vue store之状态管理模式的详细介绍
状态管理
一、状态管理(vuex)简介
uex是专为vue.js应用程序开发的状态管理模式。它采用集中存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。vuex也集成刀vue的官方调试工具devtools extension,提供了诸如零配置的time-travel调试、状态快照导入导出等高级调试功能。
Vuex 的思想
当我们在页面上点击一个按钮,它会处发(dispatch)一个action, action 随后会执行(commit)一个mutation, mutation 立即会改变state, state 改变以后,我们的页面会state 获取数据,页面发生了变化。 Store 对象,包含了我们谈到的所有内容,action, state, mutation,所以是核心了
官方demo
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
二、状态管理核心状态管理有5个核心,分别是state、getter、mutation、action以及module。
分别简单的介绍一下它们:
1、state
state为单一状态树,在state中需要定义我们所需要管理的数组、对象、字符串等等,只有在这里定义了,在vue.js的组件中才能获取你定义的这个对象的状态。
2、getter
getter有点类似vue.js的计算属性,当我们需要从store的state中派生出一些状态,那么我们就需要使用getter,getter会接收state作为第一个参数,而且getter的返回值会根据它的依赖被缓存起来,只有getter中的依赖值(state中的某个需要派生状态的值)发生改变的时候才会被重新计算。
3、mutation
更改store中state状态的唯一方法就是提交mutation,就很类似事件。每个mutation都有一个字符串类型的事件类型和一个回调函数,我们需要改变state的值就要在回调函数中改变。我们要执行这个回调函数,那么我们需要执行一个相应的调用方法:store.commit。
4、action
action可以提交mutation,在action中可以执行store.commit,而且action中可以有任何的异步操作。在页面中如果我们要嗲用这个action,则需要执行store.dispatch5、module module其实只是解决了当state中很复杂臃肿的时候,module可以将store分割成模块,每个模块中拥有自己的state、mutation、action和getter。
简单的 store 模式
var store = {
debug: true,
state: {
message: 'Hello!'
},
setMessageAction (newValue) {
if (this.debug) console.log('setMessageAction triggered with', newValue)
this.state.message = newValue
},
clearMessageAction () {
if (this.debug) console.log('clearMessageAction triggered')
this.state.message = ''
}
}
所有 store 中 state 的改变,都放置在 store 自身的 action 中去管理。这种集中式状态管理能够被更容易地理解哪种类型的 mutation 将会发生,以及它们是如何被触发。当错误出现时,我们现在也会有一个 log 记录 bug 之前发生了什么。
此外,每个实例/组件仍然可以拥有和管理自己的私有状态:
var vmA = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
var vmB = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})

三.在項目中使用
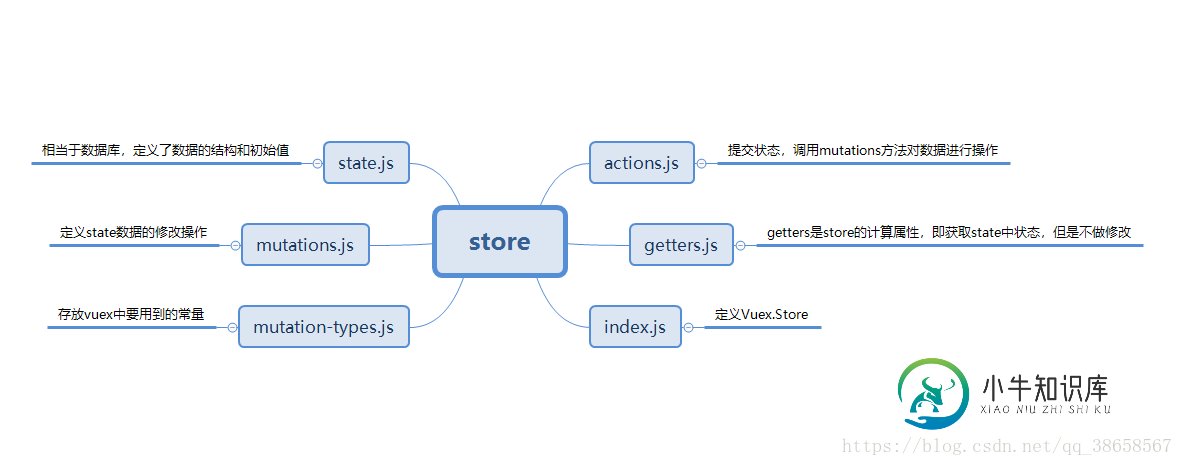
1.store文件夹一般有以下6个文件。

2.在文件中引入:(新建一个store文件夹,在文件夹下的index.js文件进行如下编写)
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from 'vuex-persistedstate' Vue.use(Vuex)
3.定义简单模块:
const module = {
state: {
user: {
name: 'rookie'
}
},
getters: {},
mutations: {
setUser(state, payload){
if(payload.hasOwnProperty('name')){
state.user.name = payload.name
}
}
},
plugins: [createPersistedState()]
}
上面是一个简单的vuex,在vuex中对应的store应用,在store中包含组件的共享状态state和改变状态的方法(暂且称作方法)mutations。注意state相当于对外的只读状态,不能通过store.state.user.name来更改,使用store.commit方法通过触发mutations改变state。
在页面中获取记录的值name为rookie:
mounted(){
console.log(this.$store.state.user.name);
}
store.state为获取store中的值,此时在my页面中打印出来的值为rookie,而我们想要修改name的值,则需要借助store.commit方法来触发mutations:
this.$store.commit('setUser',{name: 'kuke_kuke'})
在mutations中找到setUser,第二个参数payload为传入的对象{name: ‘kuke_kuke'},调用方法hadOwnProperty来判断传入的对象是否有name属性,从而修改state中的值,此时在页面中再次打印user.name的值为'kuke _ kuke'。
最后导出模块:
const store = new Vuex.Store(module) export default store
在main.js中获取模块并使用:
import store from './store'
new Vue({
store
})
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍PHP单例模式详细介绍,包括了PHP单例模式详细介绍的使用技巧和注意事项,需要的朋友参考一下 单例模式的概念 单例模式是指整个应用中某个类只有一个对象实例的设计模式。具体来说,作为对象的创建方式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统全局的提供这个实例。它不会创建实例副本,而是会向单例类内部存储的实例返回一个引用。 单例模式的特点 单例模式的主要特点是“三私一公
-
本文向大家介绍Android中程序的停止状态详细介绍,包括了Android中程序的停止状态详细介绍的使用技巧和注意事项,需要的朋友参考一下 很多人遇到过广播收不到的问题,比如Google Play推广安装广播没有收到等,诸如这些问题,又都是什么原因呢,这篇文章将进行回答. 从Android 3.1(HoneyComb) 也就是API 12开始,Android引入了一套新的启动控制,这就是程序的停止
-
注:在 Status.Code 中通过枚举的方式定义状态码,这些状态码的定义非常的有参考和借鉴价值,因此详细翻译了一遍。 定义和注释 OK(0):成功 操作成功完成 CANCELLED(1):被取消 操作被取消(通常是被调用者取消) UNKNOWN(2):未知 未知错误。这个错误可能被返回的一个例子是,如果从其他地址空间接收到的状态值属于在当前地址空间不知道的错误空间(注:看不懂。。。)。此外,A
-
本文向大家介绍详细介绍SpringCloud之Ribbon,包括了详细介绍SpringCloud之Ribbon的使用技巧和注意事项,需要的朋友参考一下 一:Ribbon是什么? Ribbon是Netflix发布的开源项目,主要功能是提供客户端的软件负载均衡算法,将Netflix的中间层服务连接在一起。Ribbon客户端组件提供一系列完善的配置项如连接超时,重试等。简单的说,就是在配置文件中列出Lo
-
本文向大家介绍Java 动态代理与CGLIB详细介绍,包括了Java 动态代理与CGLIB详细介绍的使用技巧和注意事项,需要的朋友参考一下 静态代理模式 因为需要对一些函数进行二次处理,或是某些函数不让外界知道时,可以使用代理模式,通过访问第三方,间接访问原函数的方式,达到以上目的。 1.1 静态代理的弊端 如果要想为多个类进行代理,则需要建立多个代理类,维护难度加大。 仔细想想,为什么静态代理会
-
介绍 状态模式(State)允许一个对象在其内部状态改变的时候改变它的行为,对象看起来似乎修改了它的类。 正文 举个例子,就比如我们平时在下载东西,通常就会有好几个状态,比如准备状态(ReadyState)、下载状态(DownloadingState)、暂停状态(DownloadPausedState)、下载完毕状态(DownloadedState)、失败状态(DownloadFailedStat

