Visual Studio 2015 JSX/ES2015语法高亮显示
如何使用ES2015代码在Visual Studio 2015 for JSX中获得正确的语法高亮显示?


我刚刚更新到Visual Studio 2015 Enterprise Update,但它仍然保持不变。
共有1个答案
更新(2017-02)
Node Tools for Visual Studio(NTVS)自V1.2以来一直使用Salsa分析引擎,使用NTVS可能是对JSX支持阻力最小的途径。
https://github.com/microsoft/nodejstools
在ReSharper 10中:
- 打开选项对话框
- 在代码编辑>JavaScript>检查下,在JavaScript语言级别下拉选择ECMAScript 6
- 确保在.js files中启用JSX语法选项也被选中(假设您使用JSX语法)。
- 还需要禁用Visual Studio中的javascript语法错误,如下所示:
- 转到工具>选项>文本编辑器>JavaScript>IntelliSense
- 取消选中显示语法错误框并确定退出。
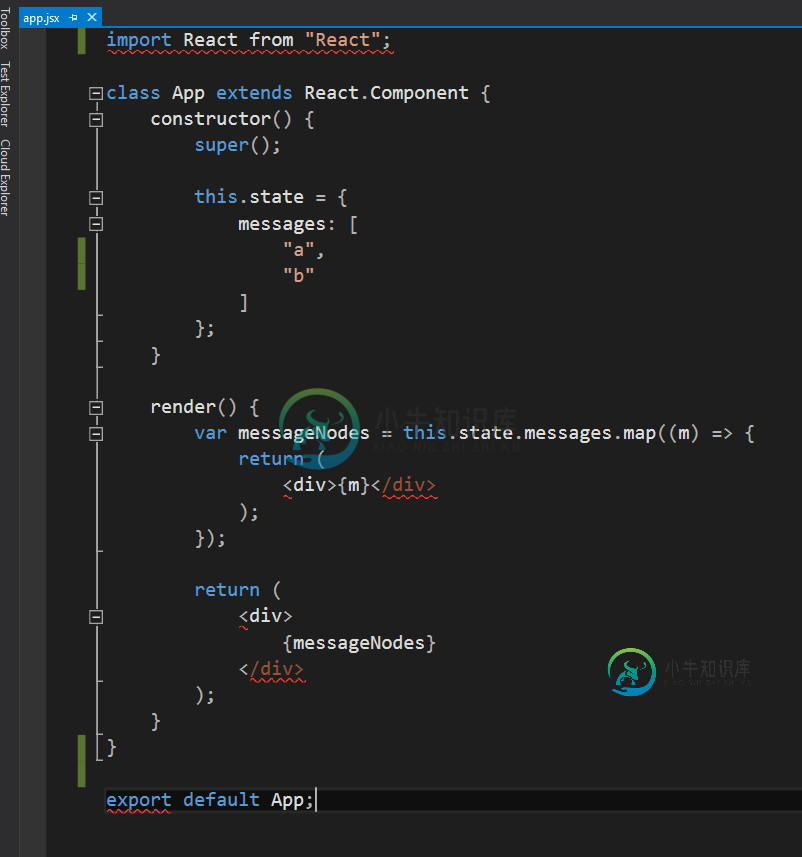
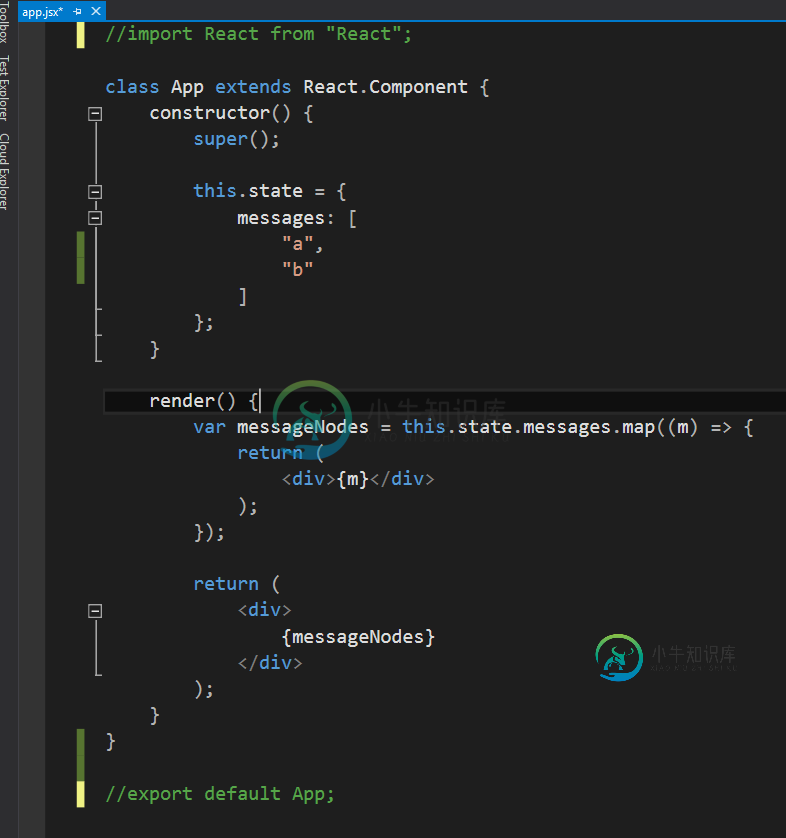
重新加载解决方案后,红色的曲线为我消失了。但是,JSX的语法高亮显示不起作用。我在
render函数中声明的任何元素的开头段都没有正确的颜色--但我很容易忽略这一点。我还应该提到javascript文件需要有。js扩展名。如果给他们.jsx扩展名,那么在第一个导入语句中就会出现红色曲线。错误消息将是
JSX解析器:非法导入声明。(可以使用下面的解决方案#2来解决这个问题)更新:感谢@sntsdev提供的解决方案,有一种方法可以避免将.jsx文件命名为.js:
- 在Visual Studio中,转到选项>文本编辑器>文件扩展名
- 添加jsx并将其分配给Javascript编辑器
C:\Program Files (x86)\Microsoft Visual Studio 14.0\Common7\IDE\Extensions\Microsoft\Web Tools\External\react-serverC:\Program Files (x86)\Microsoft Visual Studio 14.0\Web\External\vs-task-server\react-commands.js进一步检查来自上述文件夹的
server.js或react-commands.js文件,有一个名为TransformJSXFromPost或TransformJSX的函数。此方法包含以下行:var Transformat=reactTools.TransformWithDetails(code,{elementMap:true});。这是对react-tools模块(https://www.npmjs.com/package/react-tools)的引用,该模块有更多解析ES6的选项。因此:
>
替换此行:
var Transform=ReactTools.TransformWithDetails(code,{elementMap:true,es6module:“--es6module”,harmony:“--harmony”});注意添加了
--es6module和--harmony标志,它们指示react-tools将传入的代码视为es6。在Visual Studio中禁用javascript语法错误,如下所示:
-
null
重要提示:重新启动Visual Studio。具有ES6代码的
.jsx文件在ES6代码上不应该再有红色弯曲。备注:
- 我不知道解决方案2中概述的对
server.js文件的更改是否会影响非ES6代码。所以实施风险自负。 - 此外,您所做的更改很有可能被以后的Visual Studio更新覆盖。
- 用Babel CLI代替
react-server中的react-tools将会很酷/有趣。更新:多亏了@nickdewitt,他似乎能够做到这一点:https://stackoverflow.com/a/36321109/9324
- 我不知道解决方案2中概述的对
-
对于我使用的语法高亮Highlight.js自定义主题. 自动语言检测已关闭,因此您可能希望指定您使用的编程语言 ```rust fn main() { // Some code } ``` 与主题的其余部分一样,用于语法突出显示的css,可以使用您自己的文件覆盖. highlight.js 通常你不应该覆盖这个文件,除非你想使用更新的版本. highlight.css highlight
-
我目前的项目使用PHPStorm 8.0.3,但不幸的是它不支持JSX。在我的React组件(然后由Browserify编译)中,HTML用红色加下划线并被无效: 这只是一个小组件,但对于更大的组件来说,它肯定会变得非常烦人。代码格式化也不能按预期工作。 是否有(难以找到的)设置可以启用正确的语法突出显示? 如果没有这样的设置,是否可以下载相应的包? 如果根本没有支持,我如何扩展PHPStom(可
-
目前我们已经为Potion文件实现了简单的关键字和函数的语法高亮。 如果没有做上一章的练习,你需要回去完成。我将假设你做了练习。 事实上,你应该回去完成你跳过的任何练习。即使你觉得你不需要,为了更好的学习效果, 你都得把它们完成了。请在这一点上相信我。 高亮注释 接下来我们需要高亮Potion的一个重要组成部分——注释。 问题是,Potion的注释以#开头,而#并不在iskeyword里。 如果不
-
我在专业版的PyCharm中使用sekizai来控制我的JavaScript代码在页面中的呈现位置。 在我的django模板代码中,这意味着我的JavaScript没有包含在通常的
-
我一直在寻找,到目前为止还没有找到任何在PyCharm中为jenkinsfile启用语法高亮的方法。有人知道做这件事的方法吗?我特别使用脚本管道。
-
简单示例 https://github.com/odinserj/Hangfire.Highlighter 完整示例 http://highlighter.hangfire.io, sources Table of Contents 概述 配置项目 先决条件 创建项目 代码语法高亮 问题 解决问题 安装 Hangfire 转到后台处理 结论 概述 假设您正在构建一个代码仓库的 Web 应用程序,如

