Android入门之ActivityGroup+GridView实现Tab分页标签的方法
在Android程序中很多客户端软件和浏览器软件都喜欢用Tab分页标签来搭建界面框架。读者也许会马上想到使用TabHost 与 TabActivity的组合,其实最常用的不是它们,而是由GridView与ActivityGroup的组合。每当用户在GridView选中一项,ActivityGroup就把该项对应的Activity的Window作为View添加到ActivityGroup所指定的容器(LinearLayout)中。
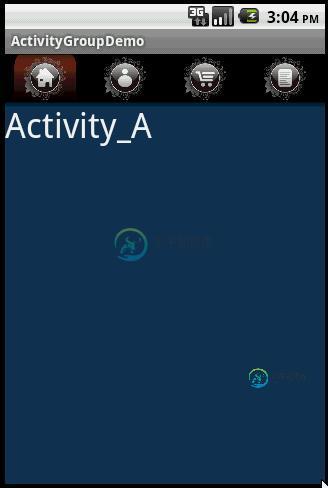
先来贴出本例运行的效果图如下:

ImageAdapter是本实例的关键之一,它继承于BaseAdapter,并加入一些自定义的方法。ImageAdapter的源码如下:
package com.ActivityGroupDemo;
import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
/**
*
* @author GV
*
*/
public class ImageAdapter extends BaseAdapter {
private Context mContext;
private ImageView[] imgItems;
private int selResId;
public ImageAdapter(Context c,int[] picIds,int width,int height,int selResId) {
mContext = c;
this.selResId=selResId;
imgItems=new ImageView[picIds.length];
for(int i=0;i<picIds.length;i++)
{
imgItems[i] = new ImageView(mContext);
imgItems[i].setLayoutParams(new GridView.LayoutParams(width, height));//设置ImageView宽高
imgItems[i].setAdjustViewBounds(false);
//imgItems[i].setScaleType(ImageView.ScaleType.CENTER_CROP);
imgItems[i].setPadding(2, 2, 2, 2);
imgItems[i].setImageResource(picIds[i]);
}
}
public int getCount() {
return imgItems.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
/**
* 设置选中的效果
*/
public void SetFocus(int index)
{
for(int i=0;i<imgItems.length;i++)
{
if(i!=index)
{
imgItems[i].setBackgroundResource(0);//恢复未选中的样式
}
}
imgItems[index].setBackgroundResource(selResId);//设置选中的样式
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) {
imageView=imgItems[position];
} else {
imageView = (ImageView) convertView;
}
return imageView;
}
}
其中SetFocus(int)这个方法是个关键点,即实现选中的效果。例如有ABCD4个Item,其中C被选中了,那么除C以外的Item都被设置为未被选中的样式,而C则设置为选中的样式。
接下来就开始写主Activity,主Activity包含GridView控件,名为gvTopBar,有2点是需要注意一下的。
1.SetNumColumns():必须要使用setNumColumns来设置列数,因为这个GridView只有一行,即所有的Item都在同一行,Item数量即为列数。
2.setSelector(new ColorDrawable(Color.TRANSPARENT)):把系统默认选中的背景色透明化,因为我们已经在BaseAdapter中加入了SetFocus()来改变选中的样式。
package com.ActivityGroupDemo;
import android.app.Activity;
import android.app.ActivityGroup;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.content.IntentFilter;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.Window;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.LinearLayout;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
/**
*
* @author GV
*
*/
public class ActivityGroupDemo extends ActivityGroup {
private GridView gvTopBar;
private ImageAdapter topImgAdapter;
public LinearLayout container;// 装载sub Activity的容器
/** 顶部按钮图片 **/
int[] topbar_image_array = { R.drawable.topbar_home,
R.drawable.topbar_user, R.drawable.topbar_shoppingcart,
R.drawable.topbar_note };
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gvTopBar = (GridView) this.findViewById(R.id.gvTopBar);
gvTopBar.setNumColumns(topbar_image_array.length);// 设置每行列数
gvTopBar.setSelector(new ColorDrawable(Color.TRANSPARENT));// 选中的时候为透明色
gvTopBar.setGravity(Gravity.CENTER);// 位置居中
gvTopBar.setVerticalSpacing(0);// 垂直间隔
int width = this.getWindowManager().getDefaultDisplay().getWidth()
/ topbar_image_array.length;
topImgAdapter = new ImageAdapter(this, topbar_image_array, width, 48,
R.drawable.topbar_itemselector);
gvTopBar.setAdapter(topImgAdapter);// 设置菜单Adapter
gvTopBar.setOnItemClickListener(new ItemClickEvent());// 项目点击事件
container = (LinearLayout) findViewById(R.id.Container);
SwitchActivity(0);//默认打开第0页
}
class ItemClickEvent implements OnItemClickListener {
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
SwitchActivity(arg2);
}
}
/**
* 根据ID打开指定的Activity
* @param id GridView选中项的序号
*/
void SwitchActivity(int id)
{
topImgAdapter.SetFocus(id);//选中项获得高亮
container.removeAllViews();//必须先清除容器中所有的View
Intent intent =null;
if (id == 0 || id == 2) {
intent = new Intent(ActivityGroupDemo.this, ActivityA.class);
} else if (id == 1 || id == 3) {
intent = new Intent(ActivityGroupDemo.this, ActivityB.class);
}
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
//Activity 转为 View
Window subActivity = getLocalActivityManager().startActivity(
"subActivity", intent);
//容器添加View
container.addView(subActivity.getDecorView(),
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT);
}
}
-
使用SUI可以轻松的展示Tab标签页,在一个页面中展示更多相关内容,可能是不同的状态信息,例如订单的各个状态筛选,文章的审核状态等等。 一级标签页 <header class="bar bar-nav"> <h1 class='title'>标签页</h1> </header> <div class="content"> <div class="buttons-tab">
-
引入 import { createApp } from 'vue'; import { Tab, Tabs } from 'vant'; const app = createApp(); app.use(Tab); app.use(Tabs); 代码演示 基础用法 通过 v-model:active 绑定当前激活标签对应的索引值,默认情况下启用第一个标签。 <van-tabs v-model
-
使用指南 组件介绍 选项卡切换组件,常用于平级区域大块内容的的收纳和展现。 引入方式 import { Tab, TabItem } from 'feart'; components: { 'fe-tab': Tab, 'fe-tab-item': TabItem } 代码演示 基础用法 <fe-tab v-model="active"> <fe-tab-item lab
-
标签页组件。 Usage 全部引入 import { Tab } from 'beeshell'; 按需引入 import Tab from 'beeshell/dist/components/Tab'; Examples Code 详细 Code <Tab value={1} scrollable={true} data={[ { value: 1,
-
本文向大家介绍js封装tab标签页实例分享,包括了js封装tab标签页实例分享的使用技巧和注意事项,需要的朋友参考一下 话不多说,请看代码 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍jQuery实现简单的tab标签页效果,包括了jQuery实现简单的tab标签页效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现简单的tab标签页效果。分享给大家供大家参考,具体如下: 运行效果图如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结

