状态管理 - element-plus 如何在弹窗中独立管理密码输入框的明文/密文状态?
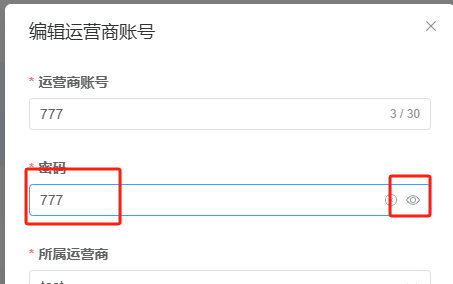
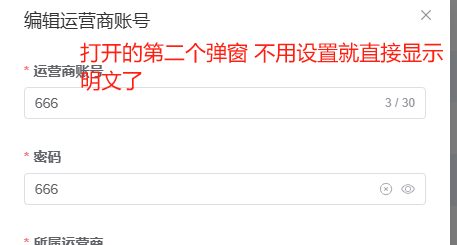
element-plus 一个弹窗里使用了form表单,其中有个密码输入框,使用show-password显示切换密码图标时,发现打开一个弹窗将密码设置成了明文,关闭弹窗打开另外一个内容,密码也依然会显示成明文。

后面有尝试过:show-password="showPassword",弹窗关闭时showPassword设置为false,打开时设置为true,然而还是没有用。
<el-dialog
v-model="dialogVisible"
title="新建运营商账号"
width="450"
class="form-dialog"
:close-on-click-modal="showDetail"
:before-close="handleClose"
>
<el-form
ref="addFormRef"
:rules="rules"
:model="addForm"
:disabled="showDetail"
class="dialog-form"
>
<el-form-item label="密码" required prop="password">
<el-input
v-model="addForm.password"
type="password"
:show-password="showPassword"
clearable
placeholder="请输入密码"
style="width: 100%;"
maxlength="30"
/>
</el-form-item>
</el-form>
</el-dialog>// 关闭弹窗
const handleClose = () => {
state.dialogVisible = false;
state.showPassword = false;
};
// 打开弹窗
const addAccount = (formEl: FormInstance | undefined) => {
state.dialogVisible = true;
state.showPassword = true;
nextTick(() => {
if (formEl) {
formEl.resetFields();
}
});
};如何让密码框不共享明文密文这个状态?
共有2个答案
你在点击关闭的时候,或者重新打开弹窗的时候,重置一下这个密码框的状态
这和Element-plus没什么关系,假设你有一个变量用于控制弹窗显示或隐藏,你应该在变量变化时,将用于控制密码框显示或隐藏的属性值重置.
//伪代码如下
<template>
<el-input
v-model="input"
style="width: 240px"
type="password"
placeholder="Please input password"
:show-password="showPwd"
/>
</template>
<script lang="ts" setup>
import { ref, watch } from 'vue'
const input = ref('')
const showPwd = ref(false)
// 弹窗变量
const dialogShow = ref(false)
watch(dialogShow, (newVal) => {
showPwd.value = newVal;
})
// ....
</script>-
来自服务器的数据以及是否挂起或导致错误 UI状态如切换,警报和错误消息 自定义主题,凭据和本地化 许多其他类型的状态 Redux using ng2-redux Angular Services and RxJS(推荐)
-
管理应用程序状态是个难题。您需要在多个后端,Web workers和UI组件之间进行协调。 像Redux和Flux这样的模式旨在通过使这种协调更加明确来解决这个问题。在本文中,我将展示如何使用RxJS在几行代码中实现类似的模式。然后我将展示如何使用这种模式来实现一个简单的Angular 2应用。 在谈论架构模式时,我喜欢从描述其核心属性开始。你可以写在餐巾背上的东西。The devil, of c
-
建议使用基于redux封装出来的rematch, anujs也自带了这个框架。 rematch的官网 https://github.com/rematch/rematch resolve: { alias: { react: "anujs", "react-dom": "anujs", rematch: "anujs/dist/Rematch.js
-
Redux应用程序中的Reducer不应该改变state,而是返回一个副本,并且无副作用。 这鼓励你把你的应用程序想象成从一系列事件中“计算”的UI。 让我们来看看一个简单的计数器reducer。 我们可以看到,我们正在传递一个初始状态和一个动作。为了处理每个动作,我们设置了一个switch语句。而不是每个reducer需要显式订阅分发器,每个动作都会传递到每个reducer,它处理它感兴趣的动作
-
在阅读了Flink的文档并四处搜索后,我无法完全理解Flink的句柄在其窗口中的状态。假设我有一个每小时滚动的窗口,其中包含一个聚合函数,该函数将消息累积到某个java pojo或scala case类中。该窗口的大小将与一小时内进入该窗口的事件数量相关联,还是仅仅与POJO/Case类相关联,因为我将事件累加到该对象中。(例如,如果将10000个味精数成一个整数,大小会接近10000*味精大小还
-
属性是用于标识您的应用程序的操作的唯一字符串。 使用lisp-case(例如)是一个常见的惯例,但是只要在整个项目中是一致的,您可以随意使用任何写法。 示例: 为了简化操作创建,您可以创建一个工厂函数来处理应用程序中重复的部分: 由此产生的创建操作变得更加简洁和干净:

