详解利用exif.js解决ios手机上传竖拍照片旋转90度问题
HTML5+canvas进行移动端手机照片上传时,发现iOS手机上传竖拍照片会逆时针旋转90度,横拍照片无此问题;Android手机没这个问题。
因此解决这个问题的思路是:获取到照片拍摄的方向角,对非横拍的ios照片进行角度旋转修正。
利用exif.js读取照片的拍摄信息,这里主要用到Orientation属性。
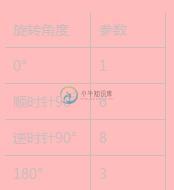
Orientation属性说明如下:
下面就直接上代码了。
主要有html5页面和一个js,示例功能包含了图片压缩和旋转。
自己写的是uploadImage.js。
html5测试页面如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>图片上传</title>
<script type="text/javascript" src="js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="js/uploadPicture/uploadImage.js" ></script>
<script type="text/javascript" src="js/exif.js" ></script>
<script>
</script>
</head>
<body>
<div style="height: 50px; line-height: 50px;text-align: center;border-bottom: 1px solid #171E28;">
上传图片:
<input type="file" accept="image/*" id="uploadImage" capture="camera" onchange="selectFileImage(this);" />
</div>
<div style="margin-top: 10px;">
<img alt="preview" src="" id="myImage"/>
</div>
</body>
</html>
uploadImage.js如下:
function selectFileImage(fileObj) {
var file = fileObj.files['0'];
//图片方向角 added by lzk
var Orientation = null;
if (file) {
console.log("正在上传,请稍后...");
var rFilter = /^(image\/jpeg|image\/png)$/i; // 检查图片格式
if (!rFilter.test(file.type)) {
//showMyTips("请选择jpeg、png格式的图片", false);
return;
}
// var URL = URL || webkitURL;
//获取照片方向角属性,用户旋转控制
EXIF.getData(file, function() {
// alert(EXIF.pretty(this));
EXIF.getAllTags(this);
//alert(EXIF.getTag(this, 'Orientation'));
Orientation = EXIF.getTag(this, 'Orientation');
//return;
});
var oReader = new FileReader();
oReader.onload = function(e) {
//var blob = URL.createObjectURL(file);
//_compress(blob, file, basePath);
var image = new Image();
image.src = e.target.result;
image.onload = function() {
var expectWidth = this.naturalWidth;
var expectHeight = this.naturalHeight;
if (this.naturalWidth > this.naturalHeight && this.naturalWidth > 800) {
expectWidth = 800;
expectHeight = expectWidth * this.naturalHeight / this.naturalWidth;
} else if (this.naturalHeight > this.naturalWidth && this.naturalHeight > 1200) {
expectHeight = 1200;
expectWidth = expectHeight * this.naturalWidth / this.naturalHeight;
}
var canvas = document.createElement("canvas");
var ctx = canvas.getContext("2d");
canvas.width = expectWidth;
canvas.height = expectHeight;
ctx.drawImage(this, 0, 0, expectWidth, expectHeight);
var base64 = null;
//修复ios
if (navigator.userAgent.match(/iphone/i)) {
console.log('iphone');
//alert(expectWidth + ',' + expectHeight);
//如果方向角不为1,都需要进行旋转 added by lzk
if(Orientation != "" && Orientation != 1){
alert('旋转处理');
switch(Orientation){
case 6://需要顺时针(向左)90度旋转
alert('需要顺时针(向左)90度旋转');
rotateImg(this,'left',canvas);
break;
case 8://需要逆时针(向右)90度旋转
alert('需要顺时针(向右)90度旋转');
rotateImg(this,'right',canvas);
break;
case 3://需要180度旋转
alert('需要180度旋转');
rotateImg(this,'right',canvas);//转两次
rotateImg(this,'right',canvas);
break;
}
}
/*var mpImg = new MegaPixImage(image);
mpImg.render(canvas, {
maxWidth: 800,
maxHeight: 1200,
quality: 0.8,
orientation: 8
});*/
base64 = canvas.toDataURL("image/jpeg", 0.8);
}else if (navigator.userAgent.match(/Android/i)) {// 修复android
var encoder = new JPEGEncoder();
base64 = encoder.encode(ctx.getImageData(0, 0, expectWidth, expectHeight), 80);
}else{
//alert(Orientation);
if(Orientation != "" && Orientation != 1){
//alert('旋转处理');
switch(Orientation){
case 6://需要顺时针(向左)90度旋转
alert('需要顺时针(向左)90度旋转');
rotateImg(this,'left',canvas);
break;
case 8://需要逆时针(向右)90度旋转
alert('需要顺时针(向右)90度旋转');
rotateImg(this,'right',canvas);
break;
case 3://需要180度旋转
alert('需要180度旋转');
rotateImg(this,'right',canvas);//转两次
rotateImg(this,'right',canvas);
break;
}
}
base64 = canvas.toDataURL("image/jpeg", 0.8);
}
//uploadImage(base64);
$("#myImage").attr("src", base64);
};
};
oReader.readAsDataURL(file);
}
}
//对图片旋转处理 added by lzk
function rotateImg(img, direction,canvas) {
//alert(img);
//最小与最大旋转方向,图片旋转4次后回到原方向
var min_step = 0;
var max_step = 3;
//var img = document.getElementById(pid);
if (img == null)return;
//img的高度和宽度不能在img元素隐藏后获取,否则会出错
var height = img.height;
var width = img.width;
//var step = img.getAttribute('step');
var step = 2;
if (step == null) {
step = min_step;
}
if (direction == 'right') {
step++;
//旋转到原位置,即超过最大值
step > max_step && (step = min_step);
} else {
step--;
step < min_step && (step = max_step);
}
//img.setAttribute('step', step);
/*var canvas = document.getElementById('pic_' + pid);
if (canvas == null) {
img.style.display = 'none';
canvas = document.createElement('canvas');
canvas.setAttribute('id', 'pic_' + pid);
img.parentNode.appendChild(canvas);
} */
//旋转角度以弧度值为参数
var degree = step * 90 * Math.PI / 180;
var ctx = canvas.getContext('2d');
switch (step) {
case 0:
canvas.width = width;
canvas.height = height;
ctx.drawImage(img, 0, 0);
break;
case 1:
canvas.width = height;
canvas.height = width;
ctx.rotate(degree);
ctx.drawImage(img, 0, -height);
break;
case 2:
canvas.width = width;
canvas.height = height;
ctx.rotate(degree);
ctx.drawImage(img, -width, -height);
break;
case 3:
canvas.width = height;
canvas.height = width;
ctx.rotate(degree);
ctx.drawImage(img, -width, 0);
break;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍解决android有的手机拍照后上传图片被旋转的问题,包括了解决android有的手机拍照后上传图片被旋转的问题的使用技巧和注意事项,需要的朋友参考一下 需求:做仿新浪发微博的项目,能够上传图片还有两外一个项目用到手机拍摄图片,这两个都需要把图片上传到服务器 遇到问题:有的手机拍摄的图片旋转90度,有的图片旋转了180度,有的手机是正常的,服务器要求的是正的,这样问题就来了,不能用户
-
本文向大家介绍Android 开发手机(三星)拍照应用照片旋转问题解决办法,包括了Android 开发手机(三星)拍照应用照片旋转问题解决办法的使用技巧和注意事项,需要的朋友参考一下 Android 开发手机(三星)拍照应用照片旋转问题解决办法 最近解决了一个令我头疼好久的问题,就是三星手机拍照图片旋转的问题,项目中有上传图片的功能,那么涉及到拍照,从相册中选择图片,别的手机都ok没有问题,唯独三
-
本文向大家介绍详解Android中Runtime解决屏幕旋转问题(推荐),包括了详解Android中Runtime解决屏幕旋转问题(推荐)的使用技巧和注意事项,需要的朋友参考一下 前言 大家或许在iOS程序开发中经常遇到屏幕旋转问题,比如说希望指定的页面进行不同的屏幕旋转,但由于系统提供的方法是导航控制器的全局方法,无法随意的达到这种需求。一般的解决方案是继承UINavrgationViewCon
-
本文向大家介绍IOS中html5上传图片方向问题解决方法,包括了IOS中html5上传图片方向问题解决方法的使用技巧和注意事项,需要的朋友参考一下 用html5编写图片裁切上传,在iphone手机上可能会遇到图片方向错误问题,在此把解决方法和大家分享一下, 用到了html5的 FileReader和Canvas,如果还没有接触的同学,先了解一下其方法。
-
本文向大家介绍Vue2.0实现调用摄像头进行拍照功能 exif.js实现图片上传功能,包括了Vue2.0实现调用摄像头进行拍照功能 exif.js实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Vue2.0实现调用摄像头进行拍照功能的具体代码,以及图片上传功能引用exif.js,供大家参考,具体内容如下 可以在github 上下载demo链接 vue组件代码 引用的e
-
本文向大家介绍解决Android手机屏幕横竖屏切换,包括了解决Android手机屏幕横竖屏切换的使用技巧和注意事项,需要的朋友参考一下 Android中当屏幕横竖屏切换时,Activity的生命周期是重新加载(说明当前的Activity给销毁了,但又重新执行加载), 怎么使屏幕横竖屏切换时,当前的Activity不销毁呢? 1. 在AndroidManifest.xml中为Activity设置co

