Qt GUI图形图像开发之Qt表格控件QTableView简单使用方法及QTableView与QTableWidget区别
QTableView是Qt中用来把数据集以表格形式提供给用户的一个控件
QTableView类实现表格视图,QTableView的数据由继承QAbstractItemModel的子类models来提供
#include<QStandardItemModel> QStandardItemModel *model = new QStandardItemModel(); ui->tableView->setModel(model);
一、添加表头:
model->setColumnCount(2); model->setHeaderData(0,Qt::Horizontal,"卡号"); model->setHeaderData(1,Qt::Horizontal,"姓名");
二、设置表格属性:
ui->tableView->setModel(model); //表头信息显示居左 ui->tableView->horizontalHeader()->setDefaultAlignment(Qt::AlignLeft);
水平对齐方式有:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignLeft | 0x0001 | Aligns with the left edge. |
| Qt.AlignRight | 0x0002 | Aligns with the right edge. |
| Qt.AlignHCenter | 0x0004 | Centers horizontally in the available space. |
| Qt.AlignJustify | 0x0008 | Justifies the text in the available space. |
垂直对齐方式:
| Constant | Value | Description |
|---|---|---|
| Qt.AlignTop | 0x0020 | Aligns with the top. |
| Qt.AlignBottom | 0x0040 | Aligns with the bottom. |
| Qt.AlignVCenter | 0x0080 | Centers vertically in the available space. |
如果两种都要设置,只要用 Qt.AlignHCenter | Qt.AlignVCenter 的方式即可
//设置列宽不可变 ui->tableView->horizontalHeader()->setResizeMode(0,QHeaderView::Fixed); ui->tableView->horizontalHeader()->setResizeMode(1,QHeaderView::Fixed); ui->tableView->setColumnWidth(0,101); ui->tableView->setColumnWidth(1,102);
注:在进行表格设置时必须是“ui->tableView->setModel(model);”在前,属性具体设置在后,
反之则设置不会生效。如上述代码所示。
三、添加行(添加三行一样的信息):
for(int i = 0; i < 3; i++)
{
model->setItem(i,0,new QStandardItem("2009441676"));
//设置字符颜色
model->item(i,0)->setForeground(QBrush(QColor(255, 0, 0)));
//设置字符位置
model->item(i,0)->setTextAlignment(Qt::AlignCenter);
model->setItem(i,1,new QStandardItem(QString::fromLocal8Bit("哈哈")));
}
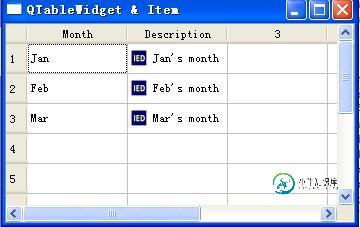
四、为单元格添加图标
tableWidget->setItem(0,0,new QTableWidgetItem("Jan"));
tableWidget->setItem(1,0,new QTableWidgetItem("Feb"));
tableWidget->setItem(2,0,new QTableWidgetItem("Mar"));
tableWidget->setItem(0,1,new QTableWidgetItem(QIcon("images/IED.png"), "Jan's month"));
tableWidget->setItem(1,1,new QTableWidgetItem(QIcon("images/IED.png"), "Feb's month"));
tableWidget->setItem(2,1,new QTableWidgetItem(QIcon("images/IED.png"), "Mar's month"));

五、删除行:
//x是指定删除哪一行 model->removeRow(x); //删除所有行 model->removeRows(0,model->rowCount());
六、取表格(3,3)文本
model->item(3,3)->text()
七、设置表格(3,3)文本
model->item(3,3)->setText("123");
八、禁止编辑
ui->tableView->setEditTriggers(QAbstractItemView::NoEditTriggers); //禁止编辑
九、选择整行
ui->tableView->setSelectionBehavior(QAbstractItemView::SelectRows); //选择整行
| Constant |
Value |
Description |
|---|---|---|
| QAbstractItemView.SelectItems |
0 |
Selecting single items.选中单个单元格 |
| QAbstractItemView.SelectRows |
1 |
Selecting only rows.选中一行 |
| QAbstractItemView.SelectColumns |
2 |
Selecting only columns.选中一列 |
十、选择方式:
tableWidget->setSelectionMode(QAbstractItemView::ExtendedSelection); //设置为可以选中多个目标
该函数的参数还可以是:
QAbstractItemView.NoSelection 不能选择
QAbstractItemView.SingleSelection 选中单个目标
QAbstractItemView.MultiSelection 选中多个目标
QAbstractItemView.ExtendedSelection QAbstractItemView.ContiguousSelection 的区别不明显,主要功能是正常情况下是单选,但按下Ctrl或Shift键后,可以多选
十一、表格表头的显示与隐藏
对于水平或垂直方法的表头,可以用以下方式进行 隐藏/显示 的设置:
tableWidget->verticalHeader()->setVisible(false); //隐藏列表头 tableWidget->horizontalHeader()->setVisible(false); //隐藏行表头
十二、对表头文字的字体、颜色进行设置
QTableWidgetItem *columnHeaderItem0 = tableWidget->horizontalHeaderItem(0); //获得水平方向表头的Item对象
columnHeaderItem0->setFont(QFont("Helvetica")); //设置字体
columnHeaderItem0->setBackgroundColor(QColor(0,60,10)); //设置单元格背景颜色
columnHeaderItem0->setTextColor(QColor(200,111,30)); //设置文字颜色
十三、在单元格里加入控件:
QTableWidget不仅允许把文字加到单元格,还允许把控件也放到单元格中。比如,把一个下拉框加入单元格,可以这么做:
QComboBox *comBox = new QComboBox();
comBox->addItem("Y");
comBox->addItem("N");
tableWidget->setCellWidget(0,2,comBox);
十四、合并单元格
tableWidget->setSpan(0, 0, 3, 1) //其参数为: 要改变单元格的 1行数 2列数 要合并的 3行数 4列数
十五、获取被单击表格内容
通过实现 itemClicked (QTableWidgetItem *) 信号的槽函数,就可以获得鼠标单击到的单元格指针,进而获得其中的文字信息
connect(tableWidget,SIGNAL(itemDoubleClicked(QTreeWidgetItem*,int)),this,SLOT(getItem(QTreeWidgetItem*,int))); //将itemClicked信号与函数getItem绑定
QTableWidget和QTableView的区别:
QTableWidget是QTableView的子类。
主要的区别是QTableView可以使用自定义的数据模型来显示内容(也就是先要通过setModel来绑定数据源),而QTableWidget则只能使用标准的数据模型,并且其单元格数据是QTableWidgetItem的对象来实现的(也就是不需要数据源,将逐个单元格内的信息填好即可)。
这主要体现在QTableView类中有setModel成员函数,而到了QTableWidget类中,该成员函数变成了私有。
使用QTableWidget就离不开QTableWidgetItem。QTableWidgetItem用来表示表格中的一个单元格,正个表格都需要用逐个单元格构建起来。
本文简单介绍了Qt表格控件QTableView简单使用方法及QTableView与QTableWidget区别,更多关于Qt表格控件QTableView使用技巧请查看下面的相关链接
-
本文向大家介绍Qt GUI图形图像开发之QT表格控件QTableView,QTableWidget复杂表头(多行表头) 及冻结、固定特定的行的详细方法与实例,包括了Qt GUI图形图像开发之QT表格控件QTableView,QTableWidget复杂表头(多行表头) 及冻结、固定特定的行的详细方法与实例的使用技巧和注意事项,需要的朋友参考一下 我们在开发过程中对于表格使用频率还是挺高的,使用QT
-
本文向大家介绍python GUI库图形界面开发之PyQt5控件QTableWidget详细使用方法与属性,包括了python GUI库图形界面开发之PyQt5控件QTableWidget详细使用方法与属性的使用技巧和注意事项,需要的朋友参考一下 QTableWidget介绍 QTableWidget是Qt程序中常用的显示数据表格的控件,类似于c#中的DataGrid。QTableWidget是Q
-
本文向大家介绍Qt图形图像开发曲线图表模块QChart库缩放/平移详细方法与实例,包括了Qt图形图像开发曲线图表模块QChart库缩放/平移详细方法与实例的使用技巧和注意事项,需要的朋友参考一下 1、使用QChartView来缩放 (1)用鼠标框选一个矩形,把图放大到这个矩形 QChartView::setRubberBand(QChartView::RectangleRubberBand);//
-
本文向大家介绍python图形开发GUI库pyqt5的详细使用方法及各控件的属性与方法,包括了python图形开发GUI库pyqt5的详细使用方法及各控件的属性与方法的使用技巧和注意事项,需要的朋友参考一下 本文主要列出来python图形开发GUI库pyqt5的窗体,控件属性与方法如果你想看看python图形开发GUI库pyqt5的基础使用方法可以查看我们的另一篇文章 python图形开发GUI库
-
本文向大家介绍Qt串口通信开发之QSerialPort模块简单使用方法与实例,包括了Qt串口通信开发之QSerialPort模块简单使用方法与实例的使用技巧和注意事项,需要的朋友参考一下 我这里主要是对串口类的简单使用,实现的功能是以读写方式打开串口,点击发送数据按钮将发送区的数据发送到缓冲区,然后在接收区显示出来,界面如下:(源码可以在这里下载) 这里使用了QSerialPort模块提供的两个类
-
本文向大家介绍Qt图形图像开发之曲线图表模块QChart库一个chart中显示两条曲线详细方法与实例,包括了Qt图形图像开发之曲线图表模块QChart库一个chart中显示两条曲线详细方法与实例的使用技巧和注意事项,需要的朋友参考一下 首先要了解QChartView、QChart、QLineSeries、QValueAxis的实体之间的关系,例如一个QChartView中可以包含几个QValueA

