vue-cli 3.x 修改dist路径的方法
一些牢骚
前端的世界真的太奇妙,更新速度真的跟火箭一样。没有一颗真正热爱它的心,真的很难继续走下去。前段时间 Node 之父 Ryan Dahl 发布新的开源项目 deno,受到了大量的关注。Ryan Dahl直言node是一个失败品,充斥很多bug和设计上的不合理,导致他也无力回天。。。。。天啦撸,可怜我们这种小前端,node还没开始,马上就要结束了。。。。

好的吧,牢骚归牢骚,生活还得继续。生命不息,撸码不止。
webpack4
最近在一个项目中,将vue-cli更新到了最新版的3.x。同时webpack也更新到了4.x。webpack4在一些配置上有了很大一部分的精简。据说是受到了最近蛮火的0配置开箱即用的打包工具Parcel的影响,官方也觉得webpack配置有点繁琐。(尝试了一下,在一些小项目中,确实很爽)。webpack4具体更新细节可以在官网上看到,这边就不贴了。webpack4文档
vue-cli 3.x
使用新版的vue-cli构建出来的项目目录也是非常清爽。我这边在构建的时候选的是Manually features。
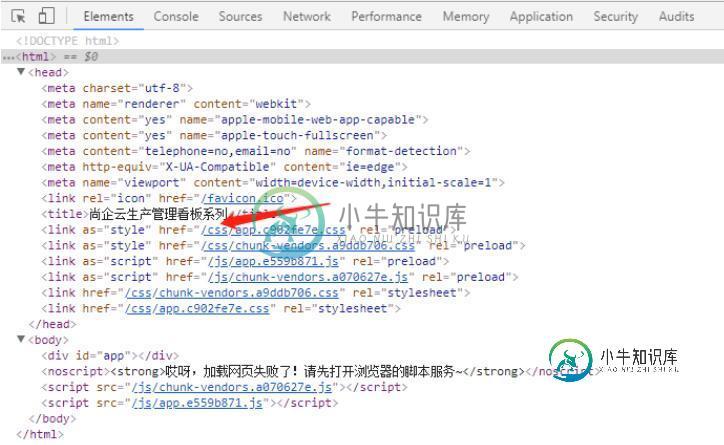
然后在项目打包执行yarn build的时候,打开dist目录的index.html发现资源没有正确加载。

立即联想到需要改输入路径的地址。却尴尬的发现之前的build和config文件夹不见了。查阅后发现如果需要自定义配置,需要在项目的 根目录添加一个Vue.config.js。在这个文件中,我们可以进行一些个性化定制。
module.exports = {
// 基本路径
baseUrl: './',
// 生产环境是否生成 sourceMap 文件
productionSourceMap: false,
// 服务器端口号
devServer: {
port: 1234,
},
}
和以前的操作一样 在/前面直接加上.就行了
详细配置
module.exports = {
// 基本路径
baseUrl: '/',
// 输出文件目录
outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
lintOnSave: true,
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
// 生产环境是否生成 sourceMap 文件
productionSourceMap: true,
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
// use thread-loader for babel & TS in production build
// enabled by default if the machine has more than 1 cores
parallel: require('os').cpus().length > 1,
// 是否启用dll
// See https://github.com/vuejs/vue-cli/blob/dev/docs/cli-service.md#dll-mode
dll: false,
// PWA 插件相关配置
// see https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-pwa
pwa: {},
// webpack-dev-server 相关配置
devServer: {
open: process.platform === 'darwin',
host: '0.0.0.0',
port: 8080,
https: false,
hotOnly: false,
proxy: null, // 设置代理
before: app => {}
},
// 第三方插件配置
pluginOptions: {
// ...
}
}
以上这篇vue-cli 3.x 修改dist路径的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
现有一个基于vue-cli3和webpack4的vue2项目,我使用vue-cli-service inspect命令导出webpack配置后,minimizer部分如代码所示: 可以看到,里面并没有new TerserPlugin(),但是里面确实又有terserOption,请问下大佬们这是不是vue-cli内置了terser插件,如果是内置插件的话为什么不会被inspect导出来呢,而且如果
-
通过此功能可以设置网站后台的访问路径 这里填写你需要设置的后台访问域名,例如:admin.domain.com 在该域名解析到您的网站服务器后,只能通过该域名登陆 配置保存在/caches/configs/system.php中,修改参数admin_url可手动取消绑定
-
本文向大家介绍修改maven本地仓库路径的方法,包括了修改maven本地仓库路径的方法的使用技巧和注意事项,需要的朋友参考一下 本地仓库是指存在于我们本机的仓库,在我们加入依赖时候,首先会跑到我们的本地仓库去找,如果找不到则会跑到远程仓库中去找。对于依赖的包大家可以从这个地址进行搜索:http://mvnrepository.com/。 远程仓库是指其他服务器上的仓库,包括全球中央仓库,公司内部
-
正在尝试安装ruby 1.9。3、阅读我需要先安装自制软件。运行brew doctor,它给了我很多警告。其中之一是: 警告: /usr/bin发生在 /usr/local/bin这意味着系统提供的程序将被使用,而不是Homebrew提供的程序。以下工具存在于两种路径中: 考虑修改你的路径,以便 /usr/local/bin在路径中领先于 /usr/bin。 一个人是如何做到这一点的?
-
本文向大家介绍怎么修改vue打包后生成文件路径?相关面试题,主要包含被问及怎么修改vue打包后生成文件路径?时的应答技巧和注意事项,需要的朋友参考一下 webpack:output.path vue-cli3: outputDir
-
本文向大家介绍Vue CLI2升级至Vue CLI3的方法步骤,包括了Vue CLI2升级至Vue CLI3的方法步骤的使用技巧和注意事项,需要的朋友参考一下 以下备忘升级至 Vue CLI 3.x 版本后,将项目目录改为新结构时所需做的一些改动。 1. 卸载与安装 注:若要使用 Vue CLI 3,需将 Node 版本升级至 8.9 及以上。 当使用 nvm 管理 node 版本时,可以使用如下

