如何利用PHP实现上传图片功能详解
HTML文件
一、 设置编码UTF-8
对于中文网页需要使用<meta charset="utf-8">声明编码,否则会出现乱码。
二 、form表单 <form>标签用于为用户输入创建 HTML 表单,表单里包含php文件路径,
<form action="1.php">
设置编码类型,
需要注意的是:默认情况下,enctype的值是application/x-www-form-urlencoded,不能用于文件上传,只有使用了multipart/form-data,才能完整的传递文件数据,
<form action="1.php" enctype="multipart/form-data">
配置数据传输方式,
<form action="1.php" enctype="multipart/form-data" method="POST">
三、input输入框 文本输入框通过<input>标签来设定添加上传属性
type="file" name="file"
设定提交按钮
<input type="submit" value="上传">
HTML文件编辑完成
<html>
<head>
<meta charset="UTF-8">
<title>上传</title>
</head>
<body>
<form action="3.php" enctype="multipart/form-data" method="post" >
请选择上传文件:<input type="file" name="file">
<input type="submit">
</form>
</body>
</html>
PHP文件
一、获取文件信息 获取文件信息(获取一个数组的信息)
$shangchuan = $_FILES['file'];

二、判断条件是否符合
1、if判断条件是否符合
2、设置上传类型
3、设置接收类型
if ($shangchuan['type'] == "image/jpg" or $shangchuan['type'] == "text/plain")
4、判断不符合输出–失败 类型不符,判断符合自动跳过执行下一命令
{echo '失败--类型不符';
die();}

5、判断大小是否符合
if ($shangchuan['size'] > 800000)
6、判断不符合输出–失败 类型不符,判断符合自动跳过执行下一命令
{echo '失败--大小不符';
die();}

三、设置文件存放路径 设置上传文件的存放路径
copy($shangchuan['tmp_name'], 'D:\\' . $shangchuan['name']);echo '输出:成功';

PHP文件编写完成:
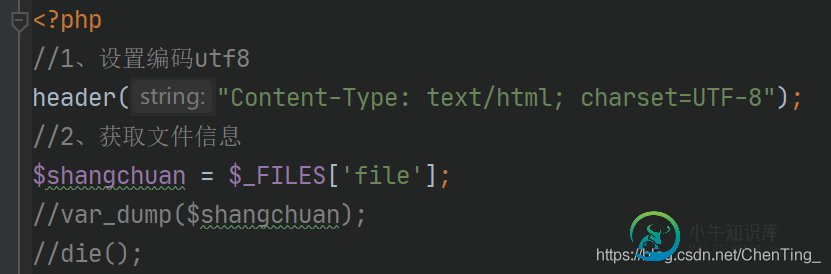
<?php
//1、设置编码utf8
header("Content-Type: text/html; charset=UTF-8");
//2、获取文件信息
$shangchuan = $_FILES['file'];
if ($shangchuan['type'] == "image/jpg" or $shangchuan['type'] == "text/plain") {
//9、输出:失败
echo '失败--类型不符';
die();
}
if ($shangchuan['size'] > 800000) {
//9、输出:失败
echo '失败--大小不符';
die();
}
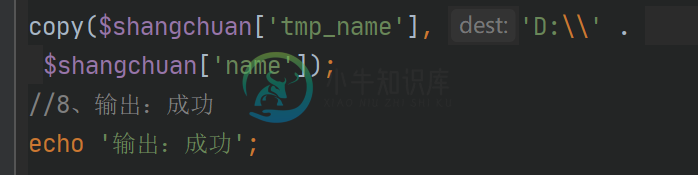
//7、移动临时文件到上传的文件存放位置(核心代码)
copy($shangchuan['tmp_name'], 'D:\\' . $shangchuan['name']);
//8、输出:成功
echo '输出:成功';
?>
运行测试
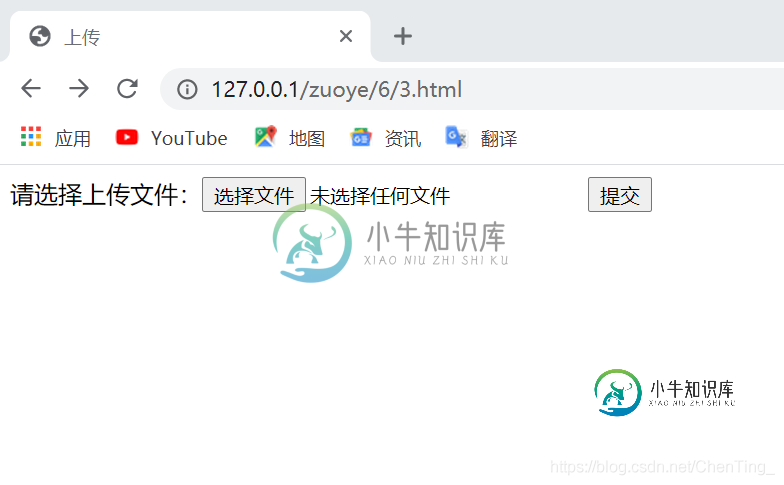
一、上传文件
在开启phpstudy_pro工具的前提下,打开浏览器输入路径

点击选择文件

提交

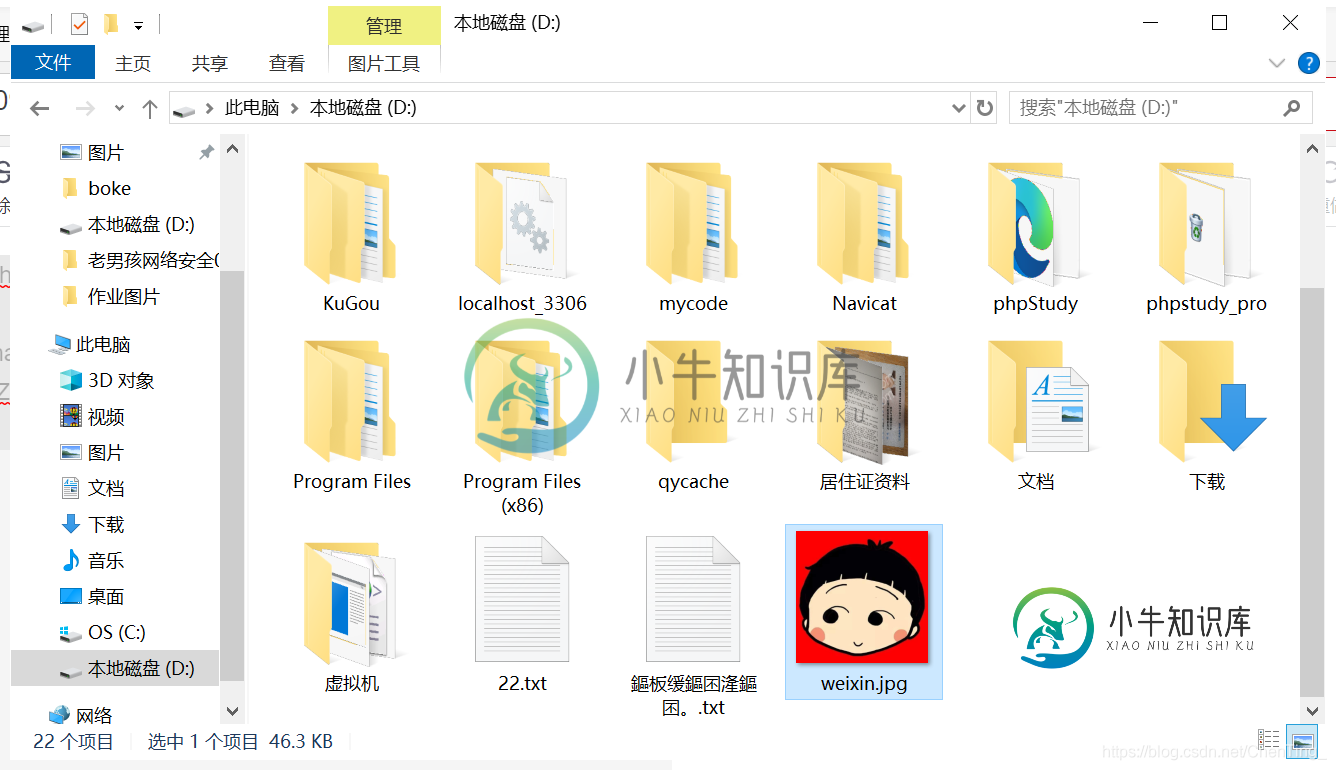
查看上传图片
我这里存在D盘根目录下,

大功告成,完成上传。
到此这篇关于如何利用PHP实现上传图片功能的文章就介绍到这了,更多相关PHP上传图片功能内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍php用wangeditor3实现图片上传功能,包括了php用wangeditor3实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 就在最近,公司让我写一个后台,其中用到了富文本编辑器。自从这个富文本的出现 我就慢慢的进入了一个坑,起初不知道用什么编辑器好,看了好多好多,最后选择了。这个 wangeditor3。个人认为这个富文本很干净,还很多功能。 选择了编辑器 我就慢慢
-
本文向大家介绍php实现图片上传、剪切功能,包括了php实现图片上传、剪切功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家详细介绍了php实现图片上传、剪切功能的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家学习php程序设计有所帮助。
-
本文向大家介绍Bootstrap+PHP实现多图上传功能实例详解,包括了Bootstrap+PHP实现多图上传功能实例详解的使用技巧和注意事项,需要的朋友参考一下 使用bootstrap界面美观,可预览,可拖拽上传,可配合ajax异步或同步上传,下面是效果图: 前端代码:fileinput.html 后台代码: 总结 以上所述是小编给大家介绍的Bootstrap+PHP实现多图上传功能实例详解,希
-
本文向大家介绍php+ajax实现图片文件上传功能实例,包括了php+ajax实现图片文件上传功能实例的使用技巧和注意事项,需要的朋友参考一下 目前常用的异步文件上传功能有几种,比较多见的如使用iframe框架形式,ajax功能效果,以及flash+php功能,下面介绍ajax与iframe实现异步文件上传的功能的例子。 方法一,利用jquery ajaxfileupload.js实现文件上传 其
-
本文向大家介绍详解vue 图片上传功能,包括了详解vue 图片上传功能的使用技巧和注意事项,需要的朋友参考一下 这次做了vue页面的图片上传功能,不带裁剪功能的! 首先是html代码,在input框上添加change事件,如下: 我这里做了图片数量的限制,最多6张。 然后是data数据,如下: imgs数组是放图片路径的,页面显示图片就是循环这个数组,imgData是判断图片类型的。 接下来是最重
-
本文向大家介绍angular2+nodejs实现图片上传功能,包括了angular2+nodejs实现图片上传功能的使用技巧和注意事项,需要的朋友参考一下 在使用angular2进行图片上传的时候,遇到了各种各样的问题。在多番尝试之后最终成功上传图片,下面将我的方法分享给大家: nodejs 后台代码 angular2前台代码 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持

