浅谈JavaScript面向对象--继承
一、继承的概念
子类共享父类的数据和方法的行为,就叫继承。
二、E55如何实现继承?探索JavaScript继承的本质
2.1构造函数之间的“复制粘贴”
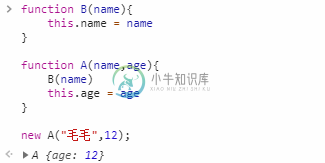
第一条路是通过构造函数来继承,这可以理解为子类直接复制了父类构造函数的代码,然后按照一定的规矩“粘贴”在自己的构造函数中,为己所用。举个例子:

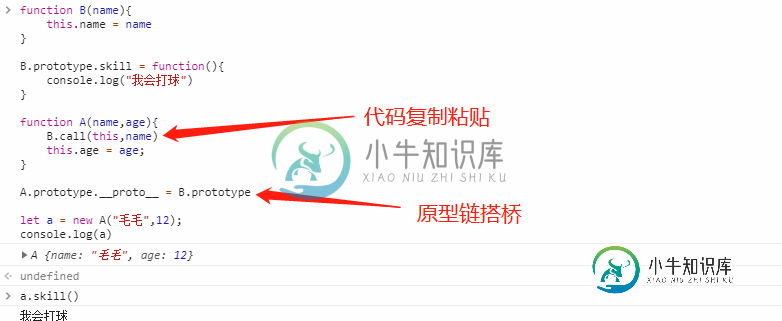
如果A要继承B的属性,是不是直接把this.name = name复制粘贴到A函数就可以了?简单粗暴。
所以在A中,直接执行B函数,不就等于执行了this.name = name吗。

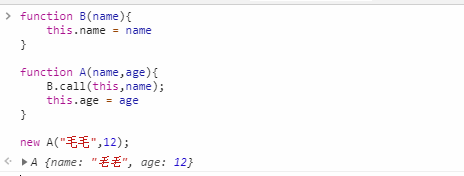
直接这样尝试下,发现是不行的,这是因为B中的this指向B的实例化对象,A中的this指向A的实例化对象,所以要统一this的指向。

这样,就完成了一次合乎规范的构造函数之间的“代码复制粘贴”,也就是继承。这其实也是后面ES6中super关键字的实现原理。
2.2原型链上要“挤进一位来客”
当然,这还是不够的,因为在实际情况中,B这个构造函数还可以拓展一些方法和属性到原型链上,比如:

我们在构造函数B中拓展了一个skill方法,发现上面那种“复制粘贴”的方法不好使了对吗?这是因为A的原型链和B的原型链还没有“建立联系”,我们需要在A和B之间搭一座桥,把他们联系起来。
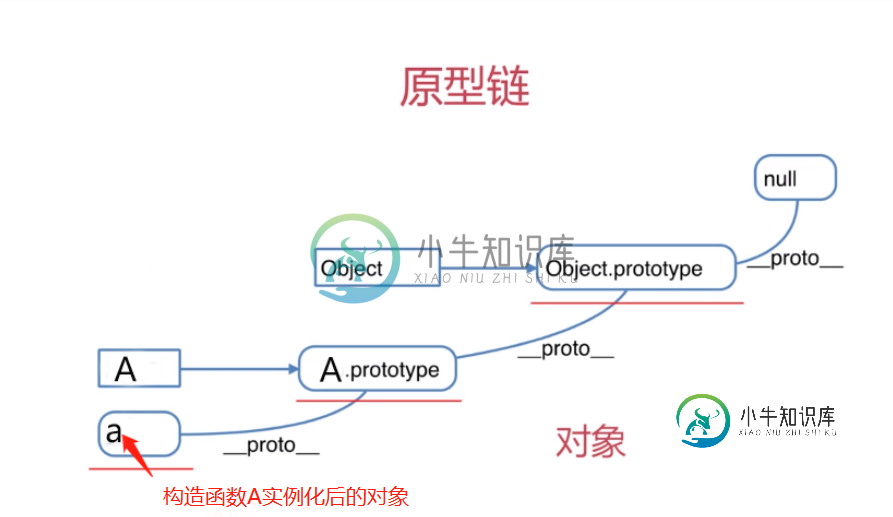
熟悉基本原型链的同学都知道,原型链的“通信”是通过隐式原型(__proto__)来实现的。所以基本原型链是这样的:

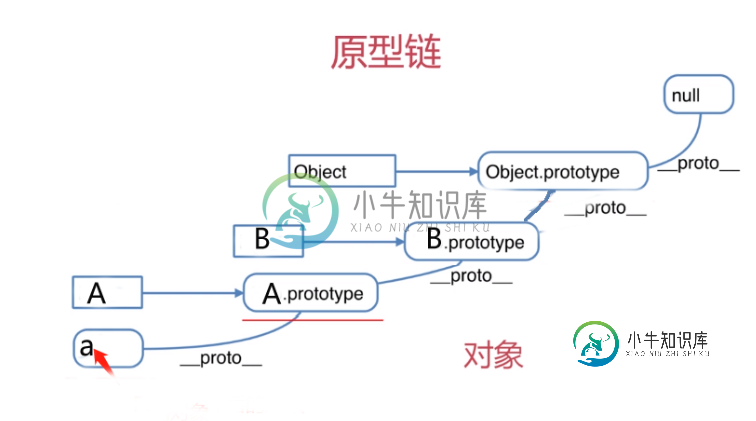
这就是基本的原型链,现在的情况是,A要继承B的属性和方法,所以B得加入到原型链中,并且,B要在A的上面,所以理想的情况是不是应该像下面这样:

实际上我们也确实是这么做的,也就是令A.prototype.__proto__ = B.prototype。
控制台试一下,成功了。

总结一下:ES5实现继承需要两步,第一:合乎规范的“代码复制粘贴”;第二,原型链上“搭座桥”。
三、ES6实现继承,其实只是换了种叫法
首先,要明确JavaScript是没有真正“类”的概念的,ES6中的类,就是ES5中构造函数。

这件事是很容易验证的,类A的类型打印出来,就是function。
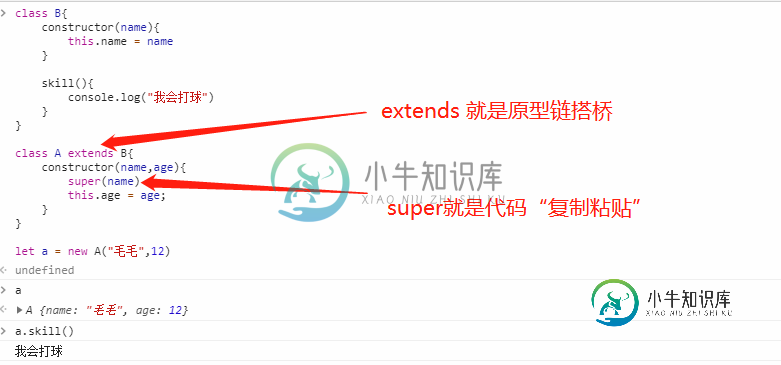
ES6实现类的继承,是不是也要“两步走”呢?答案是肯定的,看看ES6的继承如何实现:

其实原理是完全一样的,extends相当于做了A.prototype.__proto__ = B.prototype这件事,而super则相当于执行了ES5中的B.call(this,name)这个操作,只是换个操作的名字向Java靠拢而已。
以上所述是小编给大家介绍的JavaScript面向对象继承详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍浅谈JavaScript对象与继承,包括了浅谈JavaScript对象与继承的使用技巧和注意事项,需要的朋友参考一下 JavaScript是我在C语言之后接触的第二门编程语言,大一暑假的时候在图书馆找了一本中国人写的JavaScript程序设计来看。那个时候在编程方面几乎还是小白,再加上那本书根本没有提JavaScript的编程机制,又有一些误导性的话,一直以来对JavaScript
-
本文向大家介绍浅谈Javascript中的对象和继承,包括了浅谈Javascript中的对象和继承的使用技巧和注意事项,需要的朋友参考一下 Javascript是一门函数式编程语言,Javascript当中函数是核心,在Javascript中函数也是对象,函数对象在创建的时候会被添加属性和方法。 在Javascript中函数对象有两种调用方式,一种是new关键字的调用,另一种是没有new关键字的调
-
本文向大家介绍浅谈Lua的面向对象特性,包括了浅谈Lua的面向对象特性的使用技巧和注意事项,需要的朋友参考一下 面向对象的特性 类: 类是可扩展的模板用来创建对象,提供状态的初始值(成员变量)和行为的实现。 对象: 它是类的实例并具有分配给自己独立的内存。 继承: 它是由变量和类的函数被其他类继承的概念。 封装: 它是将数据和函数相结合的一类内的方法。数据可以在类
-
本文向大家介绍浅谈Javascript事件对象,包括了浅谈Javascript事件对象的使用技巧和注意事项,需要的朋友参考一下 如果是事件处理函数绑定的函数,浏览器会默认传递一个参数,而这个参数就是事件对象。 因为arguments[0]这样使用这个参数比较麻烦,所以我们可以传递一个参数evt来进行使用。 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支
-
本文向大家介绍浅谈JavaScript的计时器对象,包括了浅谈JavaScript的计时器对象的使用技巧和注意事项,需要的朋友参考一下 1、JavaScript计时器,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。 计时器类型: 1)一次性计时器:仅在指定的延迟时间之后触发一次。 2)间隔性触发计时器:每隔一定的时间间隔就触发一次。 计时器方法: 1)setInterval
-
本文向大家介绍浅谈Java实现面向对象编程java oop,包括了浅谈Java实现面向对象编程java oop的使用技巧和注意事项,需要的朋友参考一下 一、对象的综述 面向对象编程(OOP)具有多方面的吸引力。对管理人员,它实现了更快和更廉价的开发与维护过程。对分析与设计人员,建模处理变得更加简单,能生成清晰、易于维护的设计方案。对程序员,对象模型显得如此高雅和浅显。此外,面向对象工具以及库的巨大

