Qt图形图像开发之曲线图表模块QChart库一个chart中显示两条曲线详细方法与实例
首先要了解QChartView、QChart、QLineSeries、QValueAxis的实体之间的关系,例如一个QChartView中可以包含几个QValueAxis?这些可参考 Qt图形图像开发曲线图表模块QChart库基本用法、各个类之间的关系说明
每个chart可以包含多个QLineSeries数据系列,每个QLineSeries数据系列又包含了2个QValueAxis数值轴或QDateTimeAxis时间轴。
那么这个chart中的多个数据系列,一起显示在同一个chart中,会是什么情形?
新建ui工程,并添加MainWindow私有变量:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QChartView>
#include <QChart>
#include <QLineSeries>
#include <QValueAxis>
QT_CHARTS_USE_NAMESPACE
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
QChart *chart;//非必要(QCharView实体中自带一个QChart实体)
QLineSeries *series_sin, *series_cos;
QValueAxis *axis_x_sin, *axis_y_sin, *axis_x_cos, *axis_y_cos;
};
#endif // MAINWINDOW_H
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow),
chart(new QChart),//或者不用new,直接指向ui->graphicsView->chart()也行
series_sin(new QLineSeries),//sin曲线的数据点
series_cos(new QLineSeries),//cos曲线的数据点
axis_x_sin(new QValueAxis),//sin的X轴
axis_y_sin(new QValueAxis),//sin的Y轴
axis_x_cos(new QValueAxis),//cos的X轴
axis_y_cos(new QValueAxis)//cos的Y轴
{
ui->setupUi(this);
ui->graphicsView->setChart(chart);//view中显示出chart
for(float x = 0; x < 10; x += 0.1)
{
series_sin->append(x, sin(x));
}
axis_x_sin->setRange(-5,25);
axis_y_sin->setRange(-2,2);
chart->addSeries(series_sin);
/*功能是:添加轴,并把轴和数据系列连接。注意,这一行并不能用来给chart添加数据系列
添加数据系列,要用chart->addSeries*/
chart->setAxisX(axis_x_sin, series_sin);
chart->setAxisY(axis_y_sin, series_sin);
for(float x = 10; x < 20; x += 0.1)
{
series_cos->append(x, cos(x));
}
axis_x_cos->setRange(5,25);
axis_y_cos->setRange(-2,2);
chart->addSeries(series_cos);
chart->setAxisX(axis_x_cos, series_cos);//cos使用自己的X轴
chart->setAxisY(axis_y_cos, series_cos);
// chart->setAxisX(axis_x_sin, series_cos);//cos共享sin曲线的X轴
// chart->setAxisY(axis_y_sin, series_cos);
}
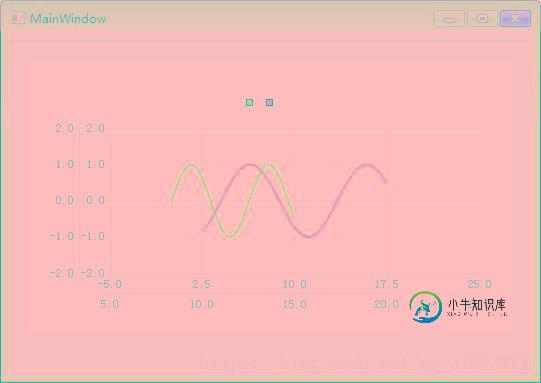
运行结果如下所示,我们发现,两条曲线各自为政。

根据上面程序最后两行的注释,我们如果把这两个QLineSeries数据系列,绑定到同一组XY轴上(也即,两条曲线共享同一组XY轴),两条曲线就能“真正”的显示在同一个chart中了,如下所示。

本文介绍了Qt曲线图表模块QChart库一个chart中显示两条曲线详细方法与实例,更多关于Qt曲线图表模块QChart库知识请查看下面的相关链接
-
本文向大家介绍Qt图形图像开发曲线图表模块QChart库缩放/平移详细方法与实例,包括了Qt图形图像开发曲线图表模块QChart库缩放/平移详细方法与实例的使用技巧和注意事项,需要的朋友参考一下 1、使用QChartView来缩放 (1)用鼠标框选一个矩形,把图放大到这个矩形 QChartView::setRubberBand(QChartView::RectangleRubberBand);//
-
本文向大家介绍Qt图形图像开发之曲线图表模块QChart库坐标轴和数据不对应、密集的散点图无法显示问题解决方法,包括了Qt图形图像开发之曲线图表模块QChart库坐标轴和数据不对应、密集的散点图无法显示问题解决方法的使用技巧和注意事项,需要的朋友参考一下 QChart坐标轴和数据不对应问题描述: 结果发现,数据系列中的点(4,10)在坐标系中的坐标不是(4,10) 原因在于,轴和数据系列没有连接。
-
本文向大家介绍Qt图形图像开发之Qt曲线图美化QChart QScatterSeries 空心点阵图,鼠标移动到上面显示数值,鼠标移开数值消失效果实例,包括了Qt图形图像开发之Qt曲线图美化QChart QScatterSeries 空心点阵图,鼠标移动到上面显示数值,鼠标移开数值消失效果实例的使用技巧和注意事项,需要的朋友参考一下 最近接到一个Qt QChart曲线图美化的需求,画一个折线图,关
-
曲线图是用曲线将一系列的数据点连接的图表。 图4-2 Highcharts 基础曲线图 曲线图相关的配置参考 API 文档: 曲线图配置:针对当前数据列有效 曲线图数据列配置 :针对当前页面的所有曲线数据列有效
-
本文向大家介绍matplotlib 同一图中的多条线/曲线,包括了matplotlib 同一图中的多条线/曲线的使用技巧和注意事项,需要的朋友参考一下 示例
-
下表列出了 Highcharts 不同类型的曲线图: 序号 图表类型 1 基本曲线图表 2 带有数据标签图表 3 图表异步加载数据 4 时间序列,可缩放的图表 5 X轴翻转曲线图 6 带标记曲线图 7 标示区曲线图 8 不规则时间间隔图表 9 对数 x 轴

