python3+PyQt5实现拖放功能
本文是对《Python Qt GUI快速编程》的第10章的例子拖放用Python3+PyQt5进行改写,对图表列表,表格等进行相互拖放,基本原理雷同,均采用setAcceptDrops(True)和setDragEnabled(True)。
#!/usr/bin/env python3
import os
import sys
from PyQt5.QtCore import Qt
from PyQt5.QtWidgets import (QApplication, QDialog, QHBoxLayout,
QListWidget, QListWidgetItem, QSplitter, QTableWidget)
from PyQt5.QtGui import QIcon
class Form(QDialog):
def __init__(self, parent=None):
super(Form, self).__init__(parent)
listWidget = QListWidget()
listWidget.setAcceptDrops(True)
listWidget.setDragEnabled(True)
path = os.path.dirname(__file__)
for image in sorted(os.listdir(os.path.join(path, "images"))):
if image.endswith(".png"):
item = QListWidgetItem(image.split(".")[0].capitalize())
item.setIcon(QIcon(os.path.join(path,
"images/{0}".format(image))))
listWidget.addItem(item)
iconListWidget = QListWidget()
iconListWidget.setAcceptDrops(True)
iconListWidget.setDragEnabled(True)
iconListWidget.setViewMode(QListWidget.IconMode)
tableWidget = QTableWidget()
tableWidget.setRowCount(5)
tableWidget.setColumnCount(2)
tableWidget.setHorizontalHeaderLabels(["Column #1", "Column #2"])
tableWidget.setAcceptDrops(True)
tableWidget.setDragEnabled(True)
splitter = QSplitter(Qt.Horizontal)
splitter.addWidget(listWidget)
splitter.addWidget(iconListWidget)
splitter.addWidget(tableWidget)
layout = QHBoxLayout()
layout.addWidget(splitter)
self.setLayout(layout)
self.setWindowTitle("Drag and Drop")
if __name__ == "__main__":
app = QApplication(sys.argv)
form = Form()
form.show()
app.exec_()
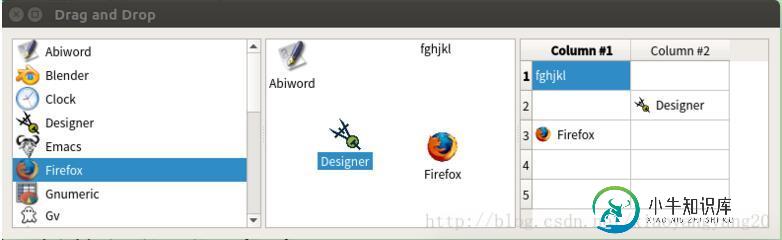
运行结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍脚本div实现拖放功能(两种),包括了脚本div实现拖放功能(两种)的使用技巧和注意事项,需要的朋友参考一下 网页上有很多拖曳的操作,比如拖动树状列表,可拖曳的图片等。 1.原生拖放实现 2 jQuery UI draggable实现拖放 自行实现拖曳方法比较负责,jQuery UI提供了可拖曳的事件,允许用户非常简单的为一个div添加拖曳效果。 jQuery UI主要通过dragg
-
本文向大家介绍Java实现鼠标拖放功能的方法,包括了Java实现鼠标拖放功能的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Java利用鼠标的拖放来实现交换程序数据的方法,即所谓的鼠标拖放功能。鼠标的拖放功能在图形化系统中非常常用,Java 提供了java.awt.dnd 和java.awt.datatransfer 包来支持该功能。本例演示如何在程序中实现拖放的实现方法,当在窗口上
-
本文向大家介绍js实现拖拽功能,包括了js实现拖拽功能的使用技巧和注意事项,需要的朋友参考一下 效果图:(红色方块可任意拖动) 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍javascript实现拖放效果,包括了javascript实现拖放效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享的是一个拖放的效果,参考的代码,重构以下,加以理解学习。 首先来看效果: 拖动div 拖放状态:未开始 【程序说明】 拖动原理:其实就是在拖动块上监听mousedown事件,鼠标点击时,通过事件对象获取对应的坐标参数。然后鼠标移动时再监听d
-
我正在做的是为一副牌中的每张牌创建一个图像视图。对于每个图像视图,我添加了两个事件setOnDragOver和setondragdroped。然而,当我点击并试图拖动一张卡片时,我的活动打印声明甚至没有显示。 我试图做的是允许在窗格上拖动一张卡。因此,根据我拖动它的位置更改位置,但它仍然在窗口上。下面是图像视图的事件。 这个是为了脱线
-
我是JavaFX动画的新手。我正在尝试遵循代码作为另一个大项目的试用;基本上我想用鼠标拖动来移动圆圈,当圆圈在矩形上时,突出显示矩形。如果圆圈落在矩形上,请将其颜色更改为圆圈的颜色。 到目前为止,我已经设法用鼠标移动圆圈,但我不确定为什么矩形的OnDragEntered方法什么都不做。 以下是FXML: 这是控制器: 包装com.sc.colordx.controller; 这是正确的方法吗?还是

