vue树形结构获取键值的方法示例
本文介绍了vue树形结构获取键值的方法示例,分享给大家,具体如下:
把键值文件放入

引入控件
import { getTypeValue } from '@/api/dict/dictValue/index';

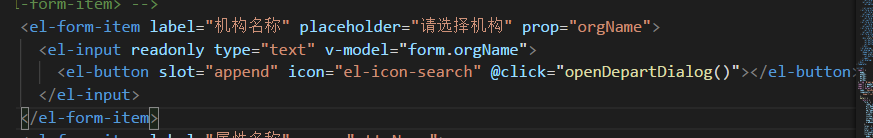
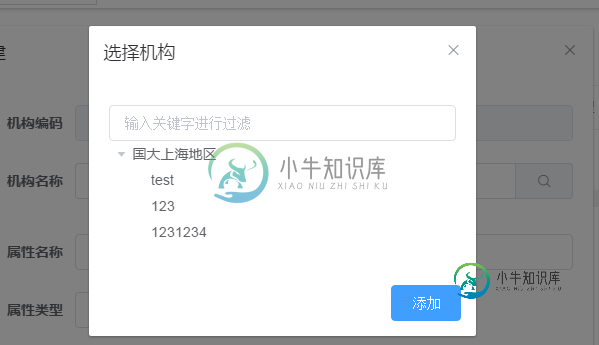
点击搜索,打开弹窗
<el-form-item label="机构名称" placeholder="请选择机构" prop="orgName"> <el-input readonly type="text" v-model="form.orgName"> <el-button slot="append" icon="el-icon-search" @click="openDepartDialog()"></el-button> </el-input> </el-form-item>

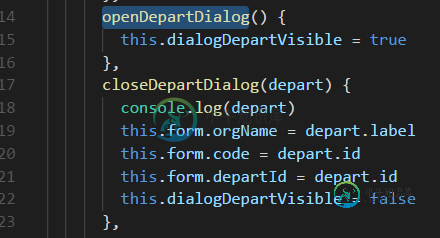
打开控件事件,关闭控件事件
openDepartDialog() {
this.dialogDepartVisible = true
},
closeDepartDialog(depart) {
console.log(depart)
this.form.orgName = depart.label
this.form.code = depart.id
this.form.departId = depart.id
this.dialogDepartVisible = false
},

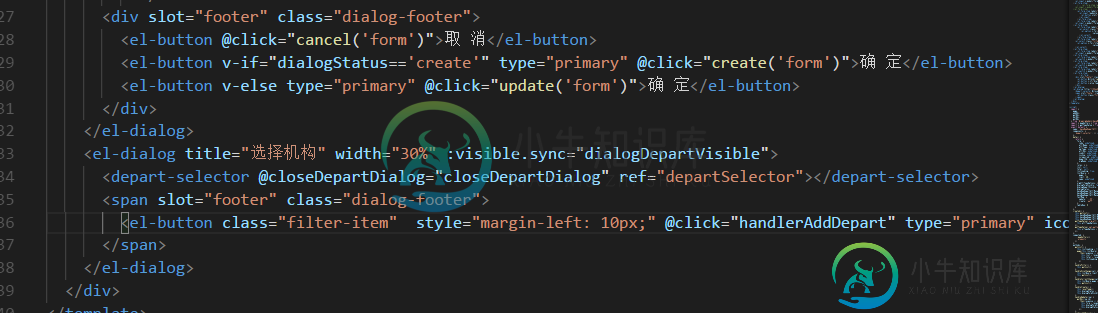
关闭弹窗按钮
<el-dialog title="选择机构" width="30%" :visible.sync="dialogDepartVisible"> <depart-selector @closeDepartDialog="closeDepartDialog" ref="departSelector"></depart-selector> <span slot="footer" class="dialog-footer"> <el-button class="filter-item" style="margin-left: 10px;" @click="handlerAddDepart" type="primary" icon="edit">添加</el-button> </span> </el-dialog>


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue实现的树形结构加多选框示例,包括了vue实现的树形结构加多选框示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue实现的树形结构加多选框。分享给大家供大家参考,具体如下: 前面说了如何用递归组件来写vue树形结构,写了树形结构还要在前面加多选框,然后往数组里push选项,并在左边显示出来,然后左边进行拖拽排序,拖拽排序上一篇文章我已经介绍过了,在这我就不介绍了,如
-
本文向大家介绍Vue 获取数组键名的方法,包括了Vue 获取数组键名的方法的使用技巧和注意事项,需要的朋友参考一下 json 数组结构如下 想要获取 “教程” 这两个字作为标题,.vue中方法如下 其中的sMain是父级传下来的数组 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍树存储结构的几种表示方法,包括了树存储结构的几种表示方法的使用技巧和注意事项,需要的朋友参考一下 名称:树存储结构的几种表示方法 说明:对于树的存储结构,一般有以下三种表示方法。 (1)、双亲表示法。这种存储方式采用一组连续的空间来存储每个结点,同时在每个结点中增设一个伪指针, 指示其双亲在结点中的位置。这种方式比较容易找到双亲,但是不容易找到孩子。 (2)、孩子表示法。这种方法是将
-
我正在尝试在UI上显示树结构。但是得到一个错误。 无法绑定到“target”,因为它不是“i”的已知属性。(“v*ngFor=”让文件项 虽然这个属性存在于我的json文件中,如下所示: 我的html文件如下: 我无法找出这次失败的原因。我已经尝试了所有可能的条件,我可以申请使它工作。请帮我解决这个问题
-
树形结构有两种表示方法:子表表示法(嵌套)和父指针表示法(扁平)。 Tree 将两者进行了整合,输出一个扁平的结构,一个节点既通过 pId(指向父节点的唯一标志)建立与父节点关系,又通过 children(数组,存储子节点的唯一标志)建立与子节点的关系。 一个树形结构,为了方便处理,通常需要具备以下特点: 一个扁平的数组结构很重要,在需要获取某个节点时,可以仅通过一次循环快速找到该节点。Tree
-
树形结构组件。 Usage 全部引入 import { TreeView } from 'beeshell'; 按需引入 import { TreeView } from 'beeshell/dist/components/TreeView'; Examples Code 详细 Code ```js import { TreeView } from 'beeshell'; const nest

