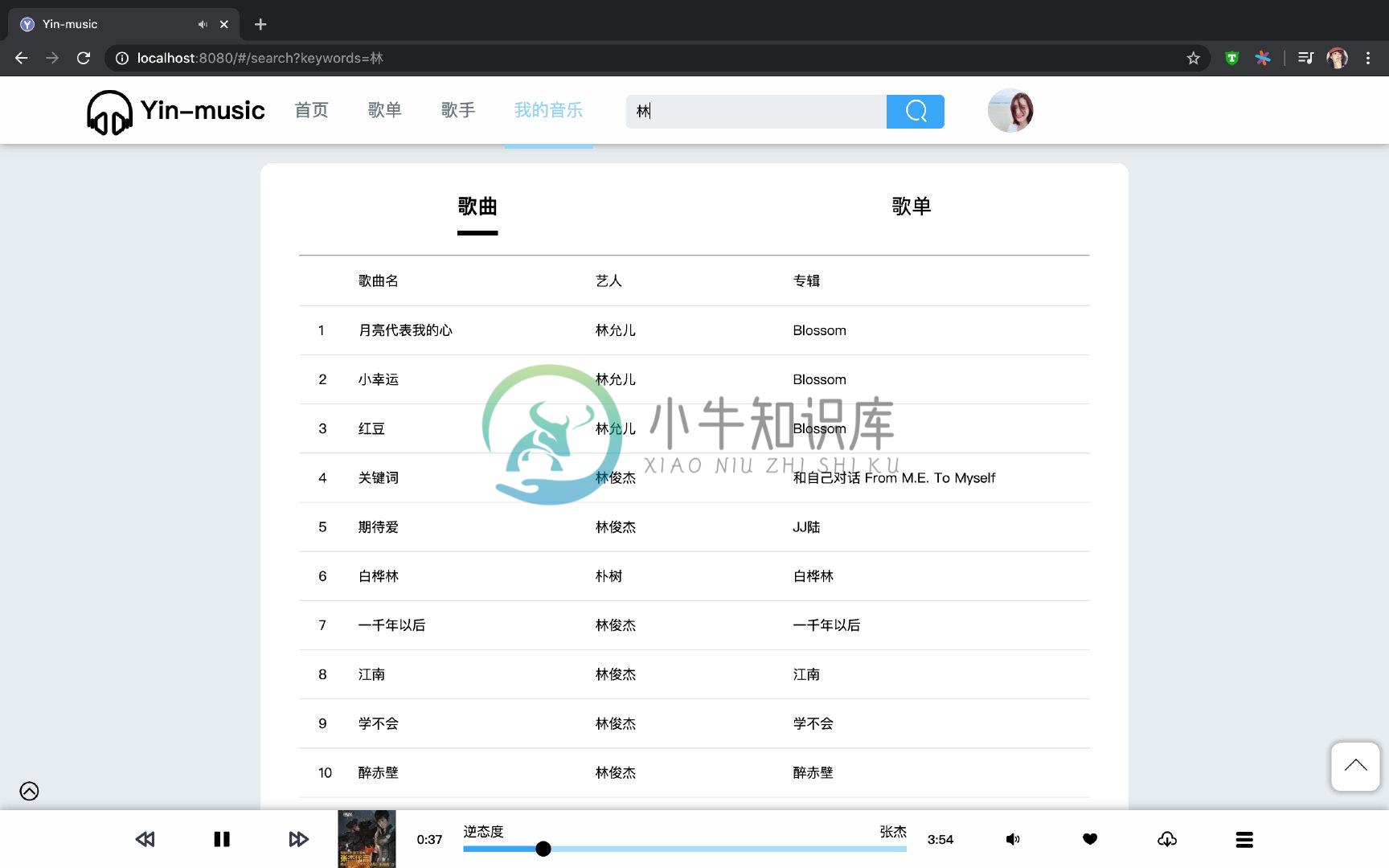
前台截图预览
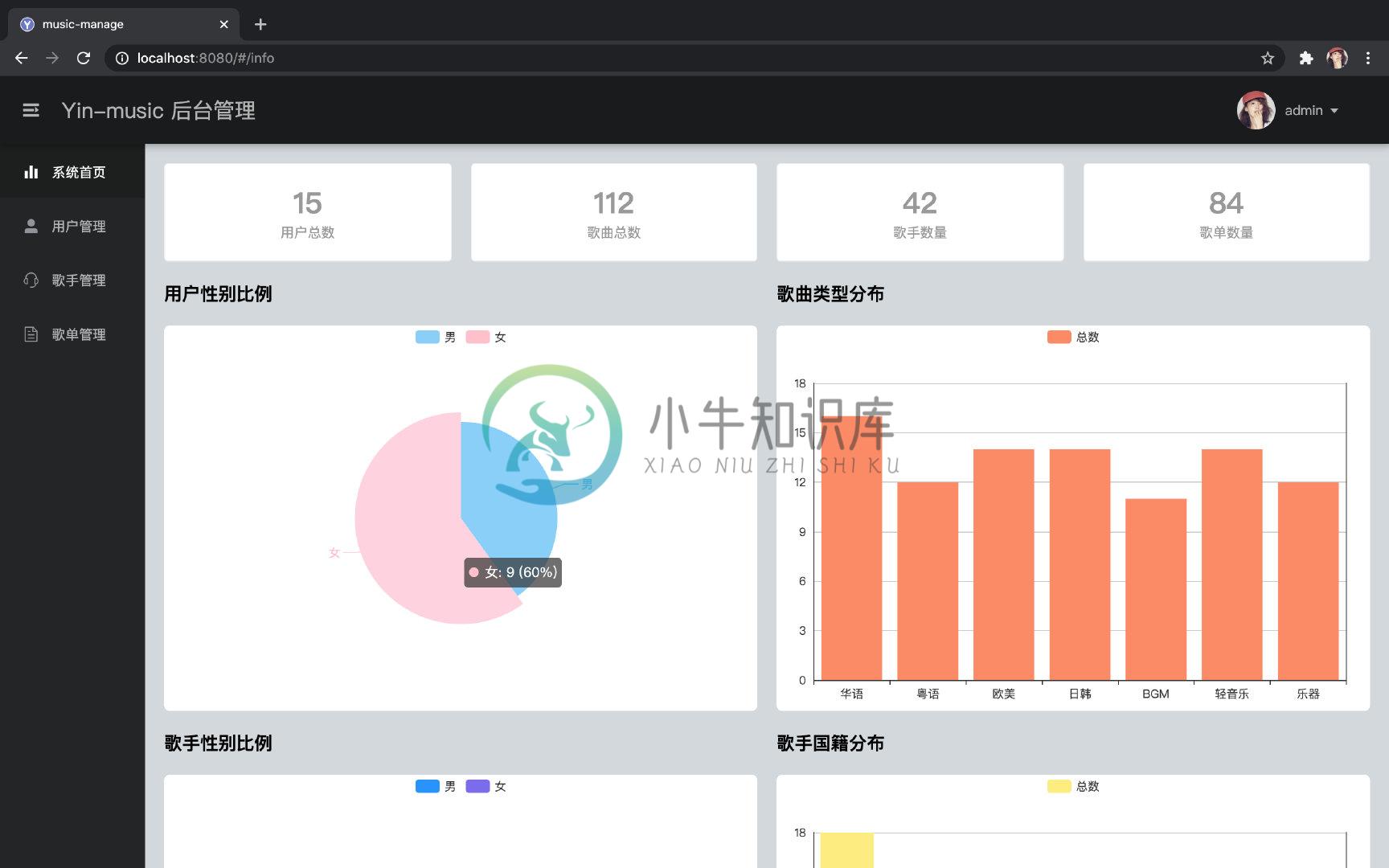
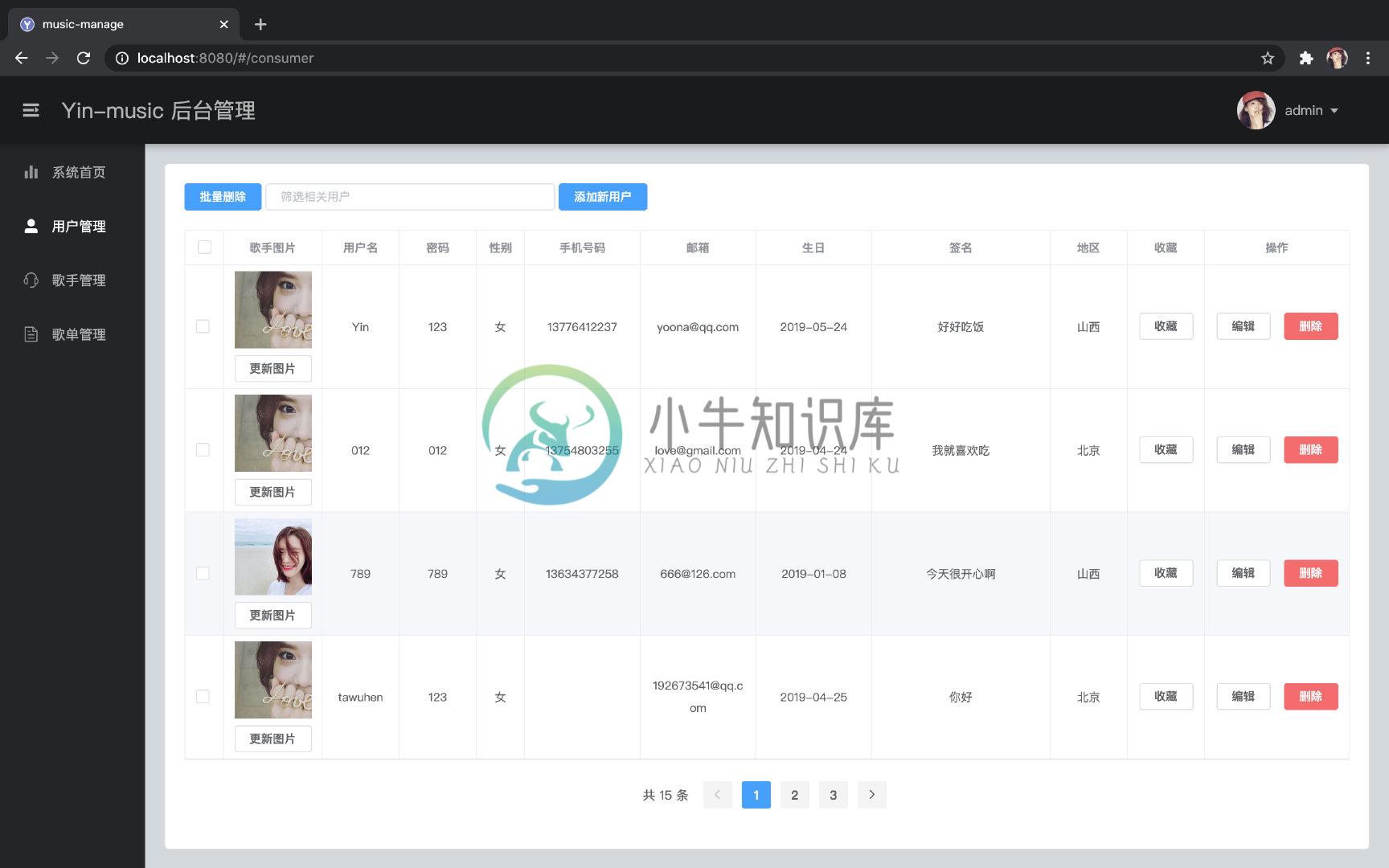
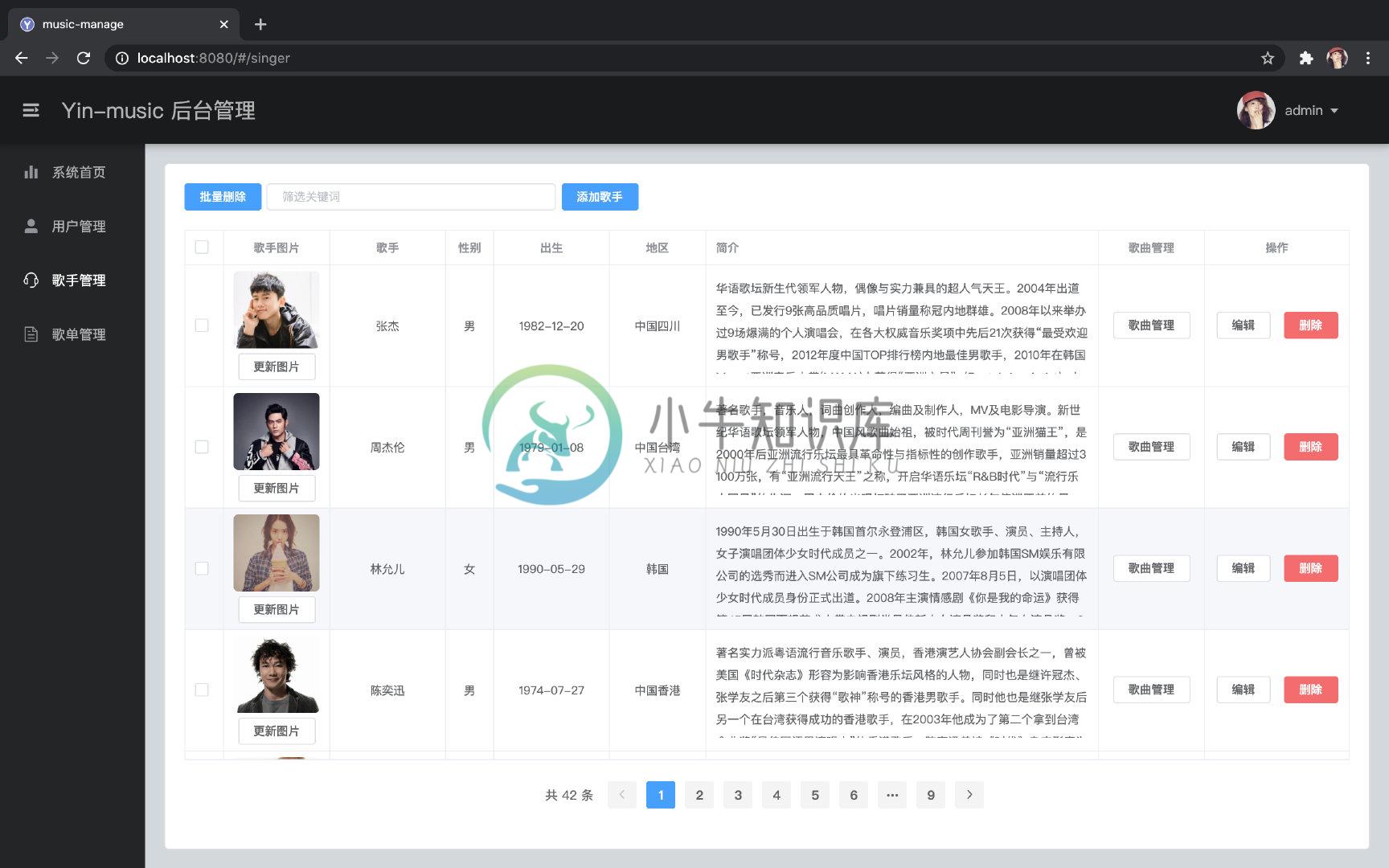
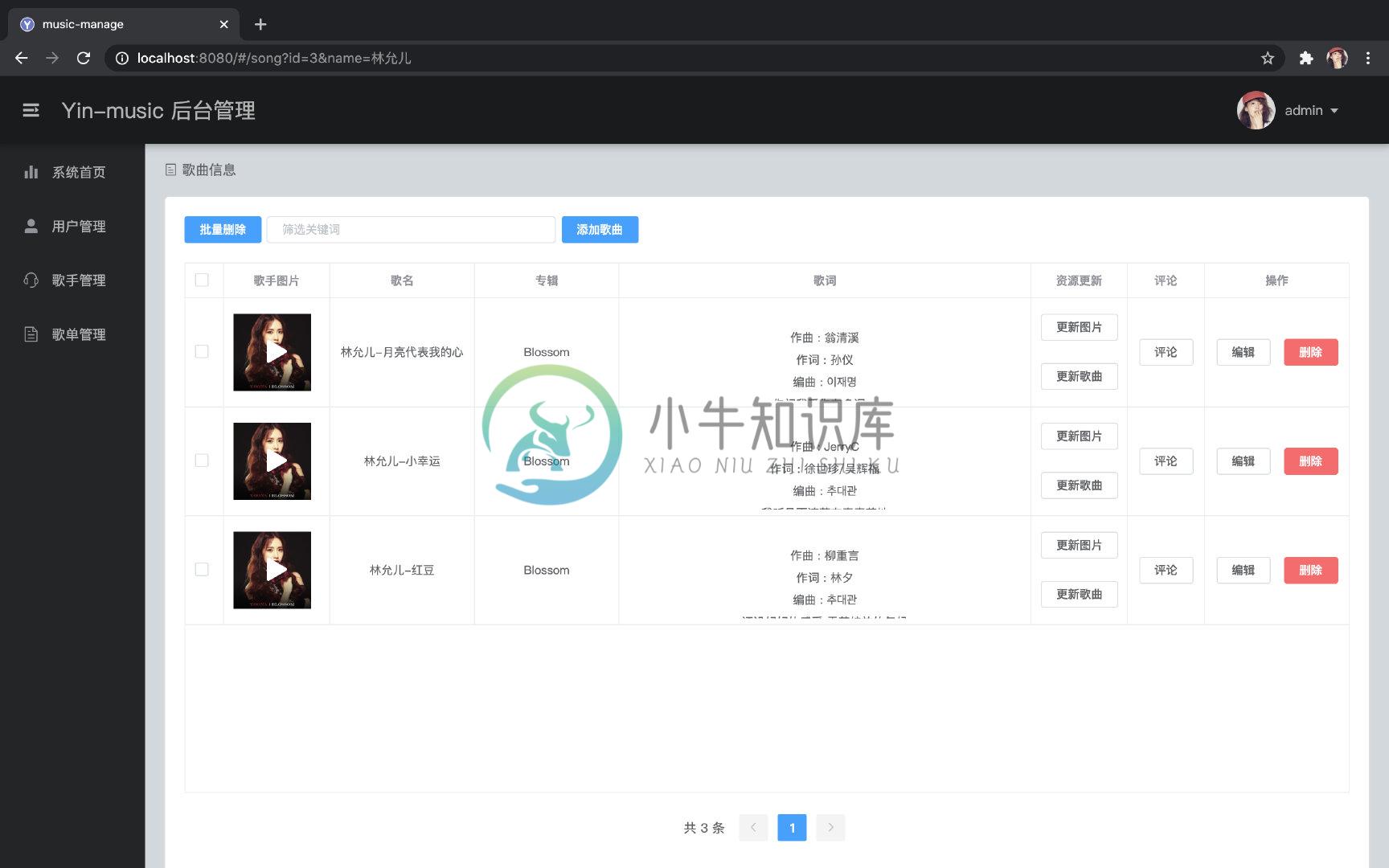
后台截图预览
项目功能
- 音乐播放
- 用户登录注册
- 用户信息编辑、头像修改
- 歌曲、歌单搜索
- 歌单打分
- 歌单、歌曲评论
- 歌单列表、歌手列表分页显示
- 歌词同步显示
- 音乐收藏、下载、拖动控制、音量控制
- 后台对用户、歌曲、歌手、歌单信息的管理
技术栈
后端
SpringBoot + MyBatis
前端
Vue + Vue-Router + Vuex + Axios + ElementUI
开发环境
JDK: jdk-8u141
mysql:mysql-5.7.21-1-macos10.13-x86_64
node:v12.4.0
IDE:IntelliJ IDEA 2018、VSCode
下载运行
1、下载项目到本地
git clone https://github.com/Yin-Hongwei/music-website.git
2、下载数据库中记录的资源
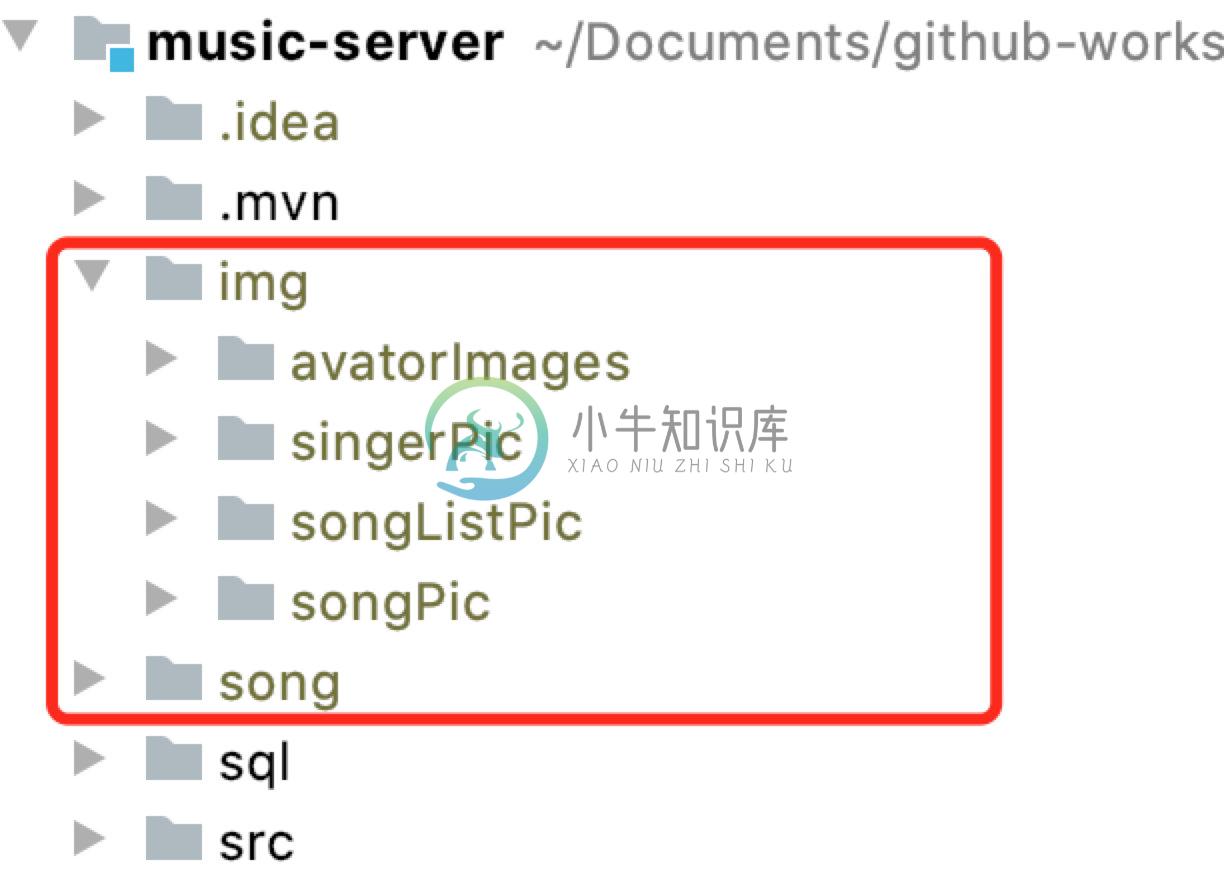
去【链接: https://pan.baidu.com/s/1Qv0ohAIPeTthPK_CDwpfWg 提取码: gwa4 】下载网站依赖的歌曲及图片,将 data 夹里的文件放到 music-server 文件夹下。
注意:资源整理了一下,按照下面的截图存放。
3、修改配置文件
1)创建数据库将 music-website/music-server/sql 文件夹中的 tp_music.sql 文件导入数据库。
2)修改用户名密码修改 music-website/music-server/src/main/resources/application.properties 文件里的 spring.datasource.username 和 spring.datasource.password;
3)修改资源路径
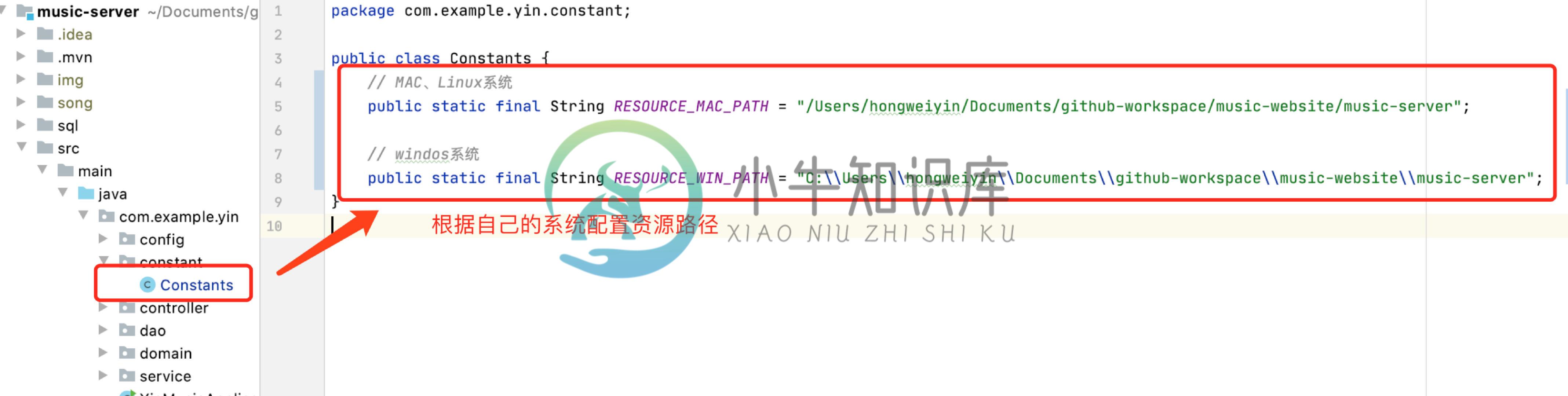
修改 music-server/src/main/java/com/example/yin/constant/Constants.java 文件中的 RESOURCE_PATH,否则资源加载不了。
4、启动项目
- 启动管理端:进入 music-server 文件夹,运行下面命令启动服务器
// 方法一
./mvnw spring-boot:run
// 方法二
mvn spring-boot:run // 前提装了 maven
- 启动客户端:进入 music-client 目录,运行下面命令
npm install // 安装依赖
npm run dev // 启动前台项目
- 启动管理端:进入 music-manage 目录,运行下面命令
npm install // 安装依赖
npm run dev // 启动后台管理项目
赞助
如果此项目对你确实有帮助,欢迎给我打赏一杯咖啡~
License
Copyright (c) 2018 Yin-Hongwei
-
vue-music 使用vue2.0构建音乐播放器 项目组成 组件划分 基础组件 confirm 确认对话框组件 listview 通讯录列表组件 loading 加载态组件 no-result 无结果展示页面 progress-bar 进度条组件 progress-circle 圆形进度条组件 scroll 移动端滚动组件 search-box 搜索框组件 search-list 搜索列表组件
-
vue-163-music (网易云音乐 web 版) 用 vue 仿写 163 音乐客户端版。 不推荐手机端访问。 页面高度为670px、1366 X 768分辨率及其以下按 F11 全屏浏览效果更佳 欢迎 issue、pr、star or follow!我将继续开源更多有趣的项目 部分效果截图
-
土狗音乐播放器 一个基于 electron-vue 开发的音乐播放器 (持续更新中..欢迎star) 运行 git clone https://github.com/SmallRuralDog/electron-vue-music.gitcd electron-vue-musicnpm install# serve with hot reload at localhost:9080npm run
-
获取音乐详情 获取已购买的音乐 增加音乐分享数 批量获取音乐 批量获取音乐 GET /music/songs 请求参数: 参数 类型 描述 limit integer 可选,指定获取的数量。 after integer 可选,获取某ID之后数据 id array 可选,获取指定列表音乐 响应: Status: 200 OK [ { "id":1, "title":"兰花指
-
可聆听音乐的应用程序。 可复制并播放PS3™或电脑的歌曲。 音乐的LiveArea™ 听音乐 变更音质 可在音乐程序播放的文件类型
-
最喜欢的在线音乐播放器了, 之前没有linux版本,只能通过 wine 来安装,后来网易终于出了 linux 版本,开心 :) 下载 网易云音乐的下载地址: http://music.163.com/download 选择 “Linux版”,在弹出窗口列出的多个版本中,选择”ubuntu 16.04 64位” 版本下载。 安装 直接用 GDebi package installer 安装即可,感谢