Android Studio中使用jni进行opencv开发的环境配置方法
使用jni进行opencv开发可以快速地将PC端的opencv代码移植到手机上,但是如何在android studio下进行配置,网上几乎找不到教程,大多都是eclipse下使用mk文件的方法,找不到使用gradle的方案,摸了几天,总算是摸清楚了。
其实找对了方法,用android studio配置环境要比eclipse简单很多,首先是预先准备的环境:
1.Android studio,官网最新版,我用的是2.3.1;
2.OpenCV4Android,官网最新版,我用的3.2.0;
就这两个就行了,不需要像eclipse一样手动配置jni啊adt啊一堆有的没的。
配置步骤如下:
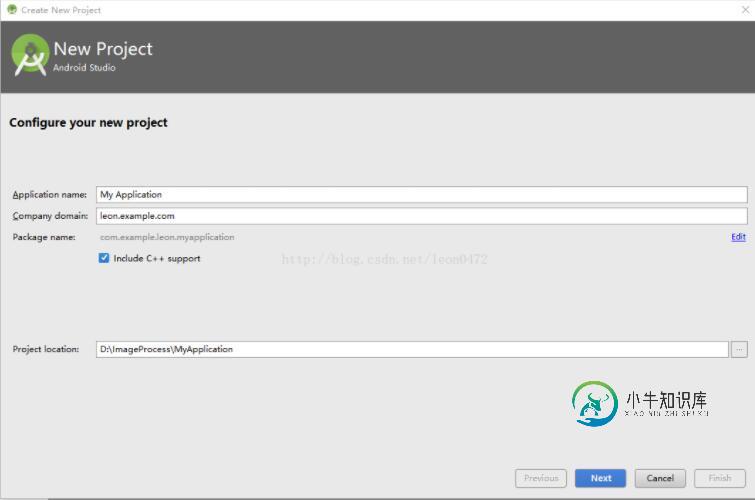
【1.新建项目】

选中"Include C++ support",后面无脑next,Android会帮你把jni环境直接配置好。等gradle build完毕,可以在project窗口的Android标签页下看到有External Build Files,下面是一个CMakeList.txt文件,这个是Android Studio自动生成的一个makefile,相当于用cmake编译jni的部分,如果你cmake用得很熟练,那么只要在这个文件里配置好opencv的路径,再在gradle里加点参数就可以轻松搞定,具体过程如下:
【2.编辑CMakeList.txt】
在CMakeList.txt中增加如下条目:
#项目路径和opencv路径
set(pathToProject D:/ImageProcess/JniExample)
set(pathToOpenCv D:/OpenCV-android-sdk)
#支持-std=gnu++11
set(CMAKE_VERBOSE_MAKEFILE on)
set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -std=gnu++11")
#配置加载native依赖
include_directories(${pathToOpenCv}/sdk/native/jni/include)
#动态方式加载
add_library( lib_opencv SHARED IMPORTED )
#引入libopencv_java3.so文件
set_target_properties(lib_opencv PROPERTIES IMPORTED_LOCATION ${pathToProject}/app/src/main/jniLibs/${ANDROID_ABI}/libopencv_java3.so)
可以看到配置里有一个${pathToProject}/app/src/main/jniLibs/${ANDROID_ABI}/libopencv_java3.so文件,我们暂时还没有,需要我们手动创建相应的jniLibs目录,这个目录会被Android Studio自动识别作为编译jni代码时的库目录。

创建好如图的目录以后,将OpenCV-android-sdk\sdk\native\libs下的文件夹全部复制到jniLibs下面。
最后,在CMakeList的target_link_libraries中添加一条lib_opencv:
target_link_libraries( # Specifies the target library.
native-lib
# Links the target library to the log library
# included in the NDK.
${log-lib}
lib_opencv)
【3.gradle配置】
在项目根目录下新建文件夹“distribution”,将OpenCV-android-sdk\sdk\native\jni下的include文件夹拷贝过去,再将OpenCV-android-sdk\sdk\native下的libs文件夹拷贝过去。(这个方法参考了某个博客,恕我记性不好没法贴出来源……如果不拷贝直接使用OpenCV-android-sdk下的路径应该也是可以的)
在Gradle Scripts下应该有两个build.gradle,其中一个是Project的,我们不用管,打开Module:app的gradle,在最外层添加一行def lib_distribution_root = '../distribution'
在android节点的defaultconfig下添加:
externalNativeBuild {
cmake {
cppFlags "-std=c++11 -frtti -fexceptions"
abiFilters 'x86', 'x86_64', 'armeabi', 'armeabi-v7a', 'arm64-v8a', 'mips', 'mips64'
}
}
注意这和AS自动生成的externalNativeBuild的位置是不一样的,两条都要有,再在android节点下添加:
sourceSets {
main {
jniLibs.srcDir(['${lib_distribution_root}/libs'])
}
}
如此,我们就可以在cpp文件夹中添加C++类,并使用opencv库了,注意每添加一个cpp文件都要在CMakeList中add_library下添加一个源文件路径(和通过mk文件编译一样)。
【4.OpenCV4Android和jni的联动】
我们依旧需要通过java层调用android api来获取摄像头数据,比较简便的方法是file->new->import module,选中OpenCV-android-sdk\sdk\java,把java版的opencv作为模块添加进来,然后在我们的app上右键->open module settings->dependencies->'+'->add module dependency,把opencv模块添加依赖,然后可以参考OpenCV-android-sdk\samples\tutorial-1-camerapreview来获取摄像头数据,java版的mat对象有一个GetNativeObjAddr()成员函数,获取一个long类型的mat地址,作为参数传递给native层,即可利用这个地址改变java层的mat对象,进行一系列图像处理。
以上这篇Android Studio中使用jni进行opencv开发的环境配置方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
主要内容:安装OpenCV,Eclipse安装OpenCV,为本地库设置路径在本章中,您将学习如何安装OpenCV并在系统中设置OpenCV环境。 安装OpenCV 首先,需要将OpenCV下载到本地系统上。按照下面的步骤。 第1步 - 通过打开链接(可打开OpenCV主页后点击:Releases):http://opencv.org/releases.html ,将看到如下所示的页面。 由于编写本教程时使用的是Window 10(64位)操作系统,所以这里点击:Win
-
本文向大家介绍OpenCV 3.1.0+VS2015开发环境配置教程,包括了OpenCV 3.1.0+VS2015开发环境配置教程的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下 一、准备工作 a、vs2015环境 b、从https://opencv.org/下载 二、开始安装 a、双击得到如下配置安装路径: b、设置一
-
本文向大家介绍Android Studio中配置OpenCV库开发环境的教程,包括了Android Studio中配置OpenCV库开发环境的教程的使用技巧和注意事项,需要的朋友参考一下 1、下载 进入官网(http://opencv.org/)下载OpenCV4Android并解压。目录结构如下图所示。 其中,sdk目录即是我们开发opencv所需要的类库;samples目录中存放着若干open
-
主要内容:下载Erlang,Erlang安装,Erlang配置,在流行IDE上安装插件现在在开始使用 Erlang 编程工作之前,需要确保在你的系统上运行 Erlang 全功能版本。 本节将学习在 Windows 10机器上安装 Erlang 及后续的 Erlang 开发环境配置。 确保在继续安装前系统满足以下要求 系统要求 内存 2 GB RAM (推荐) 硬盘空间 没有最低要求,最好是有足够的硬盘空间来存储应用程序就可以了满足 Erlang 的应用要求了 操作系统版本 E
-
要搭建一个现代的前端开发环境配套的工具有很多,比如 Grunt / Gulp / Webpack / Broccoli,都是要解决前端工程化问题,这个主题很大,这里为了使用 React 我们只关注其中的两个点: JSX 支持 ES6 支持 好消息是业界领先的 ES6 编译工具 Babel 随着作者被 Facebook 招入麾下,已经内置了对 JSX 的支持,我们只需要配置 Babel 一个编译工具
-
V2Ray 使用 Golang 作为主要编程语言。团队发布流程上使用 Bazel作为构建工具。推荐使用 Mac OS 或 Linux 进行开发,少量的脚本可能无法在 Windows 上正常运行。 前序工作 安装 Golang: golang.org/doc/install 安装 Bazel: docs.bazel.build/install (手工/脚本编译方式无需) 拉取 V2Ray 源代码 g

