OpenCV 3.1.0+VS2015开发环境配置教程
本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下
一、准备工作
a、vs2015环境
b、从https://opencv.org/下载
二、开始安装
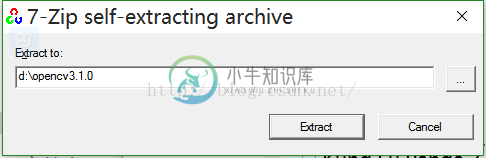
a、双击 得到如下配置安装路径:
得到如下配置安装路径:

b、设置一个路径,点击extract开始安装:

三、配置环境变量
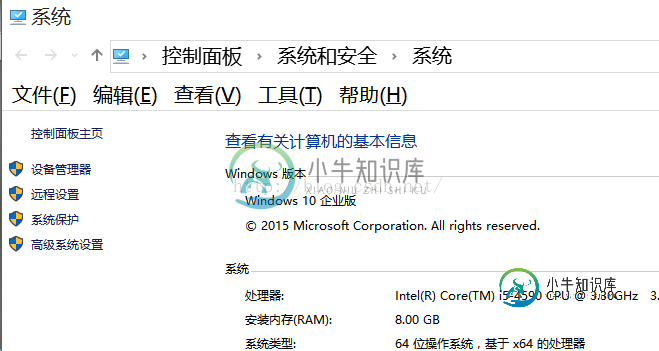
上述步骤完成之后,需要配置电脑的环境变量:电脑-》属性-》高级系统设置:

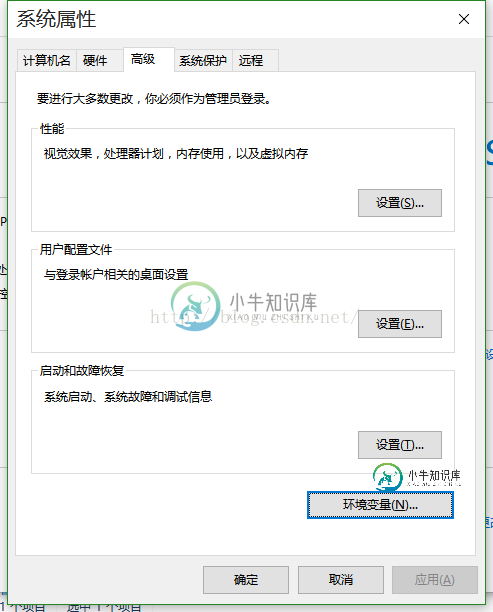
点击高级系统设置之后如下:

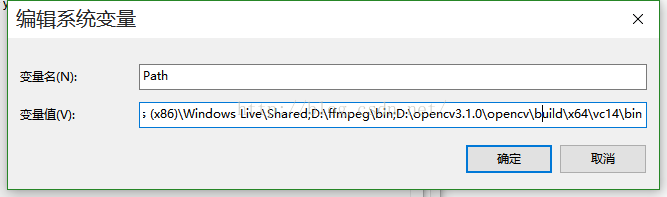
单击环境变量:对系统变量 path 添加: D:\opencv3.1.0\opencv\build\x64\vc14\bin
注意前面改成自己相应的路径

点击确定之后,重启电脑,一定要重启电脑。
四、配置项目
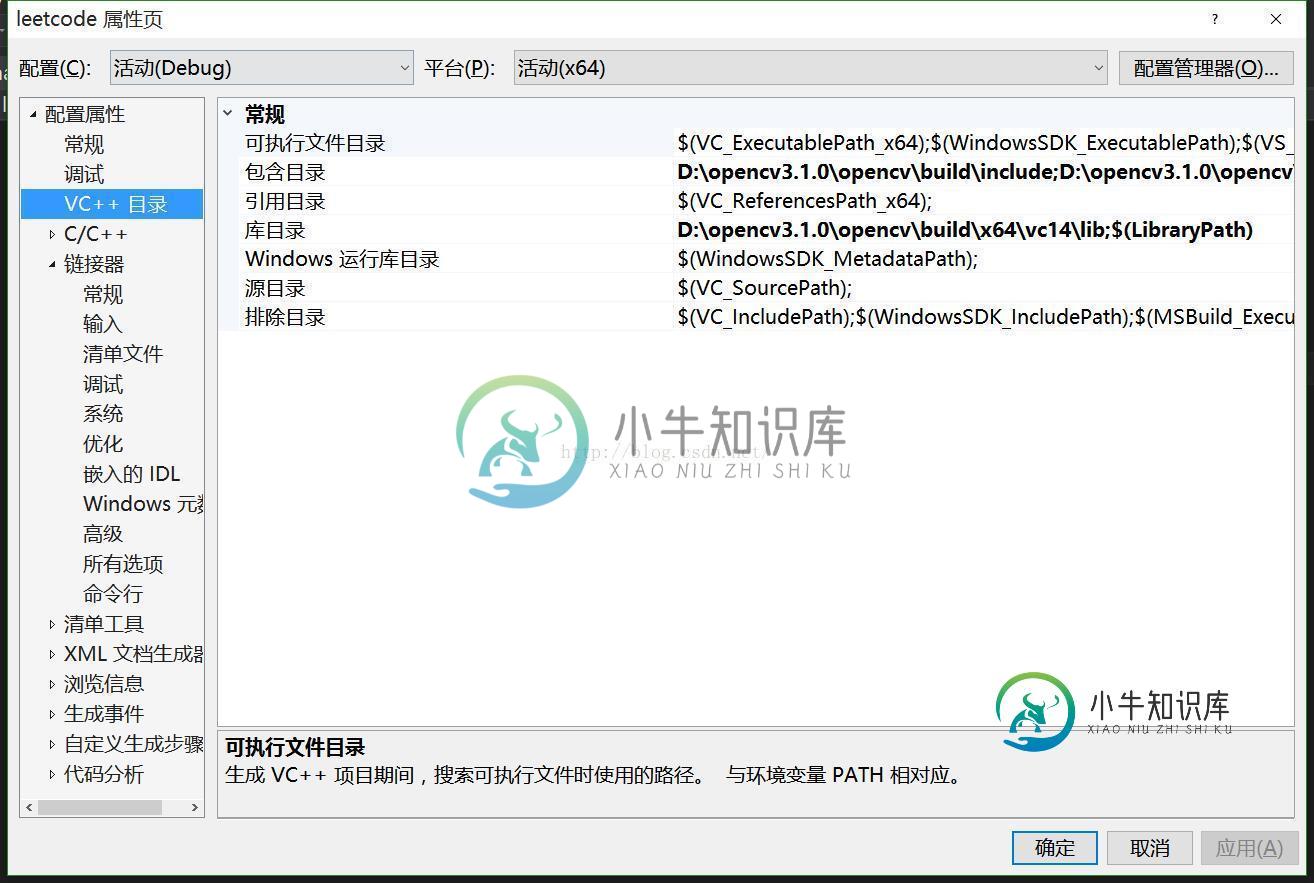
a、重启电脑之后,新建项目,右击项目名称,选择属性:

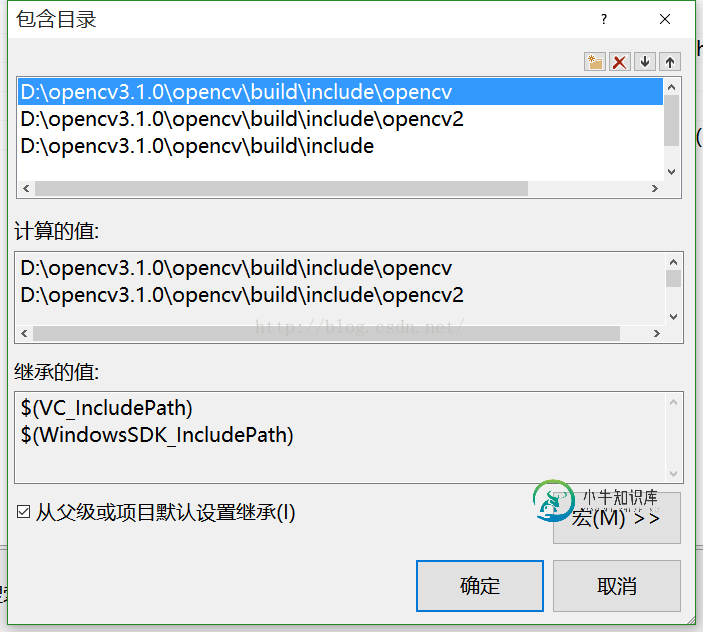
在配置属性-》vc目录,修改包含目录:
D:\opencv3.1.0\opencv\build\include\opencv2
D:\opencv3.1.0\opencv\build\include\opencv
D:\opencv3.1.0\opencv\build\include\

点击确定之后,修改库目录:
D:\opencv3.1.0\opencv\build\x64\vc14\lib

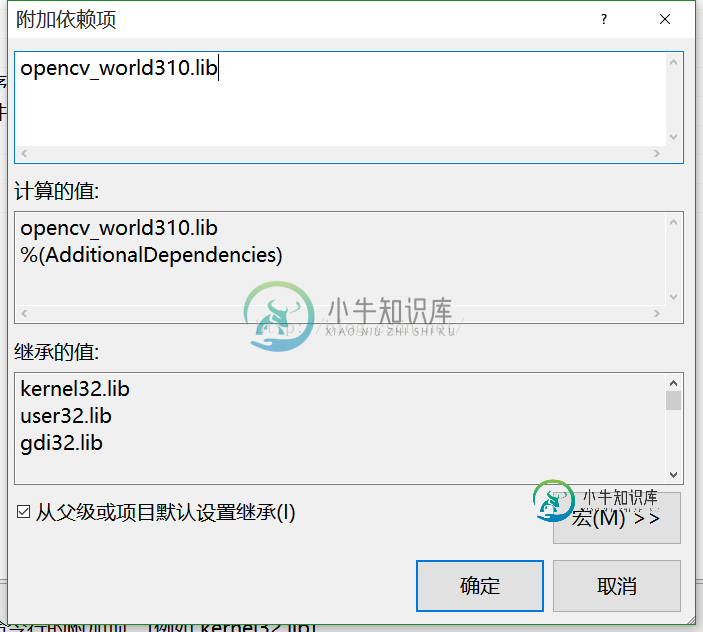
确定之后,链接器-》输入-》附加依赖项:
opencv_world310.lib

确定之后,用下面代码进行测试:
#include<iostream>
#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp>
using namespace cv;
int main()
{
// 读入一张图片(游戏原画)
Mat img = imread("pic.jpg");
// 创建一个名为 "游戏原画"窗口
cvNamedWindow("游戏原画");
// 在窗口中显示游戏原画
imshow("游戏原画", img);
// 等待6000 ms后窗口自动关闭
waitKey(6000);
}
运行出现如下画面:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍VS2015+Qt5+OpenCV3开发环境配置,包括了VS2015+Qt5+OpenCV3开发环境配置的使用技巧和注意事项,需要的朋友参考一下 本文介绍如何使用VS2015作为编译开发环境,调用OpenCV3.31和Qt5.9.1写图像处理的GUI。 1.目录结构 假设我们要创建一个名为VideoZoom的工程,那么首先按下图构建目录结构,在bin文件夹中存放可执行文件,lib文件
-
本文向大家介绍VS2015开发环境的安装和配置,包括了VS2015开发环境的安装和配置的使用技巧和注意事项,需要的朋友参考一下 一、简介 为了避免网上乱七八糟的过时介绍,避免误导初学者,这次把至2016年6月底C#开发环境各种版本的更新和安装过程重新整理一下贡献出来。目的是为了让对C#感兴趣的初学者知道到底哪些是过时的,哪些是最新的,哪些是别有用心的人故意给你挖的坑。 先说一下VS2015的官方网
-
本文向大家介绍win10下vs2015配置Opencv3.1.0详细过程,包括了win10下vs2015配置Opencv3.1.0详细过程的使用技巧和注意事项,需要的朋友参考一下 才发现Opencv3.1.0已经发布了,刚好电脑重装系统就配置了一下,发现比Opencv2的配置过程更加简单,而且已经适配了vs2015。 下载安装Opencv3.1.0 1.下载Opencv3.1.0,进入官网,点击o
-
本文向大家介绍PyQt5+python3+pycharm开发环境配置教程,包括了PyQt5+python3+pycharm开发环境配置教程的使用技巧和注意事项,需要的朋友参考一下 1.下载PyQt 官方网站:http://www.riverbankcomputing.com/software/pyqt/download5 我的操作系统是64位的,安装的是Python3.4.3,所以我选择下载:Py
-
主要内容:下载Erlang,Erlang安装,Erlang配置,在流行IDE上安装插件现在在开始使用 Erlang 编程工作之前,需要确保在你的系统上运行 Erlang 全功能版本。 本节将学习在 Windows 10机器上安装 Erlang 及后续的 Erlang 开发环境配置。 确保在继续安装前系统满足以下要求 系统要求 内存 2 GB RAM (推荐) 硬盘空间 没有最低要求,最好是有足够的硬盘空间来存储应用程序就可以了满足 Erlang 的应用要求了 操作系统版本 E
-
要搭建一个现代的前端开发环境配套的工具有很多,比如 Grunt / Gulp / Webpack / Broccoli,都是要解决前端工程化问题,这个主题很大,这里为了使用 React 我们只关注其中的两个点: JSX 支持 ES6 支持 好消息是业界领先的 ES6 编译工具 Babel 随着作者被 Facebook 招入麾下,已经内置了对 JSX 的支持,我们只需要配置 Babel 一个编译工具

