JavaScript语法高亮插件highlight.js用法详解【附highlight.js本站下载】 原创
本文实例讲述了JavaScript语法高亮库highlight.js用法。分享给大家供大家参考,具体如下:
highlight.js是一款基于JavaScript的语法高亮库,目前支持125种编程语言,有63种可供选择的样式,而且能够做到语言自动识别,和目前主流的JS框架都能兼容,可以混合使用。
这款高亮库可以用在博客系统中,其使用方法及其简单,几乎不需要任何学习成本,下面介绍highlight.js的使用。
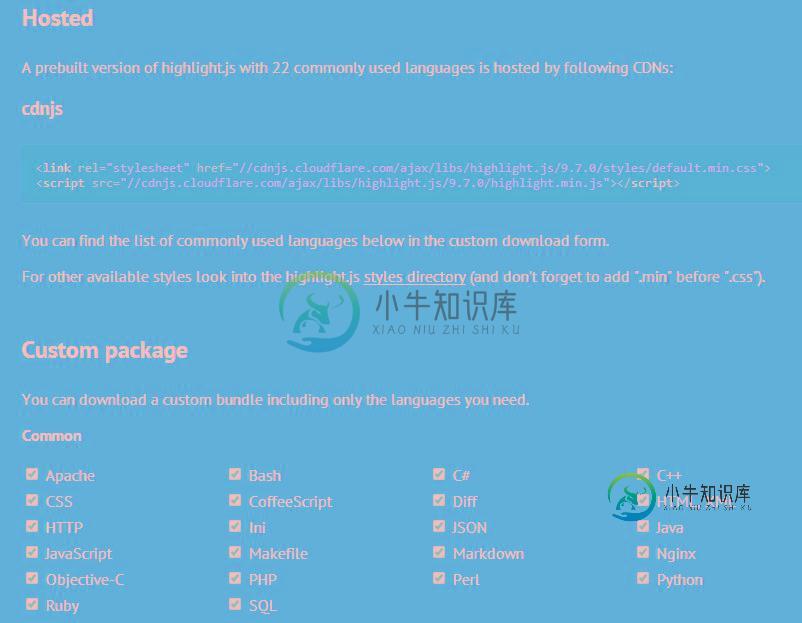
1.获取highlight.js库,用户可以从官网获取:
地址:https://highlightjs.org/download/

highlight.js库支持在线定制,按照默认的选择点击Download即可:

或者点击此处本站下载。
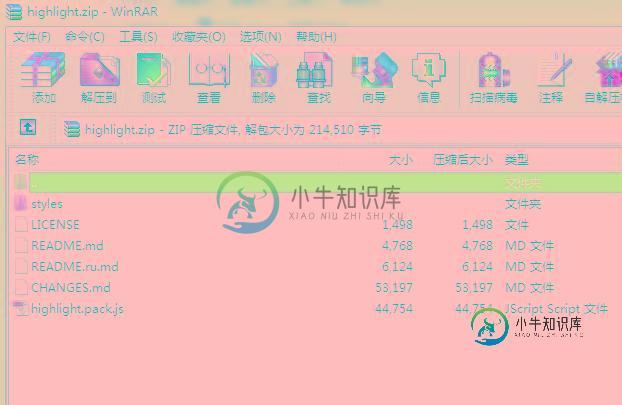
2.下载后解压,文件结构如下:

styles目录下为所有css样式,highlight.pack.js为库文件。
3.在html页面中引入default.css和highlight.pack.js,代码如下:
<link rel="stylesheet" href="highlight/styles/default.css"> <script src="highlight/highlight.pack.js"></script>
4.加载highlight.js库,代码如下:
<script> hljs.initHighlightingOnLoad(); </script>
5.在<pre>和<code>标签中添加要高亮显示的代码:
<pre> <code class="php"> <?php //使用substr_replace函数进行字符串插入操作demo $str="欢迎来到小牛知识库"; echo substr_replace($str,"\"PHP大神\"",4,0); //输出:欢迎"PHP大神"来到小牛知识库 ?> </code> </pre>
class属性指定语言类别,上面代码中指定为php语言。
完整代码如下所示:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>HighLightjs</title> <link rel="stylesheet" href="highlight/styles/default.css"> <script src="highlight/highlight.pack.js"></script> <body> <script> hljs.initHighlightingOnLoad(); </script> <pre> <code class="php"> <?php //使用substr_replace函数进行字符串插入操作demo $str="欢迎来到小牛知识库"; echo substr_replace($str,"\"PHP大神\"",4,0); //输出:欢迎"PHP大神"来到小牛知识库 ?> </code> </pre> </body> </html>
预览效果如下图:

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数据结构与算法技巧总结》、《JavaScript切换特效与技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
highlight.js是一个用于在任何web页面上着色显示各种示例源代码语法的JS项目。具有以下特色: 支持 92 种语言,49 种代码格式化风格。 自动检测语言种类 支持多语言混合的代码高亮 支持Node.js 支持使用任何HTML标记 兼容任意js框架
-
Highlight.js 是一个可以给 pre 标签中的代码高亮的插件,highlightjs 不依赖于第三方 js 库,支持上百种语言高亮和几十种样式风格,它可以自动检测语言,完美兼容各种框架。
-
既然已经移除前进路上的绊脚石,是时候开始为我们的Potion插件写下一些有用的代码。 我们将从一些简单的语法高亮开始。 在你的插件的repo中创建syntax/potion.vim。把下面的代码放到你的文件里: :::vim if exists("b:current_syntax") finish endif echom "Our syntax highlighting code wil
-
目前我们已经为Potion文件实现了简单的关键字和函数的语法高亮。 如果没有做上一章的练习,你需要回去完成。我将假设你做了练习。 事实上,你应该回去完成你跳过的任何练习。即使你觉得你不需要,为了更好的学习效果, 你都得把它们完成了。请在这一点上相信我。 高亮注释 接下来我们需要高亮Potion的一个重要组成部分——注释。 问题是,Potion的注释以#开头,而#并不在iskeyword里。 如果不
-
简单示例 https://github.com/odinserj/Hangfire.Highlighter 完整示例 http://highlighter.hangfire.io, sources Table of Contents 概述 配置项目 先决条件 创建项目 代码语法高亮 问题 解决问题 安装 Hangfire 转到后台处理 结论 概述 假设您正在构建一个代码仓库的 Web 应用程序,如
-
本文向大家介绍详解javascript replace高级用法,包括了详解javascript replace高级用法的使用技巧和注意事项,需要的朋友参考一下 在前端与后台交互的时候我们通常都需要将后台传递的数据绑定到html中,这个绑定数据的方式我们通常是使用jQuery或者使用原生的innerHTML进行绑定,当然也可以使用artTemplate模板来绑定数据,那么artTemplate模板它

