JSON注释
之所以不允许添加注释,是因为 JSON 主要是用来存储数据的,过多的注释会对数据的可读性造成影响,同时也会造成数据体积变大,进而影响数据传输、解析的速度。
但是,在某些场景中,我们又需要使用注释。例如在 JSON 格式的配置文件中,我们希望以注释的形式对配置信息进行解释说明;在接口返回的 JSON 数据中,我们希望通过注释描述数据的含义等等。那么我们要怎么在 JSON 数据中添加注释呢?下面就来介绍几种方法。
使用特殊的键名
想要在 JSON 中添加注释,我们可以在要添加注释键/值对的前面(或后面)添加一个同名的键,并在键名中添加一个特殊字符加以区分,例如 @、
#、
?、
_ 、
/ 等,然后在与键对应的值中定义注释的内容。
注意:在键名中添加特殊字符时,应尽量避免 :、{、}、[、] 等 JSON 中常用的字符。
{
"@name": "网站名称",
"name": "小牛知识库",
"_url": "网址",
"url": "https://www.xnip.cn/",
"course": "JSON 教程",
"@charge": "0=收费; 1=免费",
"charge": 1,
"#list": "教程目录",
"list": [
"JSON数据类型",
"JSON对象",
"JSON数组"
],
"message": {
"code": 0,
"message": "OK",
"#data": {
"#id": "用户ID",
"#type": "0=正常; 1=异常",
"#name": "姓名",
"#createTime": "创建时间(yyyy-MM-dd)"
},
"data": {
"id": "12345",
"type": 0,
"name": "我的名字",
"createTime": "2020-05-20"
}
}
} 除了可以在键名中添加特殊字符外,也可以直接以“comment”、“_comment” 或 “__comment”作为键名来定义注释,如下例所示:
{
"_comment": "小牛知识库(https://www.xnip.cn/)—— 一个在线学习编程的网站",
"course": {
"name": "JSON 教程",
"url": "https://www.xnip.cn/json/index.html"
}
}
JSON5
JSON5 是由开发人员创建并在 GitHub( https://github.com/json5/json5/tree/4cf57da675f55c619f959132eb58a5683ca4a9c7)上发布的 JSON 的非官方标准,可以将它看作是 JSON 的升级版。JSON5 主要是通过引入部分 ECMAScript5.1 的特性来扩展 JSON 语法,减少 JSON 的某些限制,同时兼容现有的 JSON 格式。与 JSON 相比,JSON5 做出了如下改变:
- 在对象或数组的末尾(即最后一个键/值对或值),可以添加逗号;
- 字符串可以使用单引号定义;
- 字符串中可以包含转义字符,并且可以跨越多行;
- 可以定义十六进制的数字;
- 数字可以包含前导或后导的小数点;
- 数字前可以添加一个加、减号来表示正负数;
- 可以使用
//来定义单行注释,使用/* ... */来定义多行注释。
如下例所示:
{
// 网站名称
"name": "小牛知识库",
// 网址
"url": "https://www.xnip.cn/",
"course": "JSON 教程",
// 0=收费; 1=免费
"charge": 1,
// 教程目录
"list": [
"JSON数据类型",
"JSON对象",
"JSON数组"
],
"message": {
"code": 0,
"message": "OK",
/*
id = 用户ID
type = 0=正常; 1=异常
name = 姓名
createTime = 创建时间(yyyy-MM-dd)
*/
"data": {
"id": "12345",
"type": 0,
"name": "我的名字",
"createTime": "2020-05-20"
}
}
} 要使用 JSON5 非常简单,如果是在前端中使用,您可以直接引入一个 js 文件,如下例所示:
<script src="https://unpkg.com/json5@^2.0.0/dist/index.min.js"></script>
上面引入的 js 文件会创建一个全局的 JSON5 对象,示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script src="https://unpkg.com/json5@^2.0.0/dist/index.min.js"></script>
<script>
var arr = {
// 网站名称
"name": "小牛知识库",
// 网址
"url": "https://www.xnip.cn/",
"course": "JSON 教程",
// 0=收费; 1=免费
"charge": 1,
// 教程目录
"list": [
"JSON数据类型",
"JSON对象",
"JSON数组"
],
"message": {
"code": 0,
"message": "OK",
/*
id = 用户ID
type = 0=正常; 1=异常
name = 姓名
createTime = 创建时间(yyyy-MM-dd)
*/
"data": {
"id": "12345",
"type": 0,
"name": "我的名字",
"createTime": "2020-05-20"
}
}
};
var str = JSON5.stringify(arr);
console.log(arr)
</script>
</body>
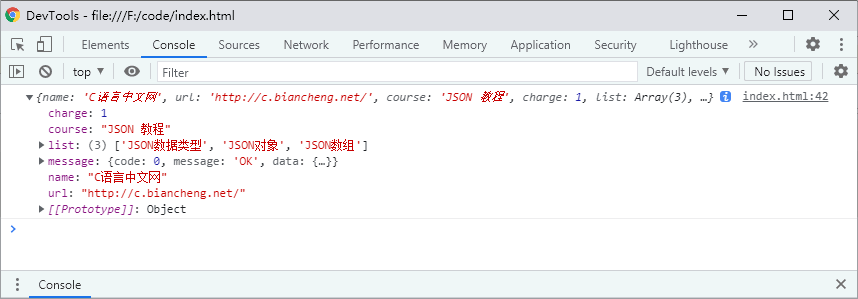
</html> 运行结果如下图所示:

图:在网页中引用 JSON5
此外,您也可以通过 Node.js 来安装 JSON5,安装命令如下:
npm install json5
安装成功后可以通过 const JSON5 = require('json5') 来创建全局的 JSON5 对象,如下例所示:
C:\Users\79330>npm install json5
npm WARN saveError ENOENT: no such file or directory, open 'C:\Users\79330\package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open 'C:\Users\79330\package.json'
npm WARN 79330 No description
npm WARN 79330 No repository field.
npm WARN 79330 No README data
npm WARN 79330 No license field.
+ json5@2.2.0
added 2 packages from 5 contributors and audited 2 packages in 2.525s
found 0 vulnerabilities
C:\Users\79330>node
Welcome to Node.js v14.17.6.
Type ".help" for more information.
> const JSON5 = require('json5')
undefined
> var arr = {
... // 网站名称
... "name": "小牛知识库",
... // 网址
... "url": "https://www.xnip.cn/",
... "course": "JSON 教程",
... // 0=收费; 1=免费
... "charge": 1,
... // 教程目录
... "list": [
... "JSON数据类型",
... "JSON对象",
... "JSON数组"
... ],
... "message": {
..... "code": 0,
..... "message": "OK",
..... /*
..... id = 用户ID
..... type = 0=正常; 1=异常
..... name = 姓名
..... createTime = 创建时间(yyyy-MM-dd)
..... */
..... "data": {
....... "id": "12345",
....... "type": 0,
....... "name": "我的名字",
....... "createTime": "2020-05-20"
....... }
..... };
undefined
> JSON5.stringify(arr)
"{name:'小牛知识库',url:'https://www.xnip.cn/',course:'JSON 教程',charge:1,list:['JSON数据类型','JSON对象','JSON数组'],message:{code:0,message:'OK',data:{id:'12345',type:0,name:'我的名字',createTime:'2020-05-20'}}}"
