浅谈C++对象组合

#include<stdio.h>
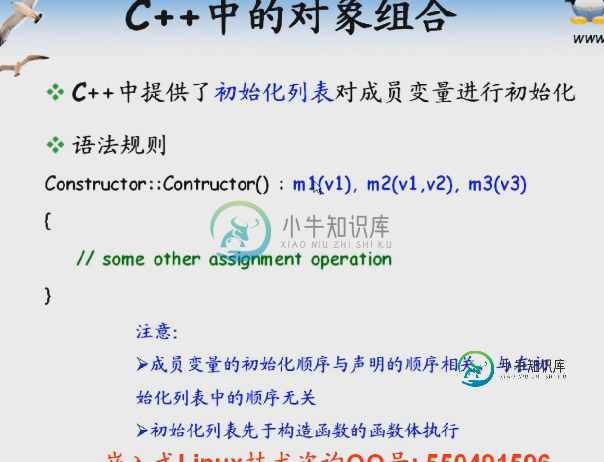
//初始化列表 提供了对成员变量初始化的方式
//Constructor
class M
{
private:
int mI;
public:
M(int i)
{
printf("M(int i),i=%d\n",i);
mI=i;
}
int getI()
{
return mI;
}
};
class Test
{
private:
const int c; //类里面成员定义时变量不能初始化
M m1;
M m2;
public:
Test():c(1),m1(2),m2(3) //////////////////重要 初始化列表
{ /////const成员只能被初始化 不能被赋值
printf("Test()\n"); ///构造函数体内叫赋值
}
void print()
{
printf("c=%d,m1.mI=%d,m2.mI=%d\n",c,m1.getI(),m2.getI());
}
};
void run()
{
Test t1;
t1.print();
}
int main()
{
run();
printf("Press any key to continue...");
getchar();
return 0;
}

以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍浅谈json取值(对象和数组),包括了浅谈json取值(对象和数组)的使用技巧和注意事项,需要的朋友参考一下 按对象取值: jQuery代码如下 json代码如下 按数组取值: jQuery代码如下 json代码如下 共用的HTML代码如下 明显可以看出按数组取值的数据量会小很多 以上就是小编为大家带来的浅谈json取值(对象和数组)全部内容了,希望大家多多支持呐喊教程~
-
本文向大家介绍浅谈Javascript事件对象,包括了浅谈Javascript事件对象的使用技巧和注意事项,需要的朋友参考一下 如果是事件处理函数绑定的函数,浏览器会默认传递一个参数,而这个参数就是事件对象。 因为arguments[0]这样使用这个参数比较麻烦,所以我们可以传递一个参数evt来进行使用。 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支
-
本文向大家介绍浅谈JavaScript对象与继承,包括了浅谈JavaScript对象与继承的使用技巧和注意事项,需要的朋友参考一下 JavaScript是我在C语言之后接触的第二门编程语言,大一暑假的时候在图书馆找了一本中国人写的JavaScript程序设计来看。那个时候在编程方面几乎还是小白,再加上那本书根本没有提JavaScript的编程机制,又有一些误导性的话,一直以来对JavaScript
-
对于过去c++面经,都是重基础,能从计算机基础几门课中抽离出自己对于计算机本身的理解就能够得心应手,再结合实际的技术开发,甚至剖析源码也是很好的方式,重点在于看你有没有基本的计算机素养和兴趣,一个重视潜力和能干活的人∽ PS:有想来练练手的,也欢迎投递万兴科技有限公司,多实战积累经验∽ 万兴科技内推码:NTAN8PP #面经##校招##内推#
-
本文向大家介绍浅谈JavaScript面向对象--继承,包括了浅谈JavaScript面向对象--继承的使用技巧和注意事项,需要的朋友参考一下 一、继承的概念 子类共享父类的数据和方法的行为,就叫继承。 二、E55如何实现继承?探索JavaScript继承的本质 2.1构造函数之间的“复制粘贴” 第一条路是通过构造函数来继承,这可以理解为子类直接复制了父类构造函数的代码,然后按照一定的规矩“粘贴”
-
本文向大家介绍浅谈JavaScript的计时器对象,包括了浅谈JavaScript的计时器对象的使用技巧和注意事项,需要的朋友参考一下 1、JavaScript计时器,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。 计时器类型: 1)一次性计时器:仅在指定的延迟时间之后触发一次。 2)间隔性触发计时器:每隔一定的时间间隔就触发一次。 计时器方法: 1)setInterval

