使用axios POST请求将JSON数据作为多部分/表单数据发送
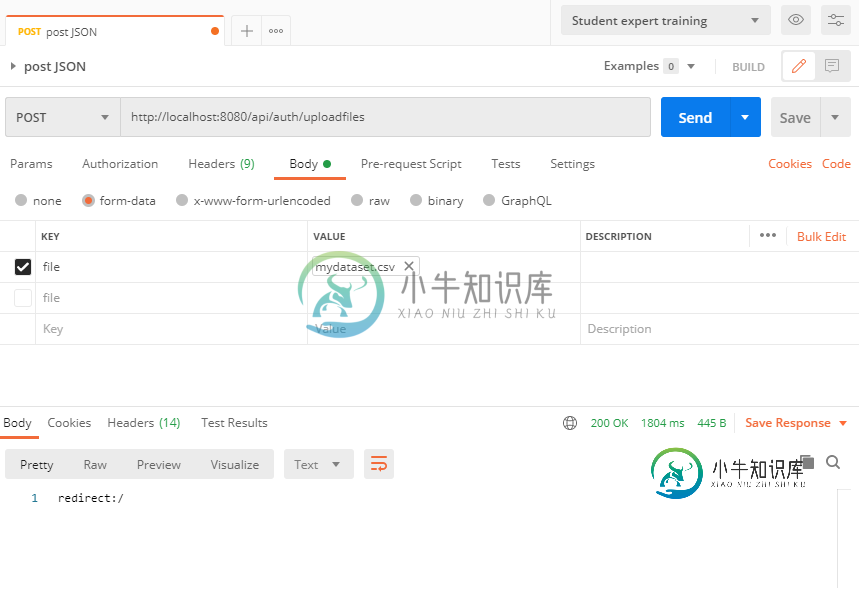
以下API使用postman工作:

Spring boot,后端代码:
import lombok.extern.slf4j.Slf4j;
import org.apache.commons.net.ftp.FTPClient;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.servlet.mvc.support.RedirectAttributes;
@CrossOrigin(origins = "*", maxAge = 3600)
@RestController
@Slf4j
public class UploadFile {
@Autowired
private FTPClient con;
@PostMapping("/api/auth/uploadfiles")
public String handleFileUpload(@RequestParam("file") MultipartFile file, RedirectAttributes redirectAttributes) {
try {
boolean result = con.storeFile(file.getOriginalFilename(), file.getInputStream());
redirectAttributes.addFlashAttribute("message",
"You successfully uploaded " + file.getOriginalFilename() + "!");
} catch (Exception e) {
log.error(e.getMessage(), e);
redirectAttributes.addFlashAttribute("message",
"Could not upload " + file.getOriginalFilename() + "!");
}
return "redirect:/";
}
}
ReactJS,前端代码:我在this.state.ipData中有对象数组。
exportFTP = async () => {
const fromdata = this.state.ipData;
alert("Data Send to FTP server");
axios({
method: 'post',
url: 'http://localhost:8080/api/auth/uploadfiles',
data: fromdata,
header: {
'Accept': 'application/json ,text/plain, */*',
'Content-Type': 'multipart/form-data',
//'Authorization': 'Bearer '+JWTToken,
},
})
}
触发功能的按钮:
<button
style={{ marginRight: "2%", marginTop: "0.25%" }}
type="button"
className="btn btn-info"
onClick={() => this.exportFTP()}
>
Export to FTP
</button>
我需要将我的前端(ReactJS)代码更改为,就像我使用postman发布请求一样。当前JS代码导致以下错误响应:
Servlet。路径为[]的上下文中的servlet[dispatcherServlet]的service()引发了异常[请求处理失败;嵌套异常为org.springframework.web.multipart.MultipartException:当前请求不是多部分请求],其根本原因是
请注意,API在使用Postman时起作用。如何修复JS代码?
共有2个答案
尝试删除标头并发送请求
exportFTP = async () => {
const fromdata = this.state.ipData;
alert("Data Send to FTP server");
axios({
method: 'post',
url: 'http://localhost:8080/api/auth/uploadfiles',
data: fromdata
}).then(function (res) {
if (res.ok) {
alert("Perfect! ");
} else if (res.status == 401) {
alert("Oops! ");
}
}, function (e) {
alert("Error submitting form!");
});
}
您在多部分请求中以Blob形式发送JSON数据。因此,您需要使用Blob API。
创建一个函数以从JSON数据创建blob:
function jsonBlob(obj) {
return new Blob([JSON.stringify(obj)], {
type: "application/json",
});
}
并在请求中使用此功能:
exportFTP = async () => {
const formData = new FormData();
formData.append("file", jsonBlob(this.state.ipData))
axios({
method: "post",
url: "http://localhost:8080/api/auth/uploadfiles",
data: formData,
/* You had a Typo: it is "headers" not "header".
And, multipart/form-data header should get set automatically
as we used FormData. You might not need to add that manually. */
// You may also not need Accept header; (should be set automatically).
headers: {
Accept: "application/json ,text/plain, */*",
"Content-Type": "multipart/form-data",
// 'Authorization': 'Bearer '+ JWTToken,
},
});
};
-
我正在尝试通过使用多部分数据主体的JMeter构建HTTP请求。 我有一个HTTP头管理器,其内容类型设置为多部分/表单数据;边界=AaB03x。我选择了“将多部分/表单数据用于POST”。 然后我创建了一个数据主体, 当我运行这个程序时,我发现请求没有正确地发送正文,而是发送了一些随机数据, 发布数据: 并给出错误响应, 我的第二个问题是:请求的第3部分发送一个要上载的文件。我可以通过某种方式传
-
问题内容: 我正在编写一个RESTful API。我在使用不同的动词上载图像时遇到麻烦。 考虑: 我有一个对象,可以通过对URL的发布/放置/删除/获取请求来创建/修改/删除/查看。如果有要上载的文件,则请求是多部分形式;如果只有文本要处理,则请求是application / xml。 为了处理与对象相关的图像上传,我正在做类似的事情: 这里的主要问题是在尝试处理放置请求时,显然$ _POST不包
-
问题内容: 我正在尝试通过带有POST请求的照片上传 根据自述文件,我应该能够做到这一点 问题是,这不起作用。我收到测试服务器的回复,说它转储了0个post变量。 我已经确认该HTML小页面服务器处于工作状态 所以问题是,请求模块在做什么?有没有更好的方法来发送节点? 问题答案: 经过更多研究后,我决定使用。这使得分段上传非常容易。
-
我是Java(Spring Boot)新手,我正在尝试向s3发送一个
-
我在Lumen(应用程序A)中创建了一个简单的API,它: 接收PSR-7请求接口 替换对应用程序B的请求的URI 并通过古斯发送请求。 上面的代码将数据传递给应用程序B以获取查询参数、x-www-form-urlencoded或JSON内容类型。但是,它无法传递多部分/form-data。(该文件在应用程序A中可用:
-
问题内容: 在Apache Commons HttpClient的3.x版本中,可以进行multipart / form-data POST请求(2004年的示例)。不幸的是,这在HttpClient的4.0版本中不再可能。 对于我们的核心活动“ HTTP”,多部分内容超出了范围。我们很乐意使用由其他项目维护的多部分代码,但我对此一无所知。几年前,我们曾尝试将多部分代码移至commons编解码器,

