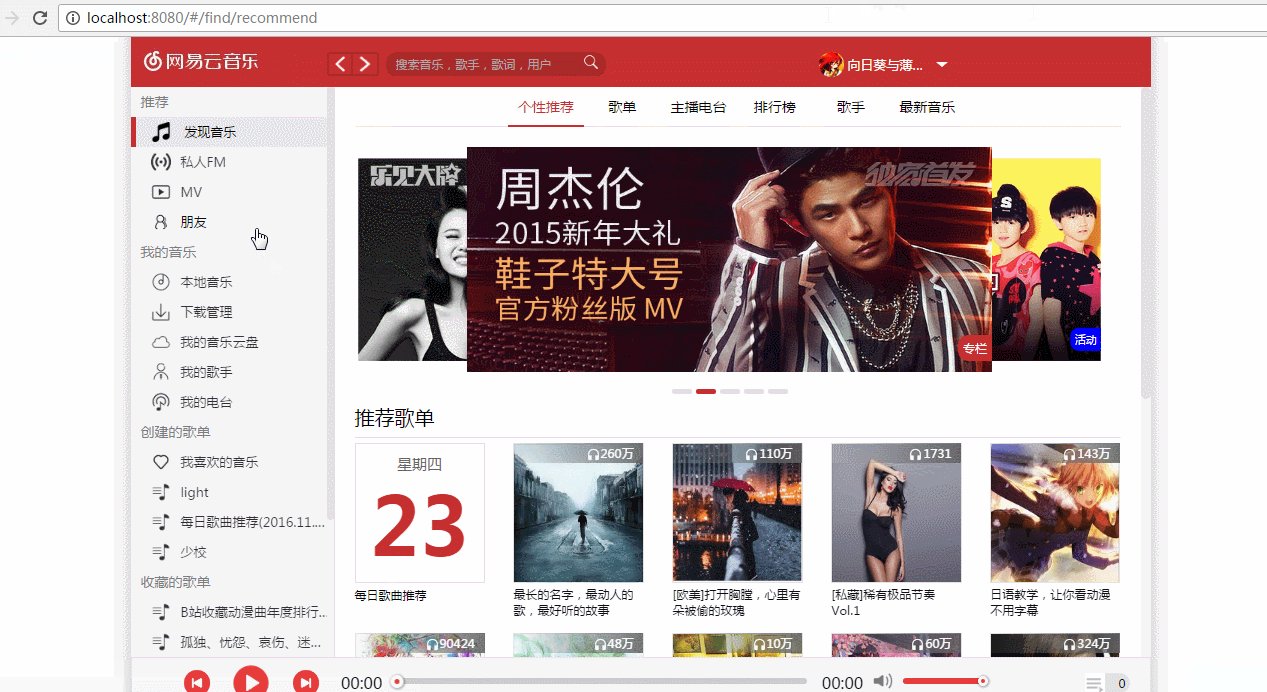
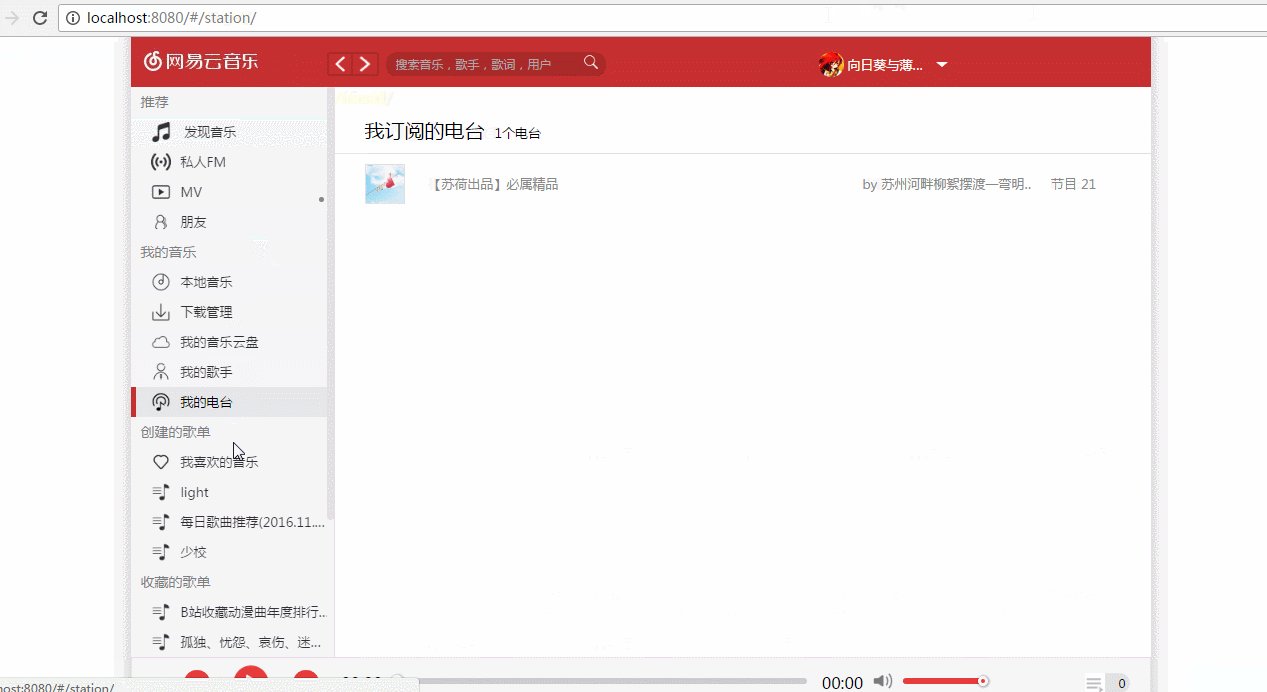
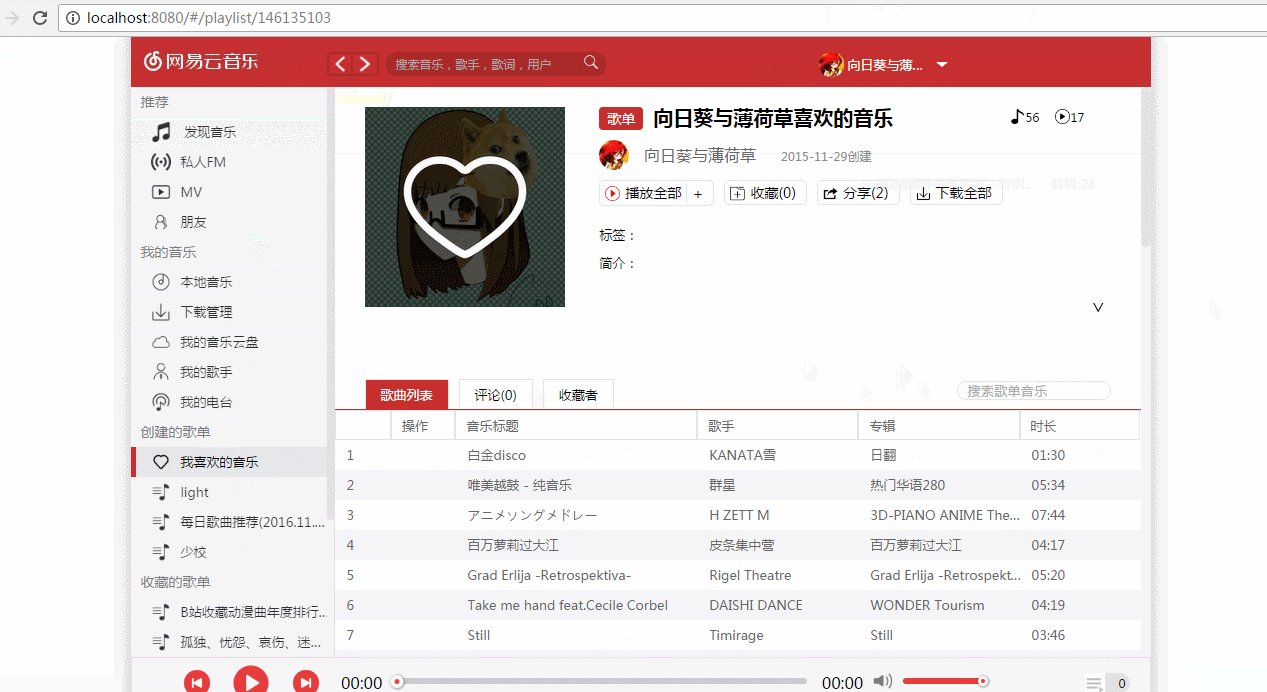
vue-163-music (网易云音乐 web 版)
用 vue 仿写 163 音乐客户端版。
不推荐手机端访问。
页面高度为670px、1366 X 768分辨率及其以下按 F11 全屏浏览效果更佳
欢迎 issue、pr、star or follow!我将继续开源更多有趣的项目
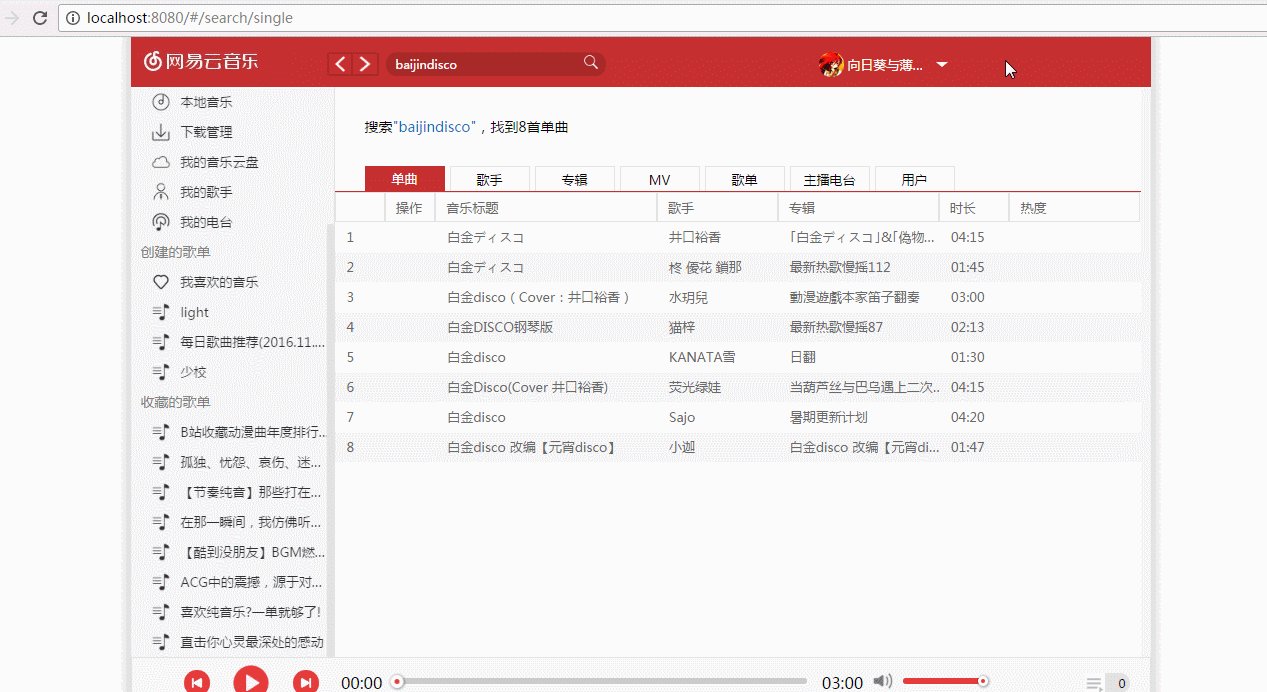
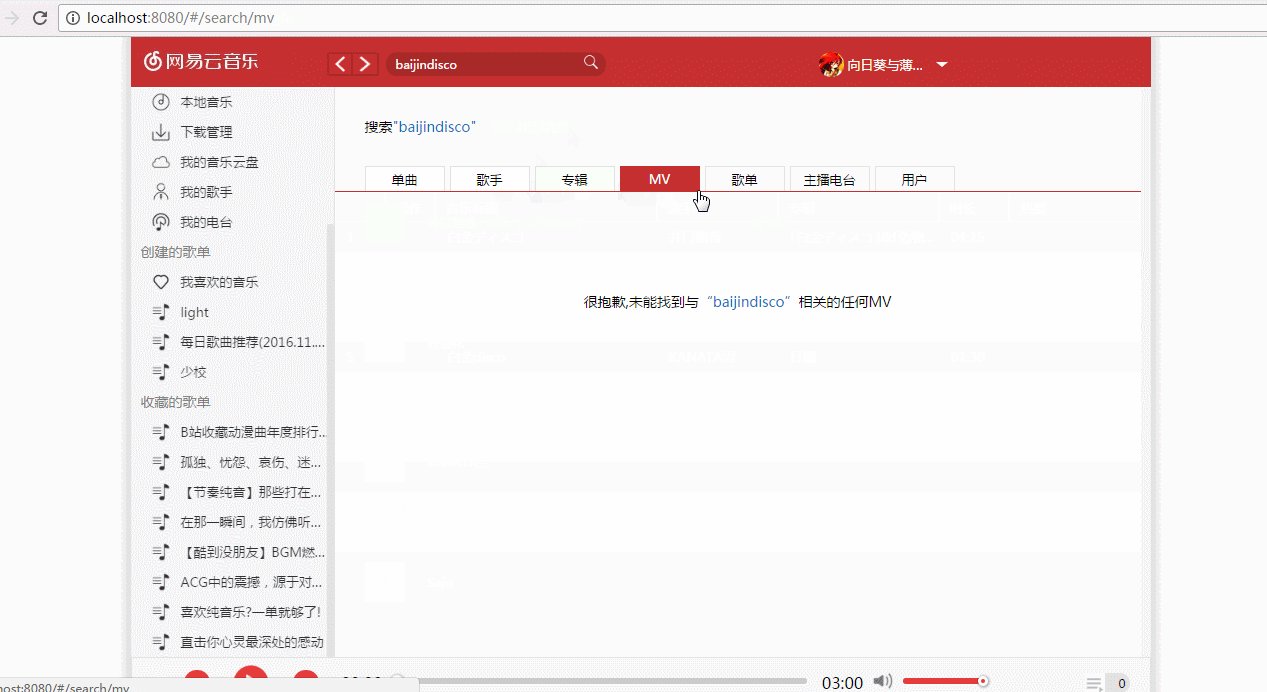
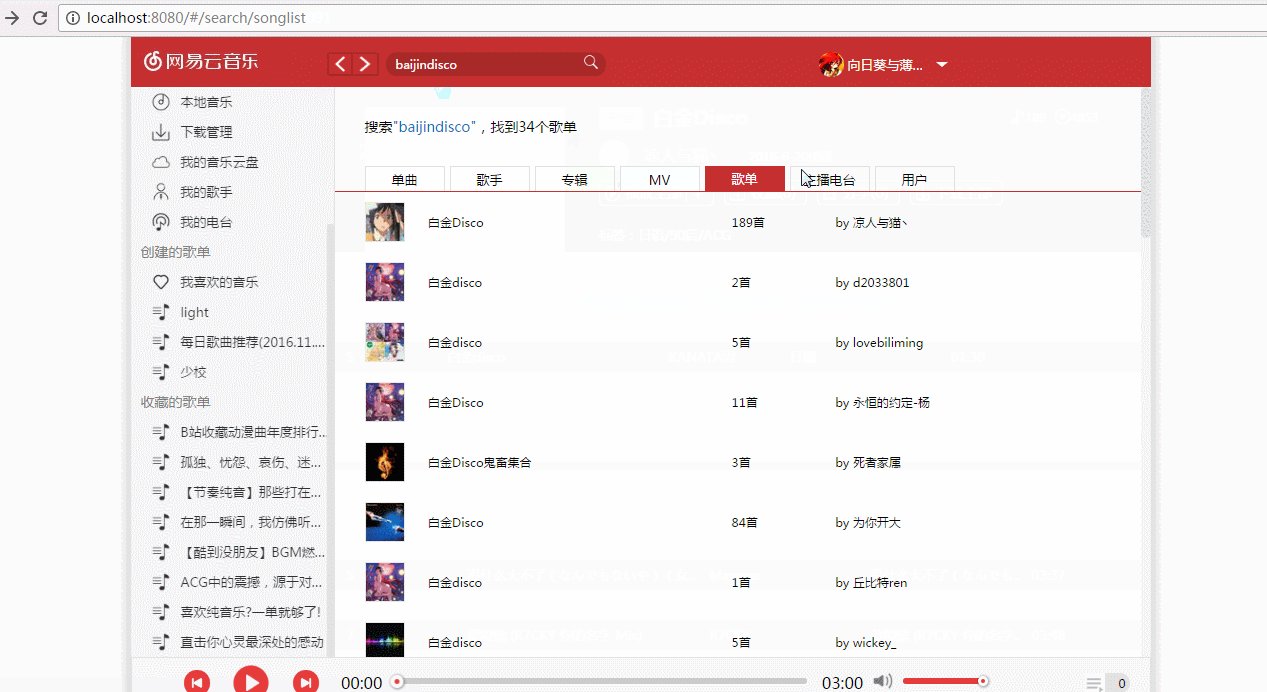
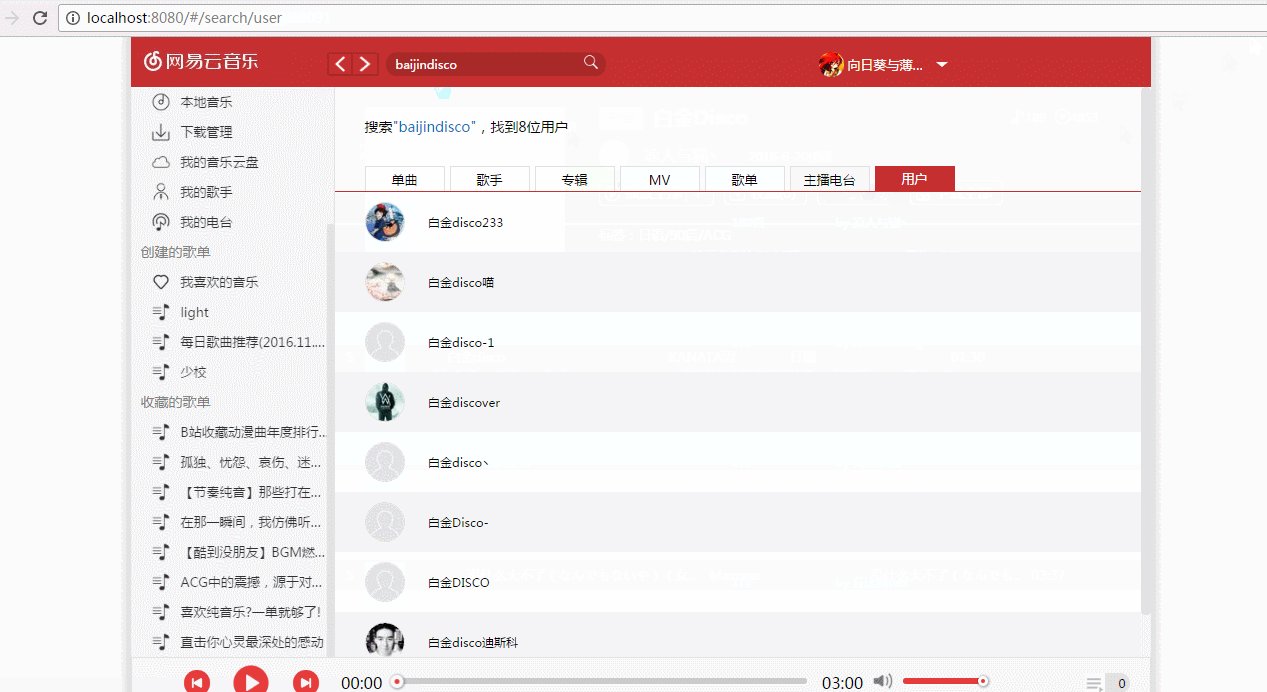
部分效果截图



-
介绍 这是一款模仿PC端网易云音乐的vue图片滚动插件 http://blog.shanamaid.top/2017/03/03/vue%E4%BB%BFPC%E7%AB%AF163music%E5%9B%BE%E7%89%87%E6%BB%9A%E5%8A%A8%E7%BB%84%E4%BB%B6/ Github项目地址-vue-image-scroll 在线文档和demo 欢迎各位dalao指
-
前言: 之前在移动端使用audio的时候老是有各种问题,尤其是总时长一到移动端就拿不到,这里推荐自己使用的一款移动端音频组件vue-aplayer 官网入口:https://gitee.com/dreamteam_322/vue-aplayer 更多详细vue-aplayer的api入口 目录: 实现效果(我这里是在样式里面把功能注释了): 实现步骤: 1、安装: 2、封装组件 aPl
-
vue-router有两种模式,hash模式和history模式,这里来谈谈两者的区别。 **hash模式** hash模式背后的原理是onhashchange事件,可以在window对象上监听这个事件: > window.onhashchange = function(event){ > > console.log(event.oldURL, event.newURL); >
-
咱们今天说说VUE路由的hash模式与history模式的区别,这个也是面试常问的问题,不要小看这道题其实问到这里的时候那个面试官应该是个大牛,开发经验丰富,这个题其实就是考验你的开发经验是否属实。 咱们来看看小白的回答。 小白回答:hash模式url带#号,history模式不带#号。 回答总结:这个回答其实和没有回答是一样,百度一下都知道了,官网文档也有,如果这样回答就能通过,那么那个面试官问
-
单页面应用程序 SPA : Single Page Application 单页面应用程序 MPA : Multiple Page Application 多页面应用程序 单页 web 应用 就是只有一个 web 页面的应用, 是加载单个 HTML 页面, 并在用户与应用程序交互时, 动态更新该页面的 web 应用程序 区别 对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
-
vue-router 在vue3中,使用新版的vue-router https://router.vuejs.org/zh/ 首先安装 npm install vue-router@4 unplugin-auto-import 安装免导入插件 https://www.npmjs.com/package/unplugin-auto-import npm i -D unplugin-auto-impo
-
最喜欢的在线音乐播放器了, 之前没有linux版本,只能通过 wine 来安装,后来网易终于出了 linux 版本,开心 :) 下载 网易云音乐的下载地址: http://music.163.com/download 选择 “Linux版”,在弹出窗口列出的多个版本中,选择”ubuntu 16.04 64位” 版本下载。 安装 直接用 GDebi package installer 安装即可,感谢
-
- 实现css 父容器 里面两个子元素,左边的元素固定宽度,右边自适应,而且右边要水平滚动 - align-content align-items的意思和有哪些属性 - justify-content的意思和有哪些属性 - 手写 res = [1,2,3,4,5] => [[1,2],[3,4],[5]] - git stash git reset git revert - 介绍promise -
-
全程没开摄像头,很不耐烦,应该是kpi面 1、三道代码输出 2、css动画有做过吗 3、vue2和vue3区别 4、生命周期说下 5、各个生命周期都是干什么的,想从后端拿到一个列表数组在哪个生命周期 6、dom事件流 7、事件捕获和事件冒泡,怎么改方式,从哪一级开始捕获 8、事件代理,是谁代理 9、怎么学习前端的,最近有什么收获 反问: 问:业务? 答:网易云音乐社交场景 问:技术栈? 答:rea
-
网易音乐事业部 内容运营 时间线: 6.1投递简历——6.2一面——6.5面试通过/口头offer——6.7邮件offer 一面(20min) 1.自我介绍; 2.之前没有音乐方面的经历为什么想要投网易云音乐呢? 3.深挖简历上的经历; 4.介绍一下运营个人账号的用户画像,根据什么得出这个画像的? 5.平时喜欢听的音乐风格; 6.介绍一个喜欢的音乐人/歌手,如果让你为这个小众音乐人写一段宣传推广文
-
一面 实习介绍 mr过程 mr和spark的区别 spark shuffle 举例说明事实表和维度表的设计 拉链表设计 3道sql题 row_number rank dense_rank区别 二面 实习介绍 怎么设计数据指标 集群故障怎么排查解决的 自动化运维脚本怎么写的 实习的收获 项目介绍 讲一张你最熟悉的维度表,怎么设计的,说说都有哪些字段 拉链表优缺点 你觉得实际拉链表用的多吗 用的不多为
-
用的 ubuntu22.04,充了网易云音乐的年费会员 但是发现网易云音乐好像没有 linux 版本 https://music.163.com/#/download 谷歌上可以好像说 2023之后就没有可用的版本了 虽然网页版的网易云音乐可以,但是不能选音质,感觉默认的音质不太好

