Angular2 路由问题修复详解
Angular2 提供了比angular1 更为强大的路由功能,但是在具体使用路由过程中,可是出现了很多路由不按照预想的方式执行的问题。为了说明今天的问题,我特地新建了一个测试工程。欢迎交流。
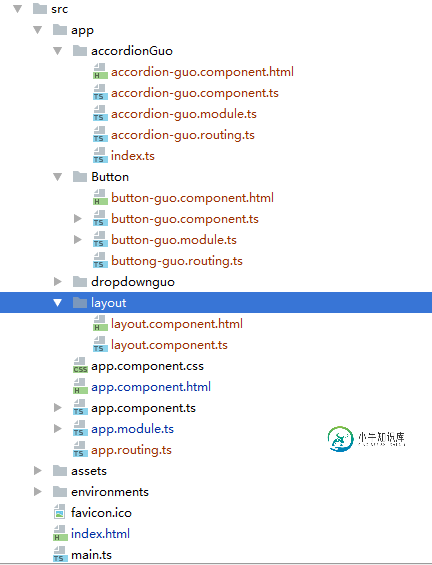
首先介绍一下测试代码的组织结构,

其中包含两个组件:button、accordion。这个例子采用的是ng2-bootstrap.
我展示一下路由配置:
/**
* Created by guozhiqi on 2017/2/24.
*/
import {Route,Routes}from '@angular/router';
import {AppComponent}from './app.component';
import {LayoutComponent}from './layout/layout.component';
export const routes:Routes=[
{
path:'',
redirectTo:'button',
pathMatch:'full'
},
{
path:'',
component:LayoutComponent,
children:[
{
path:'button',
loadChildren:'./Button/Button-guo.module#ButtonGuoModule'
},
{
path:'accordion',
loadChildren:'./accordionguo/accordion-guo.module#AccordionGuoModule'
}
]
},
{
path:'**',
redirectTo:'button',
}
];
这段路由中我定义了默认路由,会跳转到button,但是我采用最新的angular-cli,并没有进行跳转,并且默认路由并没有使用layoutcomponent组件,这是最大的问题,因为layoutcomponent组件是整个页面的样式文件。
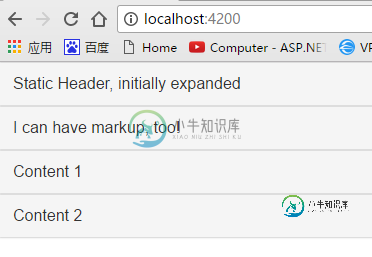
目前的结果什么呢?
我展示一下appmodule.ts代码:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import {ButtonGuoModule}from './button/button-guo.module';
import { AppComponent } from './app.component';
import {ButtonsModule}from 'ng2-bootstrap/buttons';
import {routes}from './app.routing';
import {RouterModule}from '@angular/router';
import {CommonModule}from '@angular/common';
import {AccordionGuoModule}from './accordionGuo/accordion-guo.module';
import {LayoutComponent}from './layout/layout.component';
@NgModule({
declarations: [
AppComponent,LayoutComponent
],
imports: [RouterModule.forRoot(routes),AccordionGuoModule,
BrowserModule,RouterModule,CommonModule,
FormsModule,ButtonGuoModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
请注意appmodule.ts中我标红的引入module,如果我将accordionmodule放在buttonmodule前面,那么显示的就是accordionmodule的内容,反之显示的就是buttonmodule的内容。
执行结果:
1.accordionmodule在buttonmodule前面

2.buttonmodule在accordionmodule前面

请注意,更改了顺序以后,务必重新编译,重新执行 ng serve命令。
会什么会出现这个问题?欢迎大家交流。下篇我会专门解释这个问题的答案
-
本文向大家介绍Angular2 (RC5) 路由与导航详解,包括了Angular2 (RC5) 路由与导航详解的使用技巧和注意事项,需要的朋友参考一下 之前总结过RC4的路由配置,Angular2升级RC5之后增加了NgModule和RouterModule等等很多组件,所以现在的路由配置方式也变化比较大。 1.<base href> 大多数带路由的应用都要在 index.html 的 <head
-
本文向大家介绍Angular2 (RC4) 路由与导航详解,包括了Angular2 (RC4) 路由与导航详解的使用技巧和注意事项,需要的朋友参考一下 基础知识 1.<base href> 大多数带路由的应用都要在 index.html 的 <head>标签下添加一个 <base>元素。 2.导入路由库 import { ROUTER_DIRECTIVES } from '@angular/rou
-
本文向大家介绍angular2中router路由跳转navigate的使用与刷新页面问题详解,包括了angular2中router路由跳转navigate的使用与刷新页面问题详解的使用技巧和注意事项,需要的朋友参考一下 本文主要介绍的是angular2中router路由跳转navigate的使用与刷新页面问题的相关内容,分享出供大家参考学习,下面来看看详细的介绍: 一、router.navigat
-
本文向大家介绍Vue路由跳转问题记录详解,包括了Vue路由跳转问题记录详解的使用技巧和注意事项,需要的朋友参考一下 最近项目上需要用Vue用来做app,在Vue中使用路由时遇到下面的问题。 路由设置如下: 其中/tab是根地址,有3个子地址,3个子地址层级为:LayoutList => LayoutView => LayoutDetail 正常情况:假设当前路由为/tab/layoutList,需
-
所以我有一些路线,比如<code>/category/tech</code>和<code</categority/tech/new<code>和<code>/category/tech/old</code>等等 他们都使用 或者我必须分别定义它们,就像
-
我在尝试编译一个简单的hello world c程序时遇到了一个问题。 错误包括: 无法打开源文件“errno. h” 使用控制台进行快速搜索(

