python使用 request 发送表单数据操作示例
本文实例讲述了python使用 request 发送表单数据操作。分享给大家供大家参考,具体如下:
# !/usr/bin/env python
# -*- coding: utf-8 -*-
import urllib2
import urllib
import cookielib
import json
import httplib
import re
import requests
import os
import time
import requests, requests.utils, pickle
try:
import cookielib # 兼容Python2
except:
import http.cookiejar as cookielib
s=requests.session()
print s.headers
from requests.packages.urllib3.exceptions import InsecureRequestWarning
requests.packages.urllib3.disable_warnings(InsecureRequestWarning)
# with open('cook.txt', 'r') as f:
# cookies = json.loads(f.read())
# print cookies
# try:
# with open("cookies.txt", "r") as f:
# load_cookies = json.loads(f.read())
# s.cookies = requests.utils.cookiejar_from_dict(load_cookies)
# print s.get('https://fms.lvchengcaifu.com/welcome').content
# except:
#
url = "https://oauth2.lvchengcaifu.com/login"
headers={
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:54.0) Gecko/20100101 Firefox/54.0',
'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8',
}
r= s.get(url,headers=headers,verify=False)
r=r.text
print r
print type(r)
r = r.encode('unicode-escape')
print type(r)
p = re.compile('.*_csrf"\s+value="(.*?)".*')
m = p.match(r)
token = m.group(1)
print token
headers={
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:54.0) Gecko/20100101 Firefox/54.0',
'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8',
'csrf_token': token
}
imgurl='https://oauth2.lvchengcaifu.com/Kaptcha.jpg'
r = s.get(imgurl)
r = r.content
# print s
print type(r)
print r
filename = 'E:\image.jpg'
local = open(filename, 'wb')
local.write(r)
local.close()
print "登录二维码已经下载到本地" + "[" + filename + "]"
##打开图片
os.system("start %s" % filename);
code = raw_input('输入验证码: ')
print code
print len(code)
## <input type="hidden" id="_csrf" name="_csrf" value="6f772fd9-14da-40c4-b317-e8d9a4336203" />
login_url='https://oauth2.lvchengcaifu.com/login/form'
data = {'username': '11111', 'password': '2222@', '_csrf': token,'validCode':code}
response = s.post(login_url, data=data,headers=headers)
print response.content
aa=s.cookies
print '-------------------------------------'
print aa
# print s.get('https://oauth2.lvchengcaifu.com/oauth/authorize?scope=info_read&response_type=code&redirect_uri=https%3A%2F%2Ffms.lvchengcaifu.com%2Foauthclient%2FoauthCallback&client_id=client-fms').content
print s.get('https://fms.lvchengcaifu.com/welcome', allow_redirects=False).content
cookies = requests.utils.dict_from_cookiejar(s.cookies)
with open("cookies.txt",'w') as fp:
json.dump(cookies, fp)
print(cookies)
url2='https://fms.lvchengcaifu.com/welcome'
r= s.get(url2,headers=headers,verify=False)
r= r.text
##<input type="hidden" id="csrf_token" name="csrf_token" value="a9c21ac8-8412-4853-ae50-98689b2822ac"/>
r = r.encode('unicode-escape')
print type(r)
p = re.compile('.*csrf_token"\s+value="(.*?)".*')
m = p.match(r)
token = m.group(1)
print token
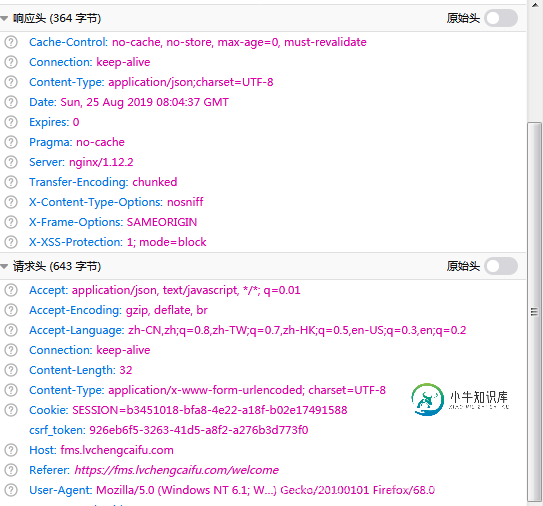
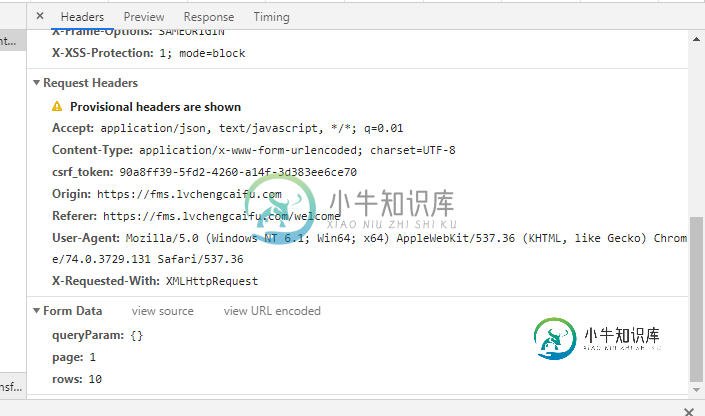
headers={
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:54.0) Gecko/20100101 Firefox/54.0',
'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8',
'csrf_token': token,
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
'X-Requested-With':'XMLHttpRequest',
'Accept':'application/json, text/javascript, */*; q=0.01'
}
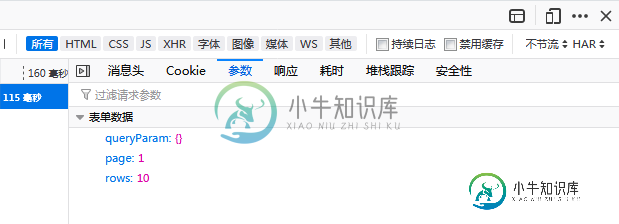
url3='https://fms.lvchengcaifu.com/productOrder/queryComPdAmountOrderInfoList'
data = {'queryParam': {},'page':1,'rows':10}
response = s.post(url3, data=data,headers=headers)
print response.content
print response.status_code



更多关于Python相关内容可查看本站专题:《Python Socket编程技巧总结》、《Python数据结构与算法教程》、《Python函数使用技巧总结》、《Python字符串操作技巧汇总》、《Python入门与进阶经典教程》及《Python文件与目录操作技巧汇总》
希望本文所述对大家Python程序设计有所帮助。
-
问题内容: 我想以ajax的形式发送所有输入。我有这样的形式。 在.js文件中,我们有以下代码: 但这不起作用。我不想使用Form数据。 问题答案: 只要我们要发送具有名称属性的所有表单输入字段,就可以对所有表单执行此操作,而与字段名称无关: 第一个解决方案 第二个解决方案 :在此解决方案中,您可以创建一个输入值数组:
-
本文向大家介绍Python操作CouchDB数据库简单示例,包括了Python操作CouchDB数据库简单示例的使用技巧和注意事项,需要的朋友参考一下 安装python couchDb库: https://pypi.python.org/pypi/CouchDB/0.10 连接服务器 创建数据库 创建文档并插入到数据库: save()方法会返回'_id','_rev'字段 通过id查询数据库 更新
-
问题内容: 我是PHP / jquery的新手,我想问一下如何使用json格式的ajax从表单字段(例如(名称,年龄等))发送json数据。可悲的是,我找不到与此相关的任何信息,甚至可以动态地进行?Google搜索仅提供诸如手动建立数据之类的答案。:,等等。 反正有做吗? 谢谢您的帮助! 编辑: 问题答案: 这是一个简单的 这是我的test.php仅用于测试 这是我的index.html 两个文件
-
问题内容: 我在MVC3中有一个页面,带有链接(Ajax.ActionLink)。当用户单击它时,它将调用控制器的动作,并将结果插入到div中,并带有replace。 代码如下所示: ImageLinkAction是使用图像作为链接的自定义扩展方法,而ShowPopup是显示更新后的div(使其显示为弹出窗口)的javascript函数。 现在,插入到创建弹出窗口的div中的标记代码包含如下形式
-
本文向大家介绍使用Python对MySQL数据操作,包括了使用Python对MySQL数据操作的使用技巧和注意事项,需要的朋友参考一下 本文介绍Python3使用PyMySQL连接数据库,并实现简单的增删改查。 什么是PyMySQL? PyMySQL是Python3.x版本中用于连接MySQL服务器的一个库,Python2.x中则使用mysqldb。 PyMySQL安装 在使用PyMySQL之前,
-
我如何发送表单数据作为‘文本’通过放心,请参阅截图。当我使用request.multipart(“key”.“value”)时,请求是作为文件发送的(参考屏幕截图)。蒂娅。

