如何使用Rest Assured将表单数据作为文本发送
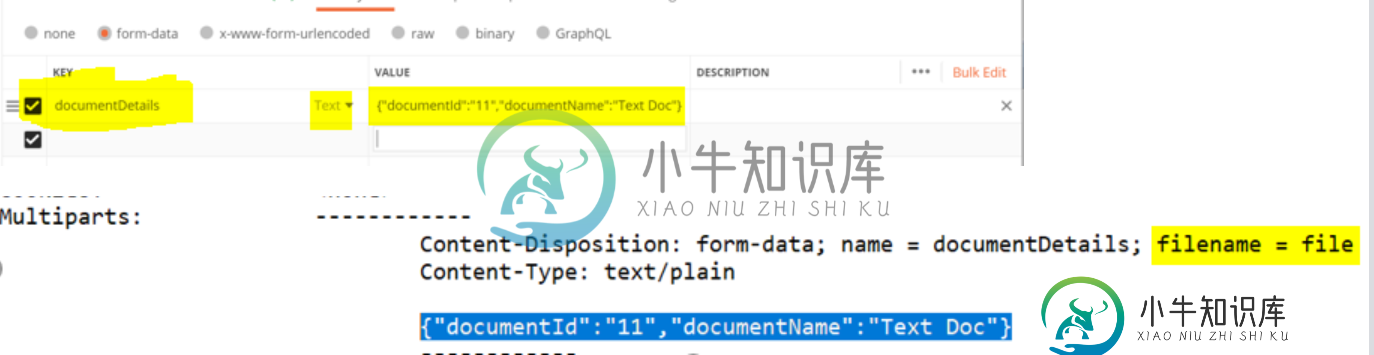
我如何发送表单数据作为‘文本’通过放心,请参阅截图。当我使用request.multipart(“key”.“value”)时,请求是作为文件发送的(参考屏幕截图)。蒂娅。

共有1个答案
如果要用放心发送form-data参数,可以使用放心的param功能:
given()
.param("key", "value")
.post("your_api_url");
-
无法在react native expo应用程序中以“Multipart/formdata”内容类型发送表单数据。当我们在react-native应用程序的post请求中发送formData对象时,我们无法获取req。需求主体。来自节点后端的文件
-
以下API使用postman工作: Spring boot,后端代码: ReactJS,前端代码:我在中有对象数组。 触发功能的按钮: 我需要将我的前端(ReactJS)代码更改为,就像我使用postman发布请求一样。当前JS代码导致以下错误响应: Servlet。路径为[]的上下文中的servlet[dispatcherServlet]的service()引发了异常[请求处理失败;嵌套异常为o
-
问题内容: 我想使用异步通信将表单数据发送到test.html。我在index.html中写的 我想将选定的i和value的变量发送到test.html。现在,当我按下发送按钮时,test.html中什么也没有显示。我写了test.html像 我想在此位置显示选定的i和值的值。我的代码有什么问题?如何解决? 问题答案: 如果源与原始源相同,并且已通过用户操作打开,则可以将参数作为查询字符串传递。
-
问题内容: 我想将以下(工作)curl代码段转换为RestTemplate调用: 如何正确传递email参数?以下代码导致404 Not Found响应: 我试图在PostMan中制定正确的调用,并且可以通过在主体中将email参数指定为“ form- data”参数来使其正常工作。在RestTemplate中实现此功能的正确方法是什么? 问题答案: POST方法应沿着HTTP请求对象发送。并且该
-
问题内容: 我的要求是使用HTTP Servlet将PDF数据响应到移动客户端(iPhone)。 我是按照以下方式完成的,但是我没有在客户端获得预期的输出。 我遵循的方法正确吗?请指教。 谢谢。 问题答案: 您必须使用ServletOutputStream及其write()方法将字节写入response。
-
问题内容: 我在MVC3中有一个页面,带有链接(Ajax.ActionLink)。当用户单击它时,它将调用控制器的动作,并将结果插入到div中,并带有replace。 代码如下所示: ImageLinkAction是使用图像作为链接的自定义扩展方法,而ShowPopup是显示更新后的div(使其显示为弹出窗口)的javascript函数。 现在,插入到创建弹出窗口的div中的标记代码包含如下形式

