Vue.js做select下拉列表的实例(ul-li标签仿select标签)
目标:用ul-li标签结合Vue.js知识做一个模仿select标签的下拉选项列表。
知识点:
组件的写法及运用
组件之间的数据传递(props的运用)
组件之间的数据传递($emit的运用)
动态数据的绑定(v-bind)
自定义事件通信
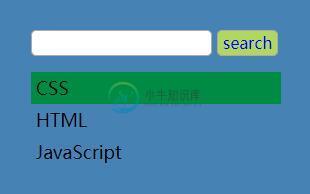
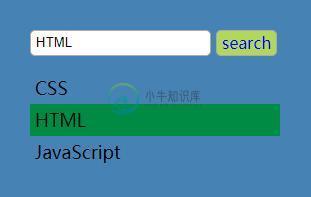
效果图:
1、未做任何操作前,下拉列表为隐藏状态

2、点击输入框显示下拉列表

3、 点击列表项,输入框值跟随改变

PS: 为了演示data1, data2两组数据的绑定,实例中创建了两个列表

html代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>ul-li模仿select下拉菜单</title> <link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" /> <script src="https://unpkg.com/vue/dist/vue.js"></script> </head> <body> <div id="demo"> <my-select btn-name='search' v-bind:list='data1' style='float: left;margin-right: 2rem;'></my-select> <my-select btn-name='搜索' v-bind:list='data2' style='float: left;'></my-select> </div> </body> </html>
JavaScript代码
<script type="text/javascript">
//注册全局组件
//在my-select组件中套用ul-select组件,my-select为父组件ul-select为子组件
Vue.component('my-select', {
//组件中data要写成函数形式
data() {
return {
ulShow: false, //默认ul不显示,单击input改变ul的显示状态
selectVal: '' //选项值,input的值与选项值动态绑定
}
},
//父组件向子组件通信用props
props: ['btnName', 'list'],
template: `
<div id="selectWrap">
<div class="searchBox">
<input type="text" :value="selectVal" @click='ulShow = !ulShow'/>
<a href="#" rel="external nofollow" class="search" v-text='btnName'></a>
</div>
<my-ul v-show='ulShow' v-bind:list='list' v-on:receive='changeVal'></my-ul>
</div>
`,
methods: {
changeVal(value) {
this.selectVal = value
}
}
})
//子组件
Vue.component('my-ul', {
props: ['list'],
template: `
<ul class="skill">
<li v-for='item of list' v-on:click='selectLi(item)'>{{item}}</li>
</ul>
`,
methods: {
selectLi: function(item) {
//$emit触发当前实例上的自定义事件 receive
this.$emit('receive', item);
}
}
})
//创建Vue实例
new Vue({
el: '#demo',
//定义两组数据分别传递到两个组件的li中,两个列表的操作互不影响
data: {
data1: ['CSS', 'HTML', 'JavaScript'],
data2: ['Vue.js', 'Node.js', 'Sass'],
}
})
</script>
CSS样式
ul, li {
margin: 0;
padding: 0;
list-style: none;
}
#selectWrap {
width: 250px;
padding: 2rem;
background: #4682b4;
}
.searchBox input, .searchBox a {
line-height: 1.5rem;
height: 1.5rem;
margin-bottom: 1rem;
padding: 0 5px;
vertical-align: middle;
border: 1px solid #aaa;
border-radius: 5px;
outline: none;
}
.searchBox a {
display: inline-block;
text-decoration: none;
background-color: #b1d85c;
}
.skill li {
font-size: 18px;
line-height: 2rem;
height: 2rem;
padding-left: 5px;
cursor: pointer;
}
.skill li:hover {
background-color: #008b45;
}
以上这篇Vue.js做select下拉列表的实例(ul-li标签仿select标签)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
有时候我们会碰到<select></select>标签的下拉框。直接点击下拉框中的选项不一定可行。Selenium专门提供了Select类来处理下拉框。 <select id="status" class="form-control valid" onchange="" name="status"> <option value=""></option> <option value
-
主要内容:select标签常用属性,传递多个参数在 MyBatis 中,select 标签是最常用也是功能最强大的 SQL 语言,用于执行查询操作。 select 示例语句如下。 以上是一个 id 为 selectAllWebsite 的映射语句,参数类型为 string,返回结果类型为 Website。 执行 SQL 语句时可以定义参数,参数可以是一个简单的参数类型,例如 int、float、String;也可以是一个复杂的参数类型,例如 J
-
el-select多选模式,在全选时会把所有已选项通过Tags显示在选择框中,如图 我现在希望在选择全部时,不显示这些Tags。而是仅显示全部两个字。如图
-
各种大小的下拉框 <div class="row"> <div class="field-label">mini</div> <div class="select-size" data-skin="mini"></div> </div> <div class="row"> <div class="field-label">tiny</div> <div class=
-
本文向大家介绍JQuery 获取多个select标签option的text内容(实例),包括了JQuery 获取多个select标签option的text内容(实例)的使用技巧和注意事项,需要的朋友参考一下 根据option的id属性,修改text值 获取多个select(使用class属性,切值相同)下的所有option的text值 如果select中间没有级联关系,那么所有的option都已经
-
本文向大家介绍jquery 实现两Select 标签项互调示例代码,包括了jquery 实现两Select 标签项互调示例代码的使用技巧和注意事项,需要的朋友参考一下

